本文出自:http://blog.csdn.net/dt235201314/article/details/70142117
源码下载(UpDating 欢迎Star):
https://github.com/JinBoy23520/MPAndroidChartDemoByJin
MPAndroidChart常见设置属性(一)——应用层MPAndroidChart项目实战(一)——实现对比性柱状图
MPAndroidChart项目实战(二)——双平滑曲线(双折线图)和MarkView实现
MPAndroidChart项目实战(三)——饼状图实现和文字重合问题解决
MPAndroidChart项目实战(四)——柱状图实现及X轴文字不显示问题和柱状图上显示文字
MPAndroidChart X轴文字斜着显示
MPAndroidChart项目实战(五)——组合图实现趋势图
MPAndroidChart项目实战(六)——自定义1MPAndroidChart滑动冲突解决(搞不定产品设计师就只能搞自己)
MPAndroidChart项目实战(七)——自定义横向柱状图
MPAndroidChart项目实战(八)——自定义分段堆积柱状图
MPAndroidChart项目实战(九)——自定义带文字分段堆积柱状图
一丶概述
上一篇代码补了这么久,不好意思,今天再说说MPAndroidChart实现饼状图以及文字冲突问题解决。
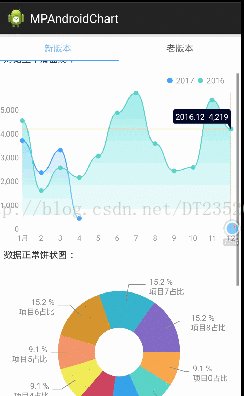
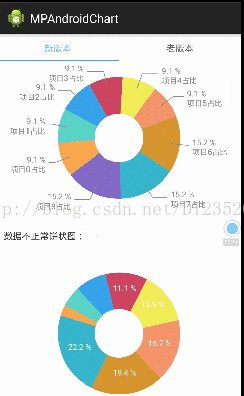
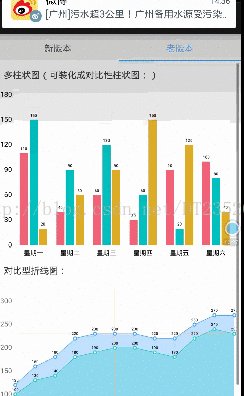
二丶演示效果
三丶实现功能
1.饼状图实现
2.解决当占比过小,文字重合问题
四丶看代码
与上一篇,提高代码复用率
PieChartEntity.Java 设置基本属性(这里不做详细说明,百度有文章可查看属性)
/** * 饼状图 * Created by jin */ public class PieChartEntity { private PieChart mChart; private List<PieEntry> mEntries; private String[] labels; private int[] mPieColors; private int mValueColor; private float mTextSize; private PieDataSet.ValuePosition mValuePosition; public PieChartEntity(PieChart chart, List<PieEntry> entries, String[] labels, int []chartColor, float textSize, int valueColor, PieDataSet.ValuePosition valuePosition) { this.mChart = chart; this.mEntries = entries; this.labels= labels; this.mPieColors = chartColor; this.mTextSize= textSize; this.mValueColor = valueColor; this.mValuePosition = valuePosition; initPieChart(); } public PieChartEntity(PieChart chart, List<PieEntry> entries, String[] labels, int []chartColor, float textSize, int valueColor) { this(chart, entries, labels, chartColor, textSize, valueColor, PieDataSet.ValuePosition.INSIDE_SLICE); } private void initPieChart() { mChart.setExtraOffsets(5, 10, 5, 5); mChart.setDragDecelerationFrictionCoef(0.95f); mChart.setDrawCenterText(false); mChart.getDescription().setEnabled(false); mChart.setRotationAngle(0); // enable rotation of the chart by touch mChart.setRotationEnabled(true); mChart.setHighlightPerTapEnabled(
 MPAndroidChart饼状图实战:解决文字重合问题
MPAndroidChart饼状图实战:解决文字重合问题





 本文介绍了如何使用MPAndroidChart在Android项目中实现饼状图,并解决当数据占比过小时文字重合的问题。通过扩展PieEntry类并修改PieChartRenderer,实现了根据占比决定是否显示文字的功能。
本文介绍了如何使用MPAndroidChart在Android项目中实现饼状图,并解决当数据占比过小时文字重合的问题。通过扩展PieEntry类并修改PieChartRenderer,实现了根据占比决定是否显示文字的功能。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4033
4033

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








