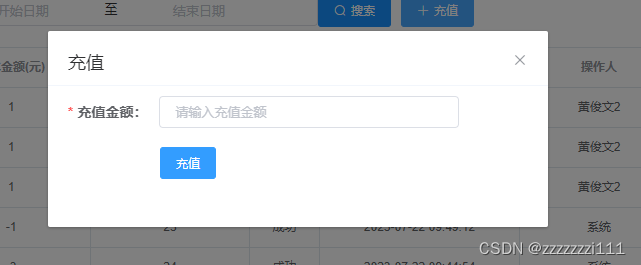
在此文章中,采用的是跳转页面的方式来拉起支付宝支付页面
当用户输入了充值金额后,点击充值,便会跳转到支付宝支付页面

<el-button type="primary" style="margin-left:92px" @click="requestPay">充值</el-button>
当用户点击充值按钮时,调用以下函数
async requestPay() {
if (!this.dialogForm.money) {
return this.$message.error('请输入充值金额')
}
const result = await pay(this.dialogForm.money) //这个为后端的支付宝支付接口
if (result.code === 200) {
this.content = result.data.formContent //后端返回的content为一段v-html文本
sessionStorage.setItem('ali', this.content)
setTimeout(() => {
const { href } = this.$router.resolve({ //新开一个页面进行跳转
name: 'PayPage'
})
window.open(href, '_blank')
sessionStorage.setItem('ali', '')
this.dialogVisible = false
}, 100)
} else {
this.$message.error(result.message)
}
},、
//将后端返回的html文本用v-html进行解析
<div class="form" v-html="content" />
跳转后的页面图下图所示:























 9300
9300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








