转载请注明出处:王亟亟的大牛之路
如今混合开发已经不是新鲜词了,虽然作为源生的死忠我不怎么愿意去用H5实现我的功能,但是需求说了算。。。还是屈服了。。。然后就去了解了下,也抠了点Demo在这里分享给大家(也许网上有类似的,但是我这个肯定是可以run并且实现方式是不同的)
上内容之前,先说下纯H5 混合 纯native的各种区别,不了解的可以看下下面的简单描述(扣来的)

一、原生应用
优点
可访问手机所有功能(GPS、摄像头);
速度更快、性能高、整体用户体验不错;
可线下使用(因为是在跟Web相对地平台上使用的);
支持大量图形和动画;
缺点:
开发成本高;
支持设备非常有限(一般是哪个系统就在哪个平台专属设备上用);
上线时间不确定(审核过程不一);
内容限制(各个应用商店对其有限制);
获得新版本时需重新下载应用更新。
二、Web 应用
优点:
支持设备广泛;
较低的开发成本;
可即时上线;
无内容限制;
用户可以直接使用最新版本(自动更新,不需用户手动更新)。
缺点:
表现略差(对联网的要求比较大);
用户体验没那么炫;
图片和动画支持性不高;
没法在App Store中下载;(苹果爸爸不能忍)
要求联网;
对手机特点有限制(摄像头、GPS等)。
三、混合应用
优点
兼容多平台;
顺利访问手机的多种功能;
App Store中可下载(Wen应用套用原生应用的外壳);
可线下使用。缺点
不确定上线时间;
用户体验不如本地应用;
性能稍慢(需要连接网络);
技术还不是很成熟。
总结:
比如,你的预算是多少?预算充足的话可以开发几个本地应用加一个Web应用。
你的应用需要什么时候面市?Web应用可以很快地开发然后直接推出来。
你的应用需要包含什么特点和功能?如果跟手机的某些功能深度整合了,比如摄像头,需要呈现大量图形和动画就选原生应用好点
好,以上都是官话,其实作为native的coder给我的感觉就是,为什么都要加载,好蛋疼(可能是优化做得不够),反正肯定没native顺手。
好了不抱怨了,上代码!
首先是native应用套用一个WebView的例子
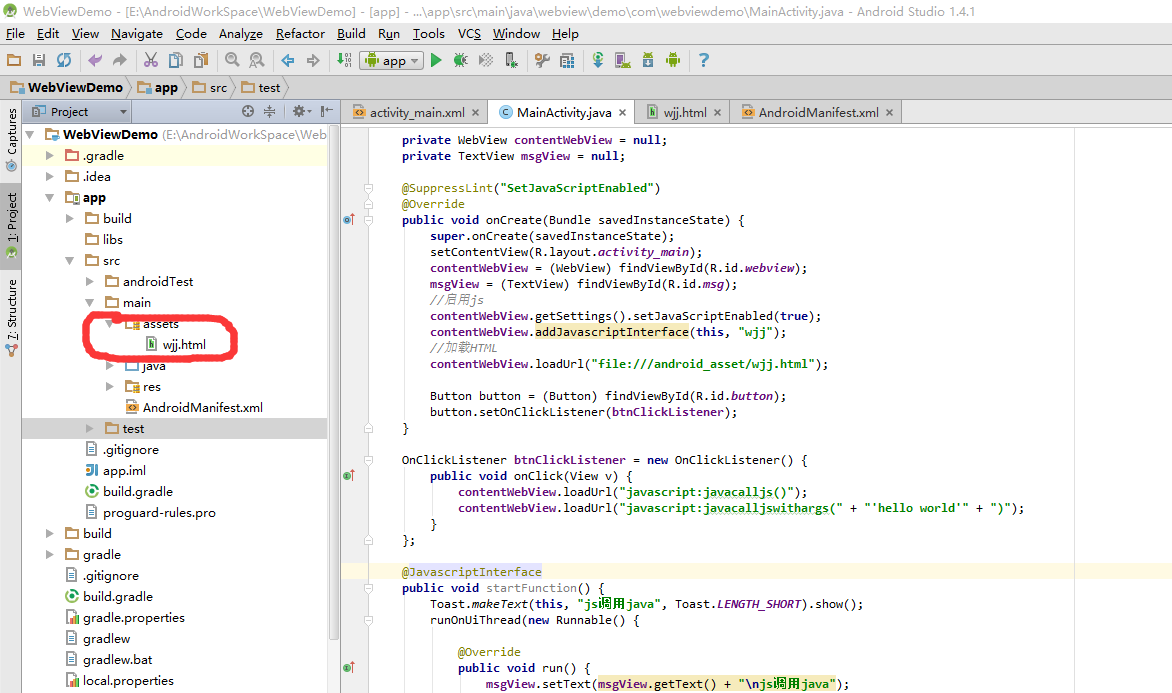
包目录:
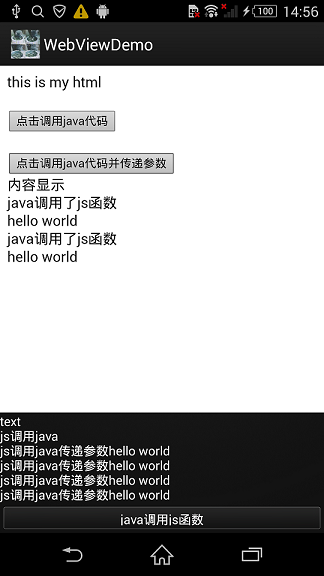
运行效果
补充:当然,这一类型还是以源生的内容为主,业务逻辑啊操作等还是主要在源生这部分,html这边主要做一些展示和简单的数据传递的作用。
就一个Activity
public class MainActivity extends Activity {
private WebView contentWebView = null;
private TextView msgView = null;
@SuppressLint("SetJavaScriptEnabled")
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
contentWebView = (WebView) findViewById(R.id.webview);
msgView = (TextView) findViewById(R.id.msg);
//启用js
contentWebView.getSettings().setJavaScriptEnabled(true);
contentWebView.addJavascriptInterface(this, "wjj");
//加载HTML
contentWebView.loadUrl("file:///android_asset/wjj.html");
Button button = (Button) findViewById(R.id.button);
button.setOnClickListener(btnClickListener);
}
OnClickListener btnClickListener = new OnClickListener() {
public void onClick(View v) {
contentWebView.loadUrl("javascript:javacalljs()");
contentWebView.loadUrl("javascript:javacalljswithargs(" + "'hello world'" + ")");
}
};
@JavascriptInterface
public void startFunction() {
Toast.makeText(this, "js调用java", Toast.LENGTH_SHORT).show();
runOnUiThread(new Runnable() {
@Override
public void run() {
msgView.setText(msgView.getText() + "\njs调用java");
}
});
}
@JavascriptInterface
public void startFunction(final String str) {
Toast.makeText(this, str, Toast.LENGTH_SHORT).show();
runOnUiThread(new Runnable() {
@Override
public void 







 本文介绍了Android混合开发中的两种常见实现:Cordova和Native WebView。详细讲解了各自优缺点,以及在实际开发中的应用示例,包括代码实现和注意事项。同时,提供了源码链接供读者参考。
本文介绍了Android混合开发中的两种常见实现:Cordova和Native WebView。详细讲解了各自优缺点,以及在实际开发中的应用示例,包括代码实现和注意事项。同时,提供了源码链接供读者参考。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1425
1425

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








