个人信息链接
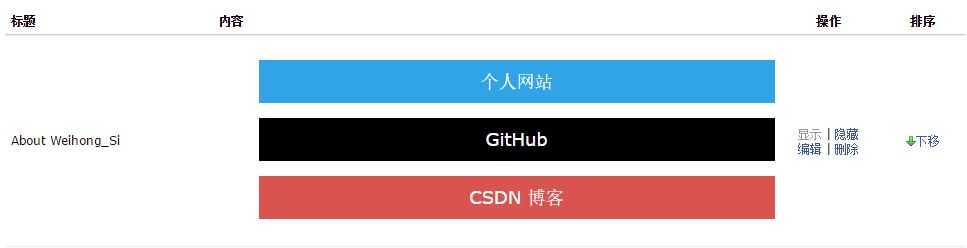
效果图如左面“About Weihong_Si”栏目:
做法
管理博客->博客栏目->添加栏目->标题自拟,内容填写如下HTML代码:
<ul>
<li>
<a target="_blank" href="http://weihong.date" style="background-color:#30a4e6; border:medium none; color:#fff; display:block; font-size:18px; line-height:1.33; margin:5px auto 15px; padding:10px 0; text-align:center">个人网站</a>
</li>
<li>
<a target="_blank" href="https://github.com/SiWeihong" style="background-color:#000000; border:medium none; color:#fff; display:block; font-size:18px; line-height:1.33; margin:5px auto 15px; padding:10px 0; text-align:center">GitHub</a>
</li>
<li>
<a target="_blank" href="http://blog.csdn.net/bleachswh" style="background-color:#d9534f; border:medium none; color:#fff; display:block; font-size:18px; line-height:1.33; margin:5px auto 15px; padding:10px 0; text-align:center">CSDN 博客</a>
</li>
</ul>保存后,即可预览,效果如下;将栏目移到顶部即可。
参考样式:Gane_Cheng的博客























 2076
2076

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








