一、mouseover 和 mouseenter 的区别
-
mouseover:当鼠标移入元素或其子元素都会触发事件,所以有一个重复触发,冒泡过程。对应的移除事件是mouseout -
mouseenter:当鼠标移入元素本身(不包含元素的子元素)会触发事件,也就是不会冒泡。对应的移除事件是mouseleave -
通过图片进行分析
冒泡情况
-
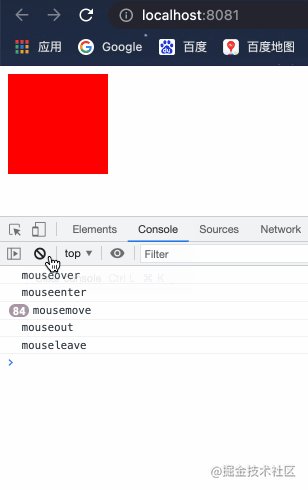
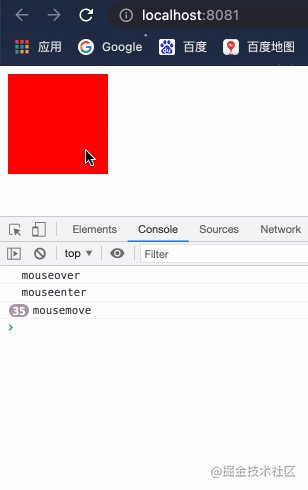
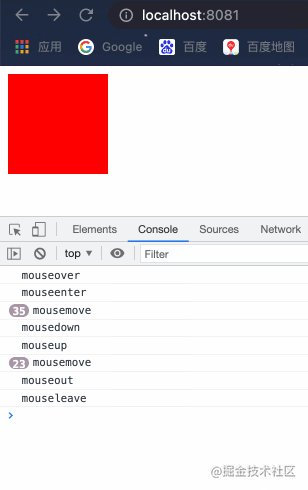
hover事件调用顺序mouseover->mouseenter->mousemove(hover进去之后移动会触发)->mouseout->mouseleave
二、案例
-
案例效果

-
案例代码
<template> <div class="hover-view" @mouseover="mouseover" @mouseenter="mouseenter" @mousemove="mousemove" @mouseout="mouseout" @mouseleave="mouseleave" @mousedown="mousedown" @mouseup="mouseup" > </div> </template> <script> export default { methods: { // 1、进入元素 mouseover () { console.log('mouseover') }, // 2、进入元素 mouseenter () { console.log('mouseenter') }, // 3、移动 mousemove () { console.log('mousemove') }, // 4、离开元素 mouseout () { console.log('mouseout') }, // 5、离开元素 mouseleave () { console.log('mouseleave') }, // 6、鼠标在元素上 按下 mousedown () { console.log('mousedown') }, // 7、鼠标在元素上 抬起 mouseup () { console.log('mouseup') } } } </script> <style> .hover-view { width: 100px; height: 100px; background-color: red; } </style>


























 1688
1688

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










