我在这用的为借口数据:

先调用接口获取需要的数据;

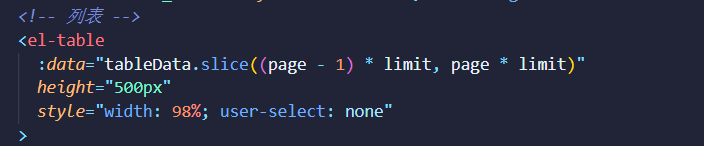
然后用:data绑定需要渲染的数据;(记得包裹在<el-table>标签中);

然后以此循环渲染数据;那怎么渲染出来图片呢?

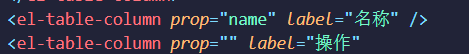
在<el-table-column>标签中包裹<template>标签;由此可以在其渲染数据

结果如此所示!!!!!
我在这用的为借口数据:

先调用接口获取需要的数据;

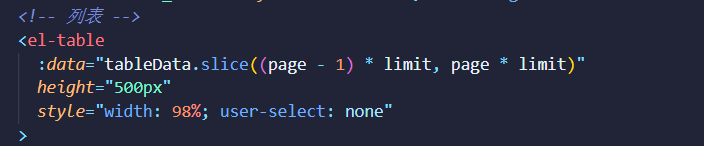
然后用:data绑定需要渲染的数据;(记得包裹在<el-table>标签中);

然后以此循环渲染数据;那怎么渲染出来图片呢?

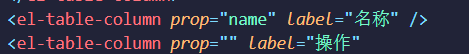
在<el-table-column>标签中包裹<template>标签;由此可以在其渲染数据

结果如此所示!!!!!
 1329
1329
 623
623
 254
254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


