一、父模板的实现
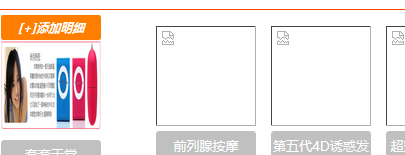
1、效果

2、布局
<div>
<div class="tanweiname">
<span onclick="addTanWei()">[+]添加新摊位</span>
</div>
<div id="tanweiBox" class="tanweiBox"></div>
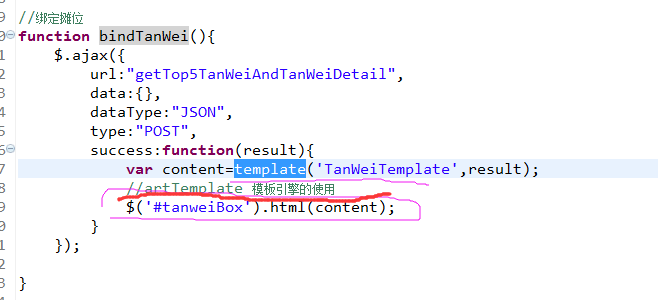
</div>3、div控件绑定内容(content):使用模板绑定
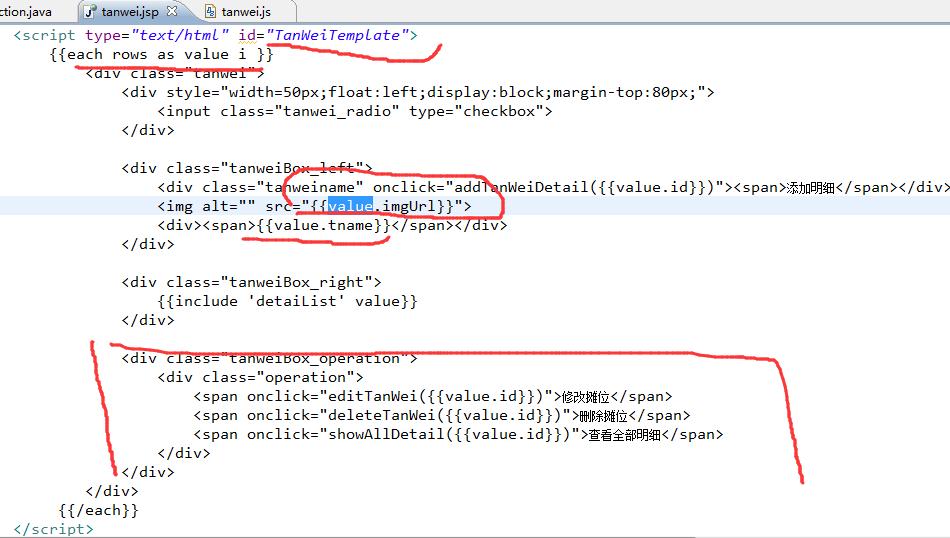
4、编辑模板:art-template
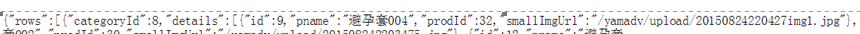
5、加载的数据:
二、嵌套子模板(明细 tanweiBox_right)
1、js:include加载模板div到父div;
<div class="tanweiBox_right"
{{include 'detaiList' value}}
</div>2、加载子模板:加载数据中的 details 数据
<script type="text/html" id="detaiList">
<ul>
{{each details as value i}}
<li>
<img alt="" src="${pageContext.request.contextPath}{{value.smallImgUrl}}">
<div><span>{{value.pname}}</span></div>
<span onclick="deleteTanWeiDetai({{value.id}})" class="ope">移除[-]</span>
</li>
{{/each}}
</ul>
</script>
























 171
171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








