【引言:继续未完的学习,过程遇到一些问题,在寻找问题根源和搜索答案的过程中获得新生。】
本节主要记录如何搭建LFS整体的工作环境,并对每步操作进行相应说明,外加笔者遇到的一些问题及解决方案。
注:从本节开始,以后所有为输入命令都为蓝色标识,输入文本为灰色标识。
2.1 磁盘设置
磁盘分区,输入命令:cfdisk
进入分区界面,这里把虚拟机中硬盘的8G空间全部设为主分区,由于内存足够就不再设置交换分区,设置结果如下图:
sda1就是该分区的名字,格式化该分区并退出,其当前在系统中的存放路径为/dev/sda1。
设置该分区的文件系统类型:mkfs.xfs /dev/sda1
xfs文件系统为Unix操作系统的文件系统,这里也可设置其他Linux文件系统类型。
2.2 创建LFS工作环境
export LFS=/mnt/lfs 设置$LFS环境变量,该路径被设置为所选择的LFS分区的挂载点,方便接下来的使用;
mkdir $LFS 创建lfs目录;
mount /dev/sda1 $LFS 挂载LFS分区,用来存放工作目录和编译出来的新系统文件,以便LiveCD重启后当前工作状态不会丢失。
mkdir $LFS/sources 创建源文件目录,将在该目录下进行系统相关编译;
chmod 777 $LFS/sources 设置该目录属性为任何人可读写;
mkdir $LFS/tools 创建存放相关工具的目录;
ln -sv $LFS/tools / 在根目录下创建一个$LFS/tools的链接,也就是工具链目录,是为了在创建工具链和
使用工具链创建目标系统时对工具链的位置都保持/tools以保证工具链正常使用。
groupadd lfs 创建lfs用户组;
useradd -s /bin/bash -g lfs -m -k /dev/null lfs
命令行选项含义:
-s /bin/bash 指定bash为lfs用户的默认shell;
-g lfs 该选项将用户添加到lfs用户组;
-m 该选项为lfs用户创建home目录;
-k /dev/null 这个参数通过将输入位置修改为特殊的空设备来防止从框架目录(默认为/etc/skel)拷贝文件。
lfs 最后这个lfs则是useradd命令添加的实际用户名。
passwd lfs 给lfs用户设置用户密码;
chown lfs $LFS/tools
chown lfs $LFS/sources 将$LFS目录下的tools、sources目录的所有者修改为lfs,这样lfs用户具有完全的执行权;
su - lfs 登陆到lfs用户,注意:这里不是su lfs,中间参数"-"表示开启一个登陆shell。
设置lfs用户的相关环境变量
vi .bash_profile 新建一个用户bash信息文件;
在文件中输入:exec env -i HOME=$HOME TERM=$TERM PS1='\u:\w\$ ' /bin/bash
vi .bashrc 新建bash的配置文件;
在文件中输入:
set +h
umask 022
LFS=/mnt/lfs
LC_ALL=POSIX
PATH=/tools/bin:/bin:/usr/bin
export LFS LC_ALL PATH
两文件输入完成后都保存退出。
source .bash_profile 使该bash设置生效。
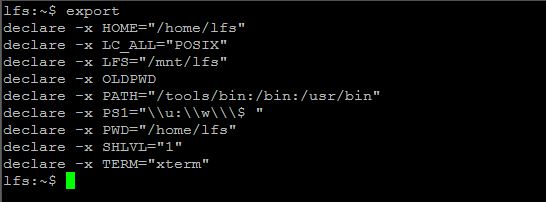
export 进行环境变量检查,得如下图:
到此,LFS工作环境创建完毕,接下来就开始真正的源代码编译。
下面介绍笔者在此过程中所遇到的一些问题,以供参考:
这段操作较基础,过程较顺利,但是在CSDN上进行博客编辑时,发现不能使用tab键进行缩进,在网上找到缩进方法:
点击编辑框倒数第三个类似于“<>”进入源代码编辑模式;
在需要缩进的段落前粘贴以下代码:<div style="text-indent: 3em">
在需要缩进的段落末粘贴以下代码:</div>
其中<div style="text-indent: 3em;">为CSS样式设置语句,表示首行缩进3个文字。
--------------------------------------------------------------------------------------
此博客编辑器不是咋好用,但是为了重生,请注重细节。
2013-12-29
























 874
874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








