原始网址:http://www.w3schools.com/css/css_max-width.asp
翻译:
CSS Layout - width and max-width
使用 width,max-width 和 margin: auto;
在之前的章节中提到过,块级元素总是占据整行(向行左、右无限延伸)。
对块级元素设置 width 会阻止它向父级容器的边界延伸。接下来,为了让元素在父级容器内居中显示,我们可以将 margins 设置为 auto 。元素将会占据指定宽度,剩余空间将在两个 margins(margin-left 和 margin-right) 之间均分:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border-color: #4caf50 !important;
border-width: 3px;
border-style: solid;
width: 600px;
margin: auto;
}
</style>
</head>
<body>
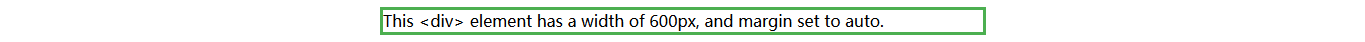
<div>This <div> element has a width of 600px, and margin set to auto.</div>
</body>
</html>注意:当浏览器窗口小于元素的宽度时,以上 <div> 会出现问题。然而,浏览器会在页面上增加一个水平滚动条。
在此情况下,使用 max-width 取代 width 将会改善浏览器处理小窗口的方案。这对构建一个适合在小设备上运行的站点是很重要的:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border-color: #4caf50 !important;
border-width: 3px;
border-style: solid;
max-width: 600px;
margin: auto;
}
</style>
</head>
<body>
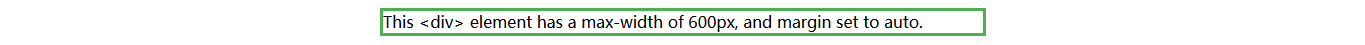
<div>This <div> element has a max-width of 600px, and margin set to auto.</div>
</body>
</html>提示:将浏览器窗口的大小调整为小于 600px 时,请查看两个 divs 的不同!
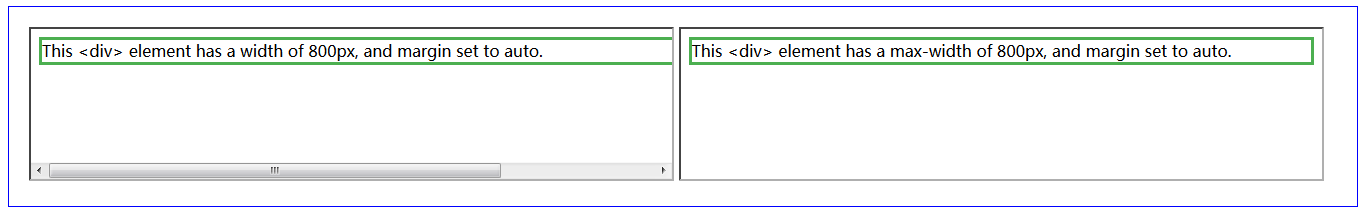
将 <div> 分别设置为 width: 800px; 和 max-width: 800px; 时的比较:

























 821
821

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








