几何体是由坐标点绘制成线,线绘制成三角形,多个三角形拼接成的。
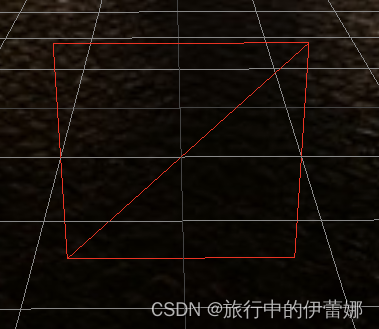
这次学习了两个自定义几何体的方法,第一个通过编写完整的顶点坐标,绘制一个正方形。
// 创建一个简单的矩形. 在这里我们左上和右下顶点被复制了两次。
// 因为在两个三角面片里,这两个顶点都需要被用到。(按照x,y,z的顺序编写坐标)
const vertices = new Float32Array([
-1.0, -1.0, 1.0, // 左下
1.0, -1.0, 1.0, // 右下
1.0, 1.0, 1.0, // 右上
1.0, 1.0, 1.0, // 右上
-1.0, 1.0, 1.0, // 左上
-1.0, -1.0, 1.0 // 左下
]);
// itemSize = 3 因为每个顶点都是一个三元组。
geometry.setAttribute('position', new THREE.BufferAttribute(vertices, 3));

第二种方法是只编写出需要的坐标,不编写完整绘制点,顺序也可以打乱,通过索引,控制编写的坐标应该按照什么顺序进行绘制
去掉重复的右上和坐下坐标点,然后编写索引,这样就会按照索引来取坐标点进行绘制
// 创建一个简单的矩形. 在这里我们左上和右下顶点被复制了两次。
// 因为在两个三角面片里,这两个顶点都需要被用到。(按照x,y,z的顺序编写坐标)
const vertices = new Float32Array([
-1.0, -1.0, 1.0, // 左下
1.0, -1.0, 1.0, // 右下
1.0, 1.0, 1.0, // 右上
-1.0, 1.0, 1.0, // 左上
]);
// itemSize = 3 因为每个顶点都是一个三元组。
geometry.setAttribute('position', new THREE.BufferAttribute(vertices, 3));
/**
0对应-1.0, -1.0, 1.0, // 左下
1对应1.0, -1.0, 1.0, // 右下
2对应1.0, 1.0, 1.0, // 右上
3对应-1.0, 1.0, 1.0, // 左上
绘制顺序为:左下、右下、右上、右上、左上、左下
**/
const indexs = new Uint16Array([
0, 1, 2,
2, 3, 0,
]);
geometry.index = new THREE.BufferAttribute(indexs, 1);








 本文介绍了在Three.js中创建自定义几何体的两种方法:一是提供完整的顶点坐标,包括冗余的边;二是仅提供必要坐标并利用索引控制绘制顺序,避免重复。
本文介绍了在Three.js中创建自定义几何体的两种方法:一是提供完整的顶点坐标,包括冗余的边;二是仅提供必要坐标并利用索引控制绘制顺序,避免重复。















 926
926

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










