说明:我尽量不打错别字,用词准确,不造成阅读障碍。
沉浸式状态栏就是指那种状态栏透明或半透明或与ToolBar颜色配合的颜色。这个“沉浸式”的名称已不可考究,错误的叫法叫多了,大家也就接受了。状态栏的使用大致分为两种方式和两种情况,方式一: 通过修改主题的方式修改状态栏。方式二:通过书写代码的方式修改状态栏。方式一作用区域广,统一修改方便,但是自由度不高。方式二可以单独写成一个工具类,在需要的地方使用,随意修改样式,自由度最高。
我大体上把状态栏的情况分为三种:1.全屏图片或者顶部有一张图片,2.带有actionBar或toolBar,3.带有DrawerLayout的侧滑菜单。所有情况都以API21(5.0)和API19(4.4)的模拟器说明:下面我将根据这三种情况分别用两种方式做到沉浸式状态栏的效果:
首先是全透明效果的实现:
1.全部图片
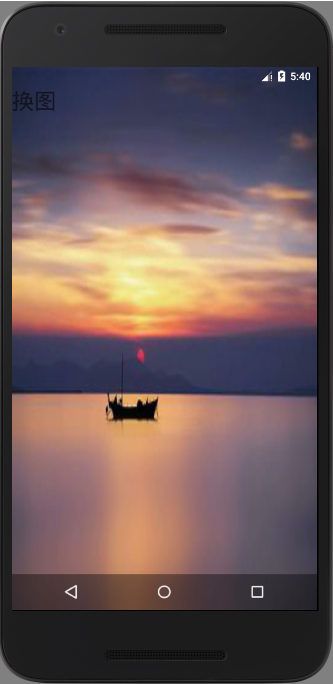
先上图:
5.0系统状态栏全透明效果 4.4系统状态栏全透明效果
聪明的你可能已经注意到4.4状态栏的虚拟按键是透明的,但是有一层黑边,状态栏也是有一层淡淡的黑边。可能图片不明显,这个在模拟器上5.0的虚拟按键是半透明的,但是在我的华为手机上,虚拟按键是全透明的,就是有黑边。
实现方法:
一.修改主题方式修改状态栏
在style.xml文件中加入主题(看注释):
<style name="AllScreenTrans" parent="AppTheme">
<item name="android:windowTranslucentStatus">false</item> //5.0的系统里这里是false,4.4的系统里这里是true,否则4.4的系统虚拟按键会透明但状态栏不会
<item name="android:windowTranslucentNavigation">true</item>
<item name="android:statusBarColor">@android:color/transparent</item> //这行代码最小支持5.0的API,4.4的没有效果,可以不写,写了会报错但不影响运行
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>注意:这里<item name="android:windowTranslucentStatus">false</item> 在不同的手机系统里写法不一样,为了实现相同效果,可以写两个vlaue文件,分别为value-21和value-19,21更改里面为false,19更改里面为true就可以了,直接运行,系统会自动识别的,最后在AndroidManifest文件里修改activity的theme属性就好了
<activity android:name=".AllScreenImage"
android:theme="@style/AllScreenTrans"/>代码修改方法比较多,差别就在API和虚拟按键会不会变化,下面介绍几种(其他我也不会)
首先你得在页面跟布局加上:fitsSystemWindows = true; 否则布局会乱掉的,因为代码中有设置全屏。
如果只是适配5.0以上的系统下面这些代码就OK了:
View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
getWindow().setStatusBarColor(Color.TRANSPARENT);为了适配4.4的系统,需要这样写:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
getWindow().setStatusBarColor(Color.TRANSPARENT);
}else{
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}如果你有需求,要改变虚拟按键的透明度,可以用下面这个方法:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
//这段代码可以被下面的代码替换,但是效果不一样,这段代码虚拟按键是半透明的(不受状态栏透明度影响)
getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
getWindow().setStatusBarColor(Color.TRANSPARENT);
} else {
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}2.带有ActionBar或ToolBar的界面:
这种情况是不会有需求要改成全透明的吧,这属于更改状态栏的颜色了,如果是改变颜色,我决定下一节写,如果是白的ActionBar,自定义导航栏什么的,Android 6.0以下的系统是不允许更改状态栏是白色的,改成白色会自动变为浅灰色,但是可以放张图片达到这个效果,但是电量、信号啊就看不到了。6.0以上,国内厂家自己还做了修改,适配挺麻烦,我做完后发现华为的没问题,小米的就不行,无语。。。
3.带有DrawerLayout:
这种情况是启发于网易云音乐的UI,我很喜欢,所以一直在用,先上张图:
我很喜欢的效果
实现方式:如果你使用“全部图片”时所讲的修改主题的方式的话(开头讲那个),5.0的系统状态栏是半透明的,虚拟按键也是半透明的,4.4的系统状态栏和虚拟按键都是白色的但有黑边,而且布局还乱了,效果很差。但是我要的是像网易云音乐一样的全透明的,目前我只找到用代码的方式修改。
private static final int FAKE_STATUS_BAR_VIEW_ID = R.id.statusbarutil_fake_status_bar_view;
private static final int FAKE_TRANSLUCENT_VIEW_ID = R.id.statusbarutil_translucent_view;
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
activity.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
activity.getWindow().setStatusBarColor(Color.TRANSPARENT);
}
ViewGroup contentLayout = (ViewGroup) drawerLayout.getChildAt(0);
