摘要: 看现在很多app都是有像tab页嵌套tab页的效果,本来就是用的Fragment实现的,然后大神指点用TabHost的,但因为Fragment的出现已被代替。
纠结了两天,还是一个帖子让我猛然想起如何实现,帖子地址:
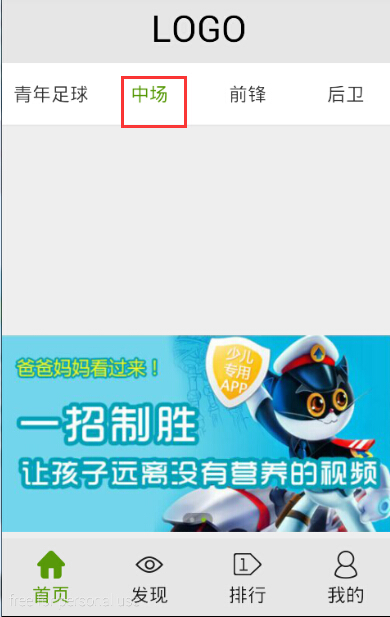
效果图:


图片的测试布局用了俩张图片
如果说代码底部菜单代码已经实现的话,那就好整了,直接把已经实现的代码拷一份只需要把内页里面的getSupportFragmentManager()换成用getChildFragmentManager(),这样就不用担心子页也继承FragmentActivity问题了,这样直接继承Fragment就可以了
这里我就上子页面切换的代码吧,因为主页里面差不多就是getSupportFragmentManager()
这个是底部菜单的首页显示的布局
public class HomeMainFragment extends Fragment implements OnClickListener{
private View view;
private ViewPager mPaper;
private FragmentPagerAdapter mAdapter;
private List<Fragment> mFragments = new ArrayList<Fragment>();
private TextView tv_footable,tv_midfield,tv_forward,tv_guard;
private Display display;
private int itemWidth;
private VideoAdapter videoAdapter_hot,videoAdapter_new;
private GridView gridView_newVideo,gridView_hotVideo;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
view = inflater.inflate(R.layout.activity_home_main, container,false);
initLayout();
mAdapter = new FragmentPagerAdapter(getChildFragmentManager()) {
@Override
public int getCount() {
return mFragments.size();
}
@Override
public Fragment getItem(int arg0) {
return mFragments.get(arg0);
}
};
mPaper.setAdapter(mAdapter);
mPaper.setOnPageChangeListener(new OnPageChangeListener() {
private int currentIndex;
@Override
public void onPageSelected(int position) {
resetColor();
switch (position) {
case 0:
tv_footable.setTextColor(Color.rgb(87,153,8));
break;
case 1:
tv_midfield.setTextColor(Color.rgb(87,153,8));
break;
case 2:
tv_forward.setTextColor(Color.rgb(87,153,8));
break;
case 3:
tv_guard.setTextColor(Color.rgb(87,153,8));
break;
default:
tv_footable.setTextColor(Color.rgb(87,153,8));
break;
}
currentIndex = position;
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
return view;
}
/**
* 初始化控件
*/
public void initLayout(){
tv_footable = (TextView)view.findViewById(R.id.tv_youngfootable);
tv_midfield = (TextView)view.findViewById(R.id.tv_midfield);
tv_forward = (TextView)view.findViewById(R.id.tv_forward);
tv_guard = (TextView)view.findViewById(R.id.tv_guard);
mPaper = (ViewPager)view.findViewById(R.id.view_pager);
tv_footable.setOnClickListener(this);
tv_midfield.setOnClickListener(this);
tv_forward.setOnClickListener(







 本文介绍了在Android中如何通过Fragment嵌套来创建多Tab页面的效果。作者分享了一个帖子链接,并提供了实现这一效果的关键代码变更,即在子页面中将`getSupportFragmentManager()`替换为`getChildFragmentManager()`,以解决FragmentActivity的问题。博客还展示了部分布局代码,并强调在子布局的主布局中使用`getChildFragmentManager()`进行Fragment管理的重要性。
本文介绍了在Android中如何通过Fragment嵌套来创建多Tab页面的效果。作者分享了一个帖子链接,并提供了实现这一效果的关键代码变更,即在子页面中将`getSupportFragmentManager()`替换为`getChildFragmentManager()`,以解决FragmentActivity的问题。博客还展示了部分布局代码,并强调在子布局的主布局中使用`getChildFragmentManager()`进行Fragment管理的重要性。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 124
124

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








