Qt学习之路(29):绘图设备(2)
绘图设备是指继承QPainterDevice的子类。Qt一共提供了四个这样的类,分别是QPixmap、QBitmap、QImage和 QPicture。其中,QPixmap专门为图像在屏幕上的显示做了优化,而QBitmap是QPixmap的一个子类,它的色深限定为1,你可以使用 QPixmap的isQBitmap()函数来确定这个QPixmap是不是一个QBitmap。QImage专门为图像的像素级访问做了优化。 QPicture则可以记录和重现QPainter的各条命令。下面我们将分两部分介绍这四种绘图设备。
QPixmap继承了QPaintDevice,因此,你可以使用QPainter直接在上面绘制图形。QPixmap也可以接受一个字符串作为一个文件的路径来显示这个文件,比如你想在程序之中打开png、jpeg之类的文件,就可以使用 QPixmap。使用QPainter的drawPixmap()函数可以把这个文件绘制到一个QLabel、QPushButton或者其他的设备上面。QPixmap是针对屏幕进行特殊优化的,因此,它与实际的底层显示设备息息相关。注意,这里说的显示设备并不是硬件,而是操作系统提供的原生的绘图引擎。所以,在不同的操作系统平台下,QPixmap的显示可能会有所差别。
QPixmap提供了静态的grabWidget()和grabWindow()函数,用于将自身图像绘制到目标上。同时,在使用QPixmap时,你可以直接使用传值也不需要传指针,因为QPixmap提供了“隐式数据共享”。关于这一点,我们会在以后的章节中详细描述,这里只要知道传递QPixmap不必须使用指针就好了。
QBitmap继承自QPixmap,因此具有QPixmap的所有特性。QBitmap的色深始终为1. 色深这个概念来自计算机图形学,是指用于表现颜色的二进制的位数。我们知道,计算机里面的数据都是使用二进制表示的。为了表示一种颜色,我们也会使用二进制。比如我们要表示8种颜色,需要用3个二进制位,这时我们就说色深是3. 因此,所谓色深为1,也就是使用1个二进制位表示颜色。1个位只有两种状态:0和1,因此它所表示的颜色就有两种,黑和白。所以说,QBitmap实际上是只有黑白两色的图像数据。
由于QBitmap色深小,因此只占用很少的存储空间,所以适合做光标文件和笔刷。
下面我们来看同一个图像文件在QPixmap和QBitmap下的不同表现:
void PaintedWidget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
QPixmap pixmap("Cat.png");
QBitmap bitmap("Cat.png");
painter.drawPixmap(10, 10, 128, 128, pixmap);
painter.drawPixmap(140, 10, 128, 128, bitmap);
QPixmap pixmap2("Cat2.png");
QBitmap bitmap2("Cat2.png");
painter.drawPixmap(10, 140, 128, 128, pixmap2);
painter.drawPixmap(140, 140, 128, 128, bitmap2);
}
先来看一下运行结果:
这里我们给出了两张png图片。Cat.png是没有透明色的纯白背景,而Cat2.png是具有透明色的背景。我们分别使用QPixmap和QBitmap来加载它们。注意看它们的区别:白色的背景在Qbitmap中消失了,而透明色在QBitmap中转换成了黑色;其他颜色则是使用点的疏密程度来体现的。
QPixmap使用底层平台的绘制系统进行绘制,无法提供像素级别的操作,而QImage则是使用独立于硬件的绘制系统,实际上是自己绘制自己,因此提供了像素级别的操作,并且能够在不同系统之上提供一个一致的显示形式。