View fakeStatusBarView = contentLayout.findViewById(FAKE_STATUS_BAR_VIEW_ID);
if (fakeStatusBarView != null) {
if (fakeStatusBarView.getVisibility() == View.GONE) {
fakeStatusBarView.setVisibility(View.VISIBLE);
}
fakeStatusBarView.setBackgroundColor(color);
} else {
contentLayout.addView(createStatusBarView(activity, color,0), 0);
}
// 内容布局不是 LinearLayout 时,设置padding top
if (!(contentLayout instanceof LinearLayout) && contentLayout.getChildAt(1) != null) {
contentLayout.getChildAt(1)
.setPadding(contentLayout.getPaddingLeft(), getStatusBarHeight(activity) + contentLayout.getPaddingTop(),
contentLayout.getPaddingRight(), contentLayout.getPaddingBottom());
}
// 设置属性
setDrawerLayoutProperty(drawerLayout, contentLayout);
addTranslucentView(activity, statusBarAlpha);
private static int getStatusBarHeight(Context context) {
// 获得状态栏高度
int resourceId = context.getResources().getIdentifier("status_bar_height", "dimen", "android");
return context.getResources().getDimensionPixelSize(resourceId);
}
private static void addTranslucentView(Activity activity, @IntRange(from = 0, to = 255) int statusBarAlpha) {
ViewGroup contentView = (ViewGroup) activity.findViewById(android.R.id.content);
View fakeTranslucentView = contentView.findViewById(FAKE_TRANSLUCENT_VIEW_ID);
if (fakeTranslucentView != null) {
if (fakeTranslucentView.getVisibility() == View.GONE) {
fakeTranslucentView.setVisibility(View.VISIBLE);
}
fakeTranslucentView.setBackgroundColor(Color.argb(statusBarAlpha, 0, 0, 0));
} else {
contentView.addView(createTranslucentStatusBarView(activity, statusBarAlpha));
}
}
private static View createTranslucentStatusBarView(Activity activity, int alpha) {
// 绘制一个和状态栏一样高的矩形
View statusBarView = new View(activity);
LinearLayout.LayoutParams params =
new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, getStatusBarHeight(activity));
statusBarView.setLayoutParams(params);
statusBarView.setBackgroundColor(Color.argb(alpha, 0, 0, 0));
statusBarView.setId(FAKE_TRANSLUCENT_VIEW_ID);
return statusBarView;
}
private int calculateStatusColor(@ColorInt int color, int alpha) {
if (alpha == 0) {
return color;
}
float a = 1 - alpha / 255f;
int red = color >> 16 & 0xff;
int green = color >> 8 & 0xff;
int blue = color & 0xff;
red = (int) (red * a + 0.5);
green = (int) (green * a + 0.5);
blue = (int) (blue * a + 0.5);
return 0xff << 24 | red << 16 | green << 8 | blue;
}
private static void setDrawerLayoutProperty(DrawerLayout drawerLayout, ViewGroup drawerLayoutContentLayout) {
ViewGroup drawer = (ViewGroup) drawerLayout.getChildAt(1);
drawerLayout.setFitsSystemWindows(false);
drawerLayoutContentLayout.setFitsSystemWindows(false);
drawerLayoutContentLayout.setClipToPadding(true);
drawer.setFitsSystemWindows(false);
}参考及感谢:https://github.com/laobie/StatusBarUtil

























 5328
5328

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








