Android L:
Google已经确认Android L就是Android Lollipop(5.0)。
Google之前就已经提前推出了Android L Developer Preview(开发者预览版)来帮助开发者更快的了解Android特性,而不久前也推出了64位的模拟器镜像,而且首次搭载Android L系统的Nexus 6和 Nexus 9也即将上市。
相信Android L正式版离我们也不远了,所以是时候开始学习Android L了!
关于Android L如何配置模拟器和创建项目,如果大家有兴趣的话可以看看我之前的一篇文章:
Material Design:
Material Design是Google推出的一个全新的设计语言,它的特点就是拟物扁平化。
Material Design包含了很多内容,我大致把它分为四部分:
主题和布局——ANDROID L——Material Design详解(主题和布局)
视图和阴影——ANDROID L——Material Design详解(视图和阴影)
UI控件——ANDROID L——Material Design详解(UI控件)
动画——ANDROID L——Material Design详解(动画篇)
今天就先来说说第二部分——Material视图和阴影
视图和阴影
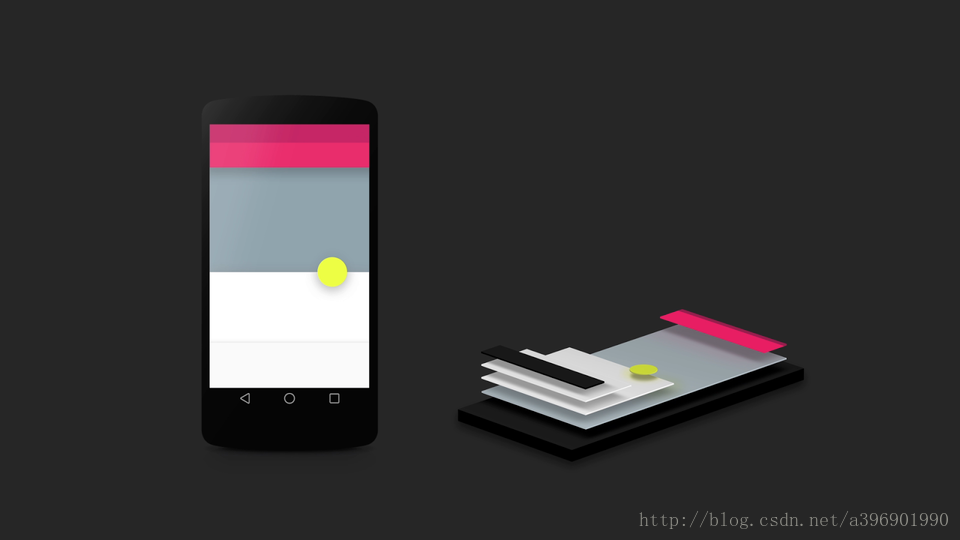
View的大小位置都是通过x,y确定的,而现在有了z轴的概念,而这个z值就是View的高度(elevation),而高度决定了阴影(shadow)的大小。
View Elevation(视图高度)
View的z值由两部分组成,elevation和translationZ(它们都是Android L新引入的属性)。
eleavation是静态的成员,translationZ是用来做动画。
Z = elevation + translationZ
在layout中使用 android:elevation属性去定义
在代码中使用 View.setElevation 方法去定义
设置视图的translation,可以使用View.setTranslationZ方法
新的ViewPropertyAnimator.z和ViewPropertyAnimator.translationZ方法可以设置视图的elevation值
新的属性值:translationZ允许你创建一个动画暂时的反应出View的高度值(elevation)变化。
这对于响应触摸手势很有用处,请看下面代码(官方Demo中的代码):
int action = motionEvent.getActionMasked();
/* Raise view on ACTION_DOWN and lower it on ACTION_UP. */
switch (action) {
case MotionEvent.ACTION_DOWN:
Log.d(TAG, "ACTION_DOWN on view.");
view.setTranslationZ(120);
break;
case MotionEvent.ACTION_UP:
Log.d(TAG, "ACTION_UP on view.");
view.setTranslationZ(0);
break;
default:
return false;
} 
Shadows and Outlines(阴影和轮廓)
视图的背景边界决定了默认的阴影形状。轮廓(Outlines)代表了图形对象的外形状,并确定了对于触摸反馈的波纹区域。
在Android L中设置一个阴影很简单,只需要两点:
1.设置eleavation值
2.添加一个背景或者outline
可以在xml中通过定义一个背景来设置outline:
<TextView
android:id="@+id/myview"
...
android:elevation="2dp"
android:background="@drawable/myrect" />
<!-- res/drawable/myrect.xml -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#42000000" />
<corners android:radius="5dp" />
</shape>
/* Get the size of the shape from resources. */
int shapeSize = getResources().getDimensionPixelSize(R.dimen.shape_size);
/* Create a circular outline. */
mOutlineCircle = new Outline();
mOutlineCircle.setRoundRect(0, 0, shapeSize, shapeSize, shapeSize / 2);
/* Create a rectangular outline. */
mOutlineRect = new Outline();
mOutlineRect.setRoundRect(0, 0, shapeSize, shapeSize, shapeSize / 10);
给视图设置一个outline(如果为了防止一个视图产生阴影可以设置outline为null):
- floatingShape.setOutline(mOutlineCircle);
上面的方法在Android L5.0正式版中已经被替换,下面我再介绍以下Android L5.0设置outline的方法:
ViewOutlineProvider viewOutlineProvider = new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
int size = getResources().getDimensionPixelSize(R.dimen.fab_size);
outline.setOval(0, 0, size, size);
}
};
fab.setOutlineProvider(viewOutlineProvider);
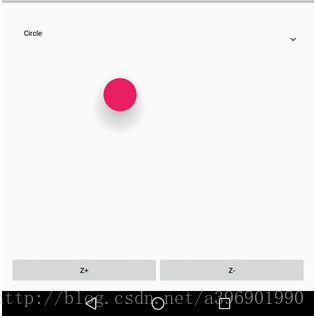
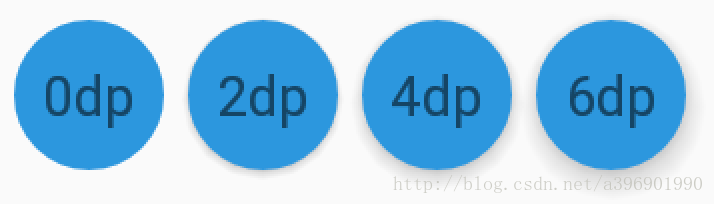
下图是使用不同eleavation值产生的阴影效果:
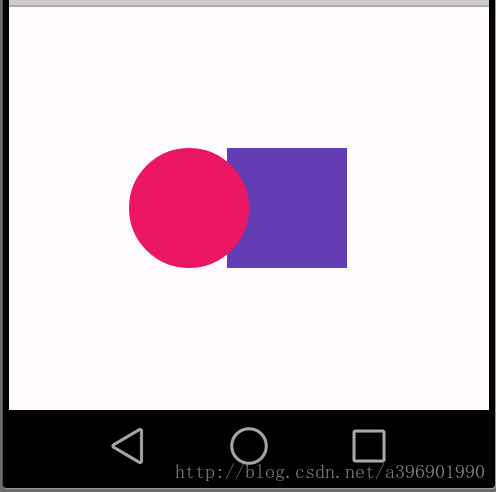
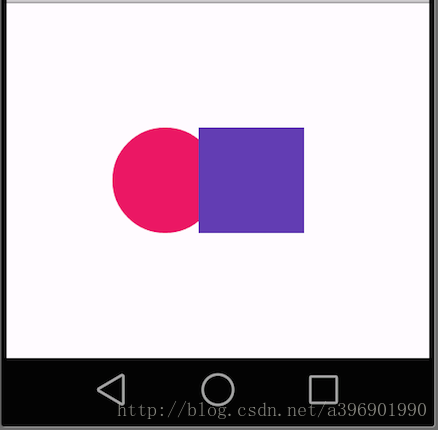
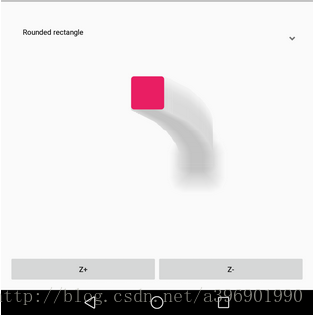
下图是不同背景/轮廓产生的阴影和拖拽效果:

