在上一篇文章中,Discuz后台数据库mysql中建立完成"pre_gycp"工业产品数据表并导入数据后,尝试用EasyUI Grid强大的展示功能显示数据。
在discuz根目录建立json_t.php文件,用来生成json格式数据。
<?php header('Content-type:text/json;charset=utf-8');
define('APPTYPEID', 5);
define('CURSCRIPT', 'userapp');
require_once './source/class/class_core.php';
$discuz = &discuz_core::instance();
$discuz -> cachelist = $cachelist;
$discuz -> init();
try {
$query = DB::query("SELECT * FROM " . DB::table('gycp') . " WHERE 1 ORDER BY ID ASC limit 10");
$jsonstr = "{\"total\":28,\"rows\":[";
while ($data = DB::fetch($query)) {
$newlist .= "{\"ID\":" . $data['ID'] . ",\"ZB\":\"" . $data['ZB'] . "\",\"BY\":" . $data['BY1'] . ",\"LJ\":" . $data['LJ'] . "},";
}
$jsonstr = $jsonstr . rtrim($newlist, ',') . "]}";
echo $jsonstr;
} catch(Exception $e) {
echo "{state:0,data:[]}";
}
?>
/eui/demo/datagrid/basic_t.html:这个文件仍保存在easyui解压后的文件夹eui中,这个可以自己定。 由于汉字显示为乱码,另存为utf8格式后搞定。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Basic DataGrid - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
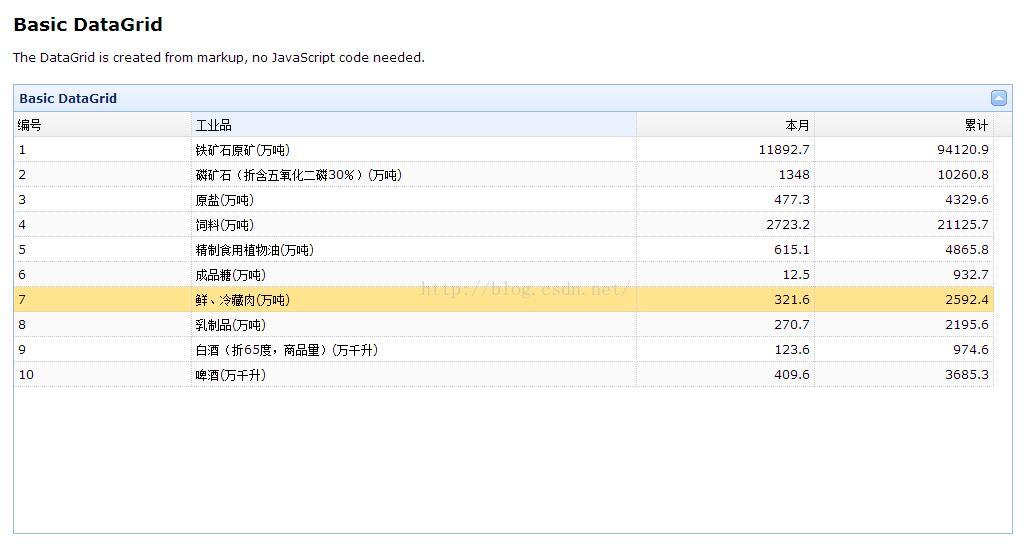
<h2>Basic DataGrid</h2>
<p>The DataGrid is created from markup, no JavaScript code needed.</p>
<div style="margin:20px 0;"></div>
<table class="easyui-datagrid" title="Basic DataGrid" style="width:1000px;height:450px"
data-options="singleSelect:true,collapsible:true,url:'../../../upload/json_t.php',method:'get'," fitcolumns="true" striped="true">
<thead>
<tr>
<th data-options="field:'ID',width:80">编号</th>
<th data-options="field:'ZB',width:200">工业品</th>
<th data-options="field:'BY',width:80,align:'right'">本月</th>
<th data-options="field:'LJ',width:80,align:'right'">累计</th>
</tr>
</thead>
</table>
</body>
</html>浏览url:http://localhost/eui/demo/datagrid/basic_t.html






















 3468
3468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








