我想大家在浏览网页时都接触过轮播图。其实在bootstrap中也有相应的轮播插件,下面我们将抛开对其他JS库和框架的依赖,仅适用jquery来实现两种轮播效果。
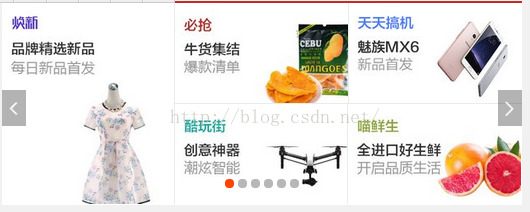
第一种轮播图应该是大家最熟悉的传统轮播图,以淘宝为例:
这种轮播图的功能大致是这样的:点击左右箭头可以实现图片的切换效果,点击圆点圆点会变色,并快速指向对应的图片,此外,可以无限循环轮播,也就是你一直点图片会一直循环下去。CSS样式会比较多比较杂在这就不给出了,大家可以根据自己的需求,设置position和相应的display来实现定位和切换,其中比较关键的一点是轮播框的最外层容器设置一个overflow:hidden,将溢出隐藏,另外添加一些重复的图片来实现无限循环,因为跳转过程很快,用户是基本感受不到的。将可以实现五张图切换的demo的html和jquery代码贴出,大家可以拿下去试试,自己设置CSS并找一些大小一样的图片即可,如果有什么疑问,欢迎在下面与我交流。
html结构如下
<span style="font-size:18px;"><div id="container">
<div id="list" >
<img src="img/5.jpg" alt="1"/>
<img src="img/1.jpg" alt="1"/>
<img src="img/2.jpg" alt="2"/>
<img src="img/3.jpg" alt="3"/>
<img src="img/4.jpg" alt="4"/>
<img src="img/5.jpg" alt="5"/>
<img src="img/1.jpg" alt="5"/>
</div>
<div id="buttons">
<span class="on"></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
<a href="javascript:;" id="prev" class="arrow"><</a>
<a href="javascript:;" id="next" class="arrow">></a>
</div></span>jquery 代码如下
<span style="font-size:18px;">$(function(){
var index=0;
$("#next").click(function(event) {
$("#list").stop(false,true);
index++;
chooseBtn();
move(-600);
});
$("#prev").click(function(event) {
$("#list").stop(false,true);
index--;
chooseBtn();
move(600);
});
$('#buttons>span').click(function(event) {
$('#buttons>span').removeClass('on');
$(this).addClass('on');
var buttonIndex=$(this).index();
index=buttonIndex;
var distance=-(buttonIndex+1)*600
$("#list").css("left",distance+"px")
});
function chooseBtn(){
if(index==5){
index=0;
}
else if(index==-1){
index=4;
}
$('#buttons>span').removeClass('on');
$('#buttons>span').eq(index).addClass('on');
}
function move(range){
var Pos=parseInt($("#list").css("left"))+range+"px";
$("#list").animate({"left":Pos},500,function(){
if(parseInt($("#list").css("left"))==-3600){
$("#list").css("left","-600px")
}
else if(parseInt($("#list").css("left"))==0){
$("#list").css("left","-3000px")
}
});
}
})</span>第二种轮播图以新东方在线的教师信息为例:
这种轮播图的轮播特效在底部:点左右箭头,底部的多个头像实现滑动,并且橙色边框选中状态随之切换,大图也随着底部被选中的头像进行切换。参照这种效果,我试着自己写了一个能同一时间显示四个小圆圈demo。并且把代码贴在下面。
html结构如下:
<span style="font-size:18px;"> <div id="buttons">
<div id="contents">
<span>2</span>
<span>3</span>
<span>4</span>
<span class="on">1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</div>
<div id="list" >
<img class="active" src="img/1.jpg" alt="1"/>
<img src="img/2.jpg" alt="2"/>
<img src="img/3.jpg" alt="3"/>
<img src="img/4.jpg" alt="4"/>
</div></span><pre name="code" class="html"><span style="font-size:18px;"> <a href="javascript:;" id="prev" class="arrow"><</a>
<a href="javascript:;" id="next" class="arrow">></a></span><span style="font-size:18px;">$(function(){
var index=3;
var picindex=0;
$("#next").click(function(event) {
$("#contents").stop(true,true);//修正bug,stop必须在click之初就执行,否则将出现bug
index++;
picindex++;
chooseBtn();
choosePic();
move(-220);
});
$("#prev").click(function(event) {
$("#contents").stop(true,true);
index--;
picindex--;
chooseBtn();
choosePic();
move(220);
});
$('#buttons span').click(function(event) {
var oldDis=$(".on").offset().left;
var newDis=$(this).offset().left;
console.log(oldDis,newDis);
var Distance=(newDis-oldDis)/220;
console.log(Distance)
$("#buttons span").removeClass('on');
$(this).addClass('on');
for(var i=0;i<Distance;i++){
$("#next").trigger('click');
}
});
function choosePic(){
if(picindex==4){
picindex=0;
}
else if(picindex==-1){
picindex=3;
}
$('#list img').removeClass('active');
$('#list img').eq(picindex).addClass('active');
}
function chooseBtn(){
$('#buttons span').removeClass('on');
$('#buttons span').eq(index).addClass('on');
}
function move(range){
//$("#contents").stop(true,true)
var Pos=parseInt($("#contents").css("left"))+range+"px";
$("#contents").animate({"left":Pos},500,function(){
console.log(index,$("#contents").css("left"));
if(parseInt($("#contents").css("left"))==-1320){
$("#contents").css("left","-440px");
index=2;
chooseBtn();
}
else if(parseInt($("#contents").css("left"))==0){
$("#contents").css("left","-880px");
index=4;
chooseBtn();
}
});
}
})</span>























 1395
1395

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