Drawable Tinting(着色)
对于Android L还有一个独特的特点就是现在可以定义图片的alpha遮罩,并且可以轻松的使用android:tint属性去调整色调。
下面是一个使用tint属性给背景调整不同颜色的例子:
<LinearLayout
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal">
<ImageView
...
android:src="@drawable/xamarin_white"
android:background="@drawable/mycircle"/>
<ImageView
...
android:src="@drawable/xamarin_white"
android:background="@drawable/mycircle"
android:tint="#2C3E50"/>
<ImageView
...
android:src="@drawable/xamarin_white"
android:background="@drawable/mycircle"
android:tint="#B4BCBC"/>
</LinearLayout>

Clipping Views(裁剪视图)
可以使用View.setClipToOutline方法去剪切一个视图的outline区域。
只有rectangle,circle, 和round rectangle outlines支持裁剪(Outline.canClip方法用来判断是否可以裁剪)
为了裁剪一个可绘制的视图形状,需要先设置一个outline然后调用View.setClipToOutline方法:
- floatingShape.setClipToOutline(true);
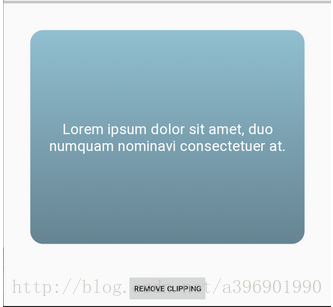
下面请看一个使用裁剪的例子:
int margin = Math.min(clippedView.getWidth(), clippedView.getHeight()) / 10;
Outline mClip = new Outline();
mClip.setRoundRect(margin, margin, clippedView.getWidth() - margin,
clippedView.getHeight() - margin, margin / 2);
/* Sets the Outline of the View. */
clippedView.setOutline(mClip);
/* Enables clipping on the View. */
clippedView.setClipToOutline(true);

因为裁剪视图是一个很耗资源的操作,所以当裁剪一个视图时不要添加动画(为了达到这个效果可以使用Reveal Effect动画,动画篇会介绍)。
总结:
我将Material Design分为如下四部分:
主题和布局——ANDROID L——Material Design详解(主题和布局)
视图和阴影——ANDROID L——Material Design详解(视图和阴影)
UI控件——ANDROID L——Material Design详解(UI控件)
动画——ANDROID L——Material Design详解(动画篇)
本文的视图和阴影非常重要,因为在以后Android L的开发中会经常用到。
当我把Android L所有特性介绍之后就会着手开始写实例Demo了,配合实例Demo相信会更容易理解。
转载请注明本文出自大苞米的博客(http://blog.csdn.net/a396901990),谢谢支持!



























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








