Struts2+JQuery+JSON集成
细节部分我就不多讲了,因为我也不会,就讲讲我是如何调试出来我的第一个JSON使用的吧
采用的框架有:Struts2 、 JQuery 、 JSON
按着步骤来吧:
1.新建一个Web工程
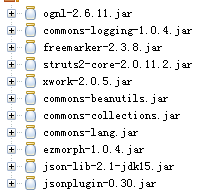
导入包列表:

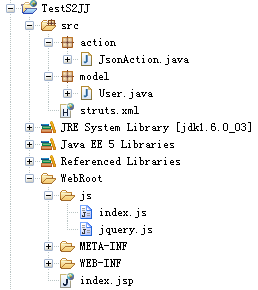
目录结构如图:

2.建立实体类User
| package model;
public class User
private String name; private int age; //省略相应的get和set方法 |
3.建立Action JsonAction
| public class JsonAction extends ActionSupport{ private static final long serialVersionUID = 7044325217725864312L;
private User user; //用于记录返回结果 private String result;
//省略相应的get和set方法
@SuppressWarnings("static-access")
public String execute() throws Exception {
//将要返回的user实体对象进行json处理 JSONObject jo = JSONObject.fromObject(this.user); //打印一下,格式如下 //{"name":"风达","age":23} System.out.println(jo);
//调用json对象的toString方法转换为字符串然后赋值给result this.result = jo.toString();
return this.SUCCESS; }
} |
4.建立struts.xml文件
| <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.0//EN" "http://struts.apache.org/dtds/struts-2.0.dtd">
<struts> <constant name="struts.i18n.encoding" value="UTF-8"></constant> <package name="ttttt" extends="json-default"> <action name="jsonAction" class="action.JsonAction"> <result type="json" > <!-- 因为要将reslut的值返回给客户端,所以这样设置 --> <!-- root的值对应要返回的值的属性 --> <param name="root"> result </param> </result> </action> </package> </struts>
|
5.编写index.jsp文件
| <%@ page language="java" pageEncoding="UTF-8"%> <%@ taglib prefix="s" uri="/struts-tags"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page">
<!-- basePath用来获取js文件的绝对路径 --> <script type="text/javascript" src="<%=basePath%>js/jquery.js"></script> <script type="text/javascript" src="<%=basePath%>js/index.js"></script> <s:head theme="ajax" /> </head>
<body> <div id="result"> </div> <s:form name="userForm" action="" method="post"> <s:textfield label="用户名" name="user.name" /> <s:textfield label="年龄" name="user.age" /> <button> 提交 </button> </s:form>
</body> </html>
|
6.在WebRoot目录下建立js文件件,将jquery.js文件放到文件夹下,然后再建立文件index.js
|
$(document).ready(function() {
// 直接把onclick事件写在了JS中 $("button").click(function() { // 序列化表单的值 var params = $("input").serialize();
$.ajax({
// 后台处理程序 url : "jsonAction.action",
// 数据发送方式 type : "post",
// 接受数据格式 dataType : "json",
// 要传递的数据 data : params,
// 回传函数 success : update_page
}); });
}); function update_page(result) { var json = eval( "("+result+")" ); var str = "姓名:" + json.name + "<br />"; str += "年龄:" + json.age + "<br />"; $("#result").html(str);
} |
7.运行前效果:

要的是效果,布局就不整了
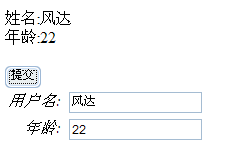
运行后效果:

网上相关的信息太少了,很多Struts2+JQuery+JSON的教程,点开链接之后都是那几篇文章转了又转,遇到问题真的很想找到有用的信息,或许是我太笨了,找不到,或许就是网上相关的信息就很少。这个实例很简单是不是,但是为了调试出这个程序,我费了一天的时间。
上面的实例成功了,但是问题又出来了
视图类型仅仅设置了json
那么输入校验出错的时候怎么显示?






















 195
195

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








