slider作为一个滑动的工具。很简单和NGUI里的基本一样。直接上图:
步骤:
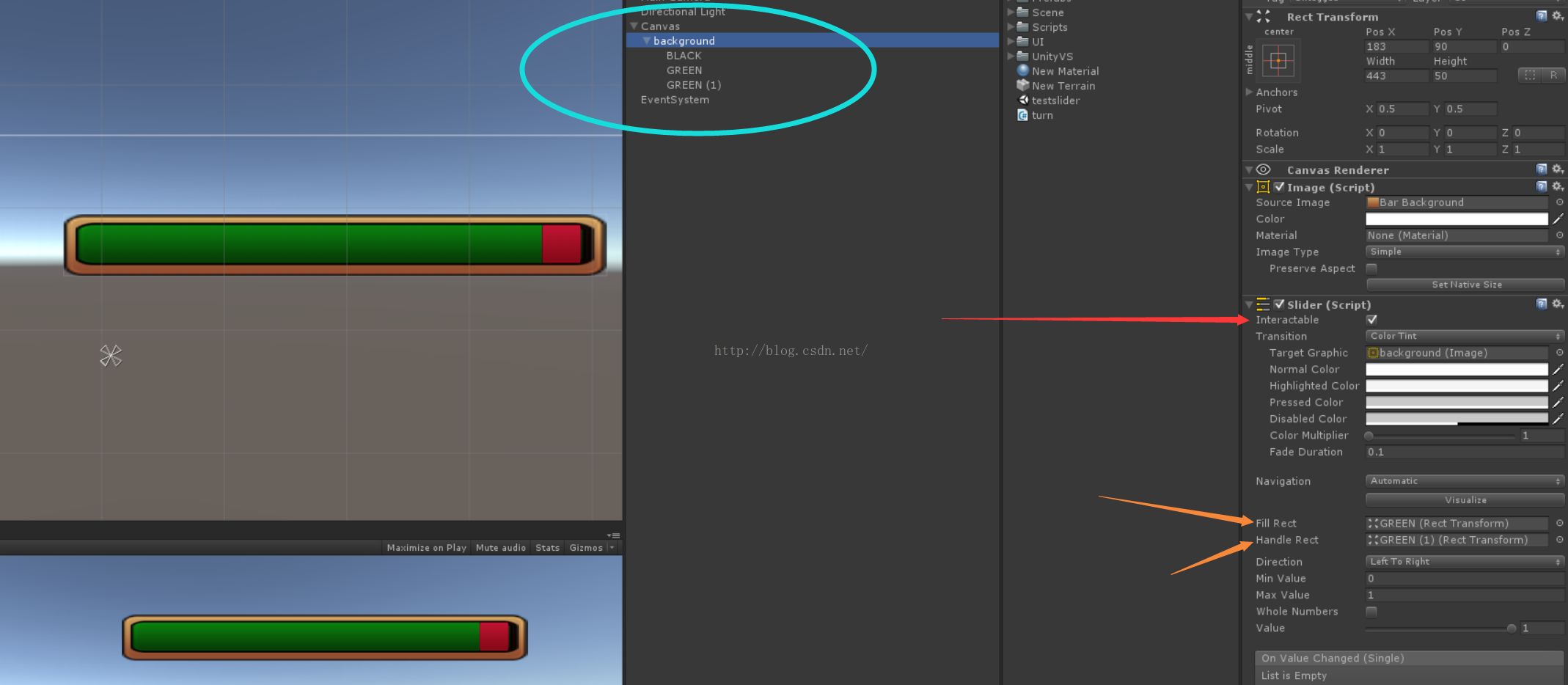
1.首先建立一个image选择一个黄色的sprite作为一个背景,命名为background,然后再复制一个命名为black背景颜色调成黑色稍微缩小然后放到下面,再复制一个命名为Green同样的做法改成绿色,红色的一样复制(此处命名为green(1));
2.在background下面加上一个slider的组件。然后把绿色的image添加到Fill Rect里(Fill Rect是滑动的进度条),把红色的image 添加到Handle Rect(Handle Rect 是滑动条的按钮) 。这样运行就可以滑动了。
重点:鼠标之所以可以控制滑动是因为slider具有interactable这个属性(下图红色的箭头的地方);如果取消了这个属性的运行的时候就不能滑动了。如果要代码去控制这个进度条就不要勾选。






















 7030
7030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