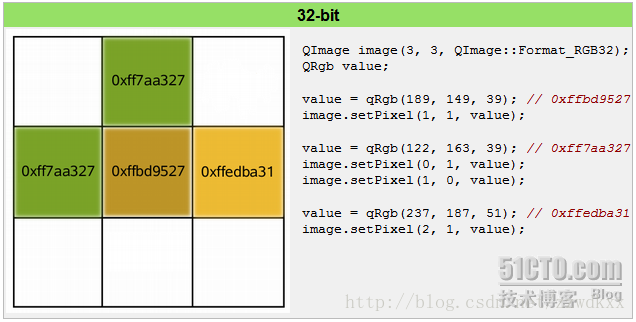
如上图所示(出自Qt API文档),我们声明了一个QImage对象,大小是3 x 3,颜色模式是RGB32,即使用32位数值表示一个颜色的RGB值,也就是说每种颜色使用8位。然后我们对每个像素进行颜色赋值,从而构成了这个图像。你可以把QImage想象成一个RGB颜色的二维数组,记录了每一像素的颜色。
最后一个需要说明的是QPicture。这是一个可以记录和重现QPainter命令的绘图设备。 QPicture将QPainter的命令序列化到一个IO设备,保存为一个平台独立的文件格式。这种格式有时候会是“元文件(meta- files)”。Qt的这种格式是二进制的,不同于某些本地的元文件,Qt的pictures文件没有内容上的限制,只要是能够被QPainter绘制的元素,不论是字体还是pixmap,或者是变换,都可以保存进一个picture中。
QPicture是平台无关的,因此它可以使用在多种设备之上,比如svg、pdf、ps、打印机或者屏幕。回忆下我们这里所说的QPaintDevice,实际上是说可以有QPainter绘制的对象。QPicture使用系统的分辨率,并且可以调整 QPainter来消除不同设备之间的显示差异。
如果我们要记录下QPainter的命令,首先要使用QPainter::begin()函数,将QPicture实例作为参数传递进去,以便告诉系统开始记录,记录完毕后使用QPainter::end()命令终止。代码示例如下:
QPicture picture;
QPainter painter;
painter.begin(&picture); // paint in picture
painter.drawEllipse(10,20, 80,70); // draw an ellipse
painter.end(); // painting done
picture.save("drawing.pic"); // save picture
如果我们要重现命令,首先要使用QPicture::load()函数进行装载:
QPicture picture;
picture.load("drawing.pic"); // load picture
QPainter painter;
painter.begin(&myImage); // paint in myImage
painter.drawPicture(0, 0, picture); // draw the picture at (0,0)
painter.end();
上文出处:http://devbean.blog.51cto.com/448512/239845
另附网文一篇:
QPixmap/QImage/QPicture
QImage与Qpixmap的区别
1、QPixmap主要是用于绘图,针对屏幕显示而最佳化设计,QImage主要是为图像I/O、图片访问和像素修改而设计的
2、QPixmap依赖于所在的平台的绘图引擎,故例如反锯齿等一些效果在不同的平台上可能会有不同的显示效果,QImage使用Qt自身的绘图引擎,可在不同平台上具有相同的显示效果
3、目前的Qt会把QPixmap都存储在graphics memory中,QImage是存储在客户端的,是独立于硬件的。在 X11, Mac 以及 Symbian平台上,QPixmap 是存储在服务器端,而QImage则是存储在客户端,在Windows平台上,QPixmap和QImage都是存储在客户端,并不使用任何的GDI资源。
4、由于QImage是独立于硬件的,也是一种QPaintDevice,因此我们可以在另一个线程中对其进行绘制,而不需要在GUI线程中处理,使用这一方式可以很大幅度提高UI响应速度。
5、QImage可通过setPixpel()和pixel()等方法直接存取指定的像素,Qt的文档中有如下例程:
| QImage image(3, 3, QImage::Format_RGB32); QRgb value; value = qRgb(189, 149, 39); image.setPixel(1, 1, value); value = qRgb(122, 163, 39); image.setPixel(0, 1, value); image.setPixel(1, 0, value); value = qRgb(237, 187, 51); image.setPixel(2, 1, value); |
 |
·QImage的显示
·QPainter中绘制QImage的接口原型:
void QPainter::drawImage ( int x, int y,
const QImage & image,
int sx = 0, int sy = 0,
int sw = -1, int sh = -1,
Qt::ImageConversionFlags flags = Qt::AutoColor )
其中x和y为绘制位置,sx和sy是指图像左上角的坐标,sw和sh是指定了图像的大小,如果都为0或负数,就显示完整个图像。
QImage image;
image.load( ":/pics/earth.png" );
QPainter painter(this);
painter.drawImage(0,0, image);
·当图片较大时,我们可以先通过QImage将图片加载进来,然后把图片缩放成需要的尺寸,最后转换成QPixmap 进行显示。
QImage image;
image.load( ":/pics/earth.png" );
QPainter painter(this);
QPixmap pixmapToShow = QPixmap::fromImage( image.scaled(size(), Qt::KeepAspectRatio) );
painter.drawPixmap(0,0, pixmapToShow);
·QBitmap与QPixmap
·QBitmap是QPixmap的一个子类,主要用于显示单色位图。用于制作游标QCursor或笔刷QBrush等,图像显示对比如下
QPixmap pixImg("caterpillar.jpg");
QBitmap bitImg("caterpillar.jpg");
QPainter painter(this);
painter.drawPixmap(0, 0, pixImg);
painter.drawPixmap(200, 0, bitImg);

·QPicture
·QPicture则是一个绘图装置,用于记录和重播Qpainter的绘图指令。
·使用begin()方法在QPicture上进行绘图,使用end()结束绘图,使用save()保存至档案
QPicture picture;
QPainter painter;
painter.begin(&picture);
painter.drawRect(10, 20, 100, 50);
painter.end();
picture.save("draw_record.pic");
需重播绘图指令的话,新建一个QPicture对象,使用load()重新载入保存的档案,然后再在指定的绘图设备QDevice上绘制QPicture:
QPicture picture;
picture.load("draw_record.pic");
QPainter painter;
painter.begin(this);
painter.drawPicture(0, 0, picture);
painter.end();
转自:http://blog.csdn.net/cc96610536/article/details/8803265
























 7383
7383

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








