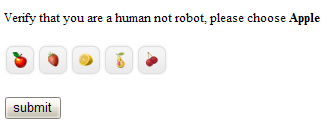
大家登陆各种网站见到的验证码应该无外乎数字,字母和汉字。有没有见识过使用水果名字和水果图片来验证客户端不是个机器人吗?
先看个图片:

1.介绍:
s3captcha是一个非常有用的可以让图片顺序显示的一个JQuery插件。它是通过php实现的。但是我发现很容易把它转化为asp.net和C#的代码。 我做了一个config的配置文件可以在文件中配置图片的源和名字等。
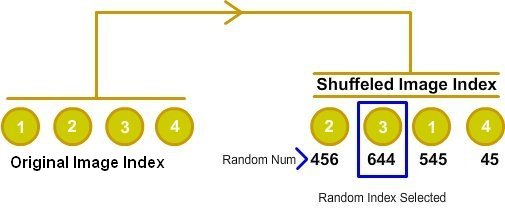
然后介绍一下s3captcha的实现原理,

上图所示是它的实现模式。
1.它随即生成图片的index;
2.把一系列随机数据赋给图片的index.
3.可以从图片列表中选择一个随机的index.
4.让图片随机的显示为一个radio box.
它使用JQuery实现的radio box到图片List的转换。
2.代码:
首先是把图片的index数组顺序打乱,重新输出:
使用xml来作为s3captche的配置文件:
GetHtmlCode的代码:
3.使用ajax方法来实现验证信息的判断弹出框:
s3capcha.ashx 用来实现当向服务器请求时,返回html:
verify.ashx文件·来实现验证功能:
JQuery实现的ajax代码:
感兴趣的需要源代码的留下email,我会E给你的。

























 721
721

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








