1. 3. 色变
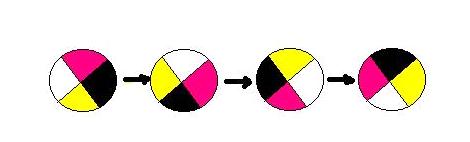
即利用不同颜色的转变而形成有动感的图画。(图1-3)
图1-3
实例1_3:
a. 新建单文档工程1_3。
b. 添加参数int icolor并赋值为0。
c. 添加函数OnTimer(UINT nIDEvent)和OnCreate(LPCREATESTRUCT lpCreateStruct),并添加语句如下:
void CMy1_3View::OnTimer(UINT nIDEvent)
{
// TODO: Add your message handler code here and/or call default
icolor+=1;
//此函数使客户区失效,以致重画
Invalidate();
CView::OnTimer(nIDEvent);
}
int CMy1_3View::OnCreate(LPCREATESTRUCT lpCreateStruct)
{
if (CView::OnCreate(lpCreateStruct) == -1)
return -1;
// TODO: Add your specialized creation code here
SetTimer(1,750,NULL);
return 0;
}
d. 最后在OnDraw(CDC* pDC)加上画圆语句:
void CMy1_3View::OnDraw(CDC* pDC)
{
CMy1_3Doc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
// TODO: add draw code for native data here
//获取icolor值
int i=icolor;
//在不同位置画四个不同颜色的圆
CBrush brush1(RGB(20+(64*i)%255,140+(64*i)%255,210*(64+i)%255));
CBrush*pOldBrush1=pDC->SelectObject(&brush1);
pDC->Ellipse(300,200,350,250);
pDC->SelectObject(pOldBrush1);
CBrush brush2(RGB(84+(64*i)%255,204+(64*i)%255,24+(64*i)%255));
CBrush*pOldBrush2=pDC->SelectObject(&brush2);
pDC->Ellipse(350,200,400,250);
pDC->SelectObject(pOldBrush2);
CBrush brush3(RGB(148+(64*i)%255,14+(64*i)%255,88+(64*i)%255));
CBrush*pOldBrush3=pDC->SelectObject(&brush3);
pDC->Ellipse(300,250,350,300);
pDC->SelectObject(pOldBrush3);
CBrush brush4(RGB(212+(64*i)%255,78+(64*i)%255,152+(64*i)%255));
CBrush*pOldBrush4=pDC->SelectObject(&brush4);
pDC->Ellipse(350,250,400,300);
pDC->SelectObject(pOldBrush4);
}
e. 完成。
在动画的基础上加上主观操作是游戏的关键。下面的这个程序最简单地模拟了游戏的一个基本功能:运动。
1、 建立单文档工程Game1。
2、 给视图(VIEW)类添加两个变量:CPoint move;、CBitmap m_Bitmap;。Move用来存放图片的位置。
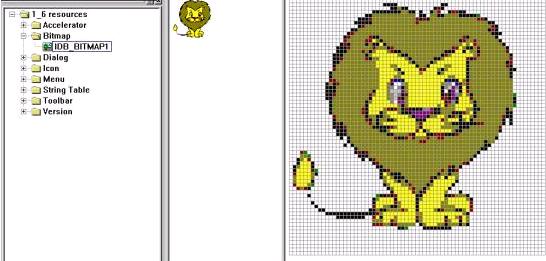
3、 添加位图 IDB_BITMAP1,即狮子图象。
图1-4
1、 在CGame1View类的构造函数里添加如下几句:
m_Bitmap.LoadBitmap(IDB_BITMAP1);
move.x=70;
move.y=70;
加载图片并初始化图片的位置。
2、 OnDraw函数修改如下:
void CGame1View::OnDraw(CDC* pDC)
{
CGame1Doc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
// TODO: add draw code for native data here
CDC dc;
if(dc.CreateCompatibleDC(pDC)==FALSE) AfxMessageBox("Can't create DC");
dc.SelectObject(m_Bitmap);
pDC->StretchBlt(move.x,move.y,160,160,&dc,0,0,71,71,SRCCOPY);
}
进行图片显示。
3、 添加按键对应函数OnKeyDown(),这里要实现的是按下“上、下、左、右”键时图片向四个方向的运动。函数修改如下:
void CGame1View::OnKeyDown(UINT nChar, UINT nRepCnt, UINT nFlags)
{
// TODO: Add your message handler code here and/or call default
switch(nChar)
{
case VK_LEFT:
move.x=move.x-5;
break;
case VK_RIGHT:
move.x=move.x+5;
break;
case VK_UP:
move.y=move.y-5;
break;
case VK_DOWN:
move.y=move.y+5;
break;
}
//重画
Invalidate();
CView::OnKeyDown(nChar, nRepCnt, nFlags);
}
4、 编译运行。
虽实现的功能很简单,但其他一些复杂游戏的基本原理也无非如此。

























 1205
1205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








