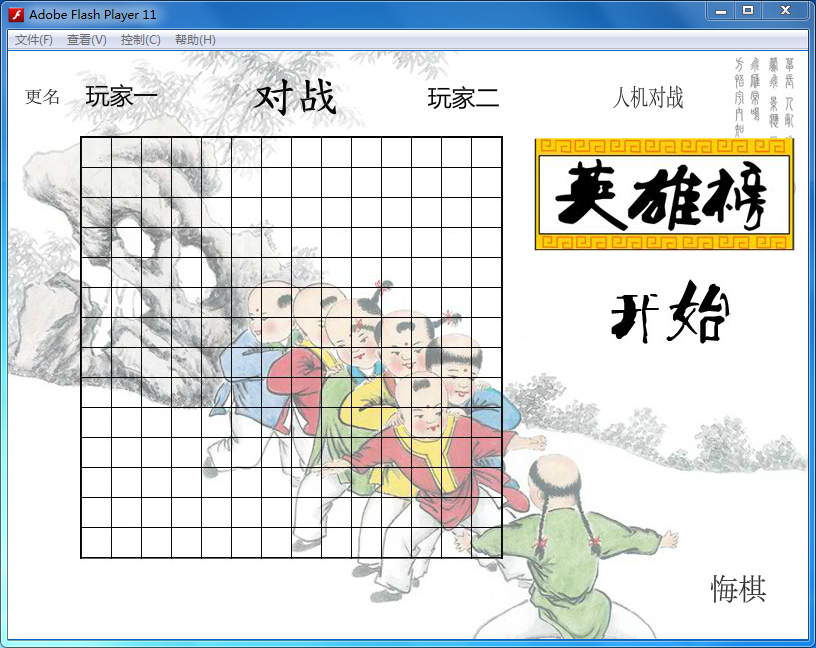
主界面的截图

游戏玩法:
五子连珠这个游戏需要由两位选手一起来完成,其中一位是电脑,电脑在游戏中使用黑棋比赛,您在游戏中使用白棋进行比赛,游戏的目的是尽量将自己的棋在棋盘上排列成五颗棋子连在一起的直线,水平方向,垂直方向或者斜向都可以,但是不能有拐点,必须是一条直线,哪一方先连好,则胜利。玩家在游戏中一方面要尽量将自己的棋子连起来,另一方面也需要阻碍对手进行连子,不让对手轻易的将棋子连起来,直到有一方先连好五颗棋子,则游戏结束。游戏中为了防止一方没有看清对方上一步的落子位置,在棋盘的右上角将显示上一步的落子位置,棋子的位置根据棋盘上的横纵标识来决定(横向为1-15,纵向为1-15)。
游戏制作思路:
将五子棋的棋盘上在二维数组中进行记录,先在通过不同的位置的数字来记录棋子的类型。人工智能的解决思路,通过不同方向的分数记录和比较来确定棋子下落的位置。
游戏制作步骤:
1:素材的导入
依次导入所有的素材到flash的库中,依次将需要的素材设置为按钮、影片剪辑等元件。将元件添加到合适的位置(如主界面图所示)。
2:“开始”,“结束”按钮的制作
start_mc.addEventListener(MouseEvent.CLICK,start_mcclick);//开始游戏
function start_mcclick(e:MouseEvent)
{
start_mc.visible=false;
end_mc.visible&
评论 2

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2609
2609





