第一步:打开 VS Code ,在页面左下角找到这个设置图标,然后找到 “用户代码片段”

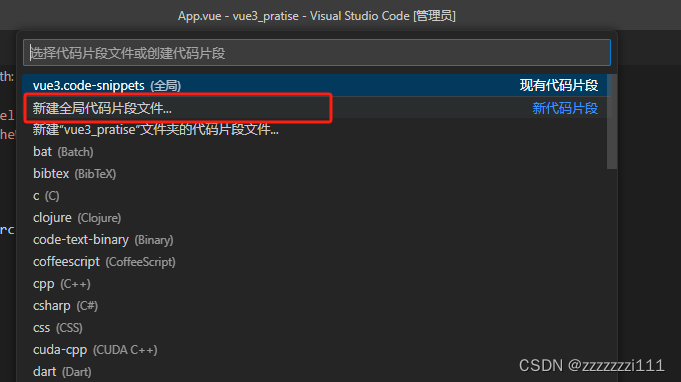
第二步:点击 “新建全局代码片段文件”

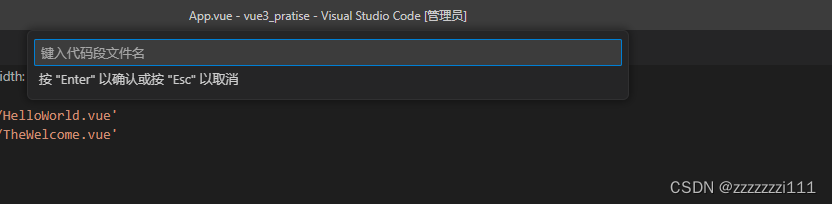
第三步:输入自己想要的文件名

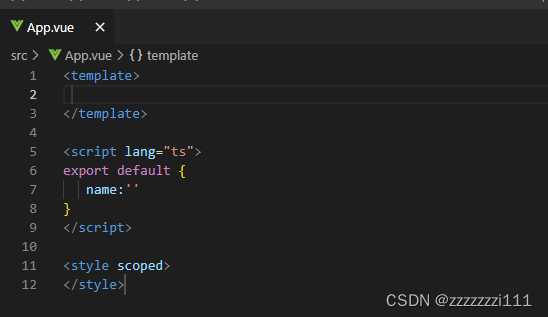
第四步:配置代码片段,以配置vue3模板为例
{
"Print to console": {
"prefix": "vue3", // 模板的名称
"body": [ // 模板的结构(骨架)
"<template>",
" $1",
"</template>",
"",
"<script lang=\"ts\">",
"export default {",
" name:''",
"}",
"</script>",
"",
"<style scoped>",
"</style>"
],
"description": "Log output to console",
}
}
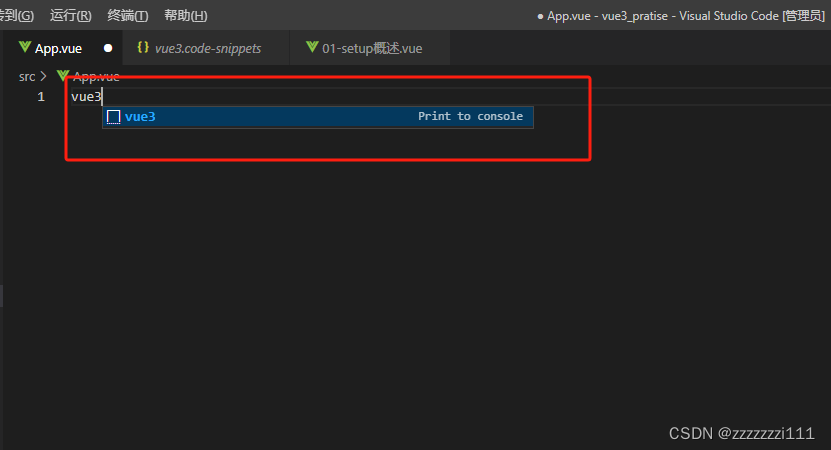
保存后,在页面在输入“vue3”即可找到保存的代码模板
第五步:在页面中使用,输入“vue3”,然后按下回车即可
























 8022
8022











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








