Demo补充中(UpDating):https://github.com/JinBoy23520/MPAndroidChartDemoByJin
本文出自:http://blog.csdn.net/dt235201314/article/details/54135182
MPAndroidChart常见设置属性(一)——应用层MPAndroidChart项目实战(一)——实现对比性柱状图
MPAndroidChart项目实战(二)——双平滑曲线(双折线图)和MarkView实现
MPAndroidChart项目实战(三)——饼状图实现和文字重合问题解决
MPAndroidChart项目实战(四)——柱状图实现及X轴文字不显示问题和柱状图上显示文字
MPAndroidChart X轴文字斜着显示
MPAndroidChart项目实战(五)——组合图实现趋势图
MPAndroidChart项目实战(六)——自定义1MPAndroidChart滑动冲突解决(搞不定产品设计师就只能搞自己)
MPAndroidChart项目实战(七)——自定义横向柱状图
MPAndroidChart项目实战(八)——自定义分段堆积柱状图
MPAndroidChart项目实战(九)——自定义带文字分段堆积柱状图
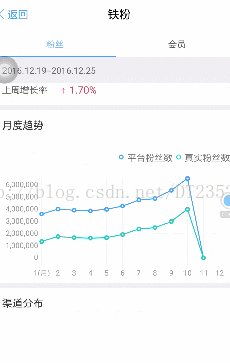
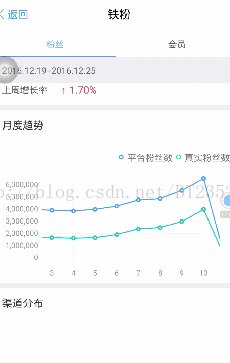
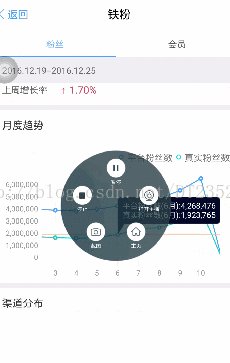
一丶先看效果图

Gif图大小限制,效果不是很清晰,高清效果是特别帅的
二丶先说一下功能点
1.双折线图(平滑曲线),展现对比效果
2.X轴单位,默认显示在1(月)
3.Y轴单位(%)或者其他,但文字写上去总是有点丑,就没放在Y轴
4.MarkView这里的不同点在于,点击一个点显示相同X轴对比的数据
5.新版MPAndroidChart支持两条折现X长度不一样,就是有一条为null就只显示另一条,当长度不一同样可以显示,老版本(jar包版本)就不行。
6.解决MPAndroidChart在ViewPage+fragment里的滑动冲突
三丶看代码
MPAndroidChart库的导入与基本属性:(参考刘某人MPAndroidChart专栏),写得很详细(自己想写的但又落在别人后面,又少了增粉蹭浏览量的好机会)
Android图表库MPAndroidChart(十四)——在ListView种使用相同的图表
1.项目复用率很高,先得有个BaseChartEntry.Javapublic abstract class BaseChartEntity<T extends Entry> { protected BarLineChartBase mChart; protected List<T>[] mEntries; protected String[] labels; protected int []mChartColors; protected float mTextSize; protected int mValueColor; protected BaseChartEntity(BarLineChartBase chart, List<T> []entries, String[] labels, int []chartColor, int valueColor, float textSize) { this.mChart = chart; this.mEntries = entries; this.labels = labels; this.mValueColor = valueColor; this.mChartColors = chartColor; // this.mTextSize = textSize; this.mTextSize = 11f; initChart(); } /** * <p>初始化chart</p> */ protected void initChart() { initProperties(); setChartData(); initLegend(Legend.LegendForm.LINE, mTextSize, mValueColor); initXAxis(mValueColor, mTextSize); initLeftAxis(mValueColor, mTextSize); } private void initLeftAxis(int color, float textSize) { YAxis leftAxis = mChart.getAxisLeft(); leftAxis.setTextColor(color); leftAxis.setTextSize(textSize); float yMax = mChart.getData().getYMax() == 0 ? 100f : mChart.getData().getYMax()








 本文介绍了如何使用MPAndroidChart库创建双平滑折线图,展示对比效果,并实现了MarkView功能,点击图表点可显示对比数据。文中详细讲解了X轴、Y轴设置,以及解决滑动冲突、数据为0时的图表显示问题。提供源码下载,适合Android开发者参考。
本文介绍了如何使用MPAndroidChart库创建双平滑折线图,展示对比效果,并实现了MarkView功能,点击图表点可显示对比数据。文中详细讲解了X轴、Y轴设置,以及解决滑动冲突、数据为0时的图表显示问题。提供源码下载,适合Android开发者参考。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3998
3998

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








