之前用 AnimatedImage 时一直对 AnimatedSprite 很奇怪,想试一下怎么用,一下子没试出来,放下了,后来一直没时间。 OK ,今天想起来,又搞了一下。
AnimatedSprite 说明
AnimatedSprite 元素用来播放精灵动画。
一些常见的属性解释:
- source 属性是 url 类型的,接受一个包含多帧的图片。
- frameWidth 和 frameHeight 指定帧大小。
- frameX 和 frameY 指定第一帧的左上角。
- frameCount 指定这个精灵动画有多少帧。
- frameDuration 指定每一帧的持续时间。相关的还有一个 frameRate ,指定帧率,即每秒播放多少帧。如果你指定了帧率,优先使用帧率来播放动画。
- paused 属性是 bool 值,指示动画是否处在暂停状态,默认是 false
- running 属性是 bool 值,指示动画是否在运行,默认是 true ,一启动就运行。如果你设置它为 false ,那 AnimatedSprite 对象构造完毕后并不运行,需要将其设置为 true 才开始运行。
- loops 为 int 型,指示循环播放的次数,默认是无限循环
方法:
- pause() ,暂停动画
- resume() ,继续播放
- restart() ,重新播放,当动画处在播放状态时有效
- advance() ,前进一帧,当动画处在暂停状态时有效
还有一些属性,看帮助吧。
图片格式
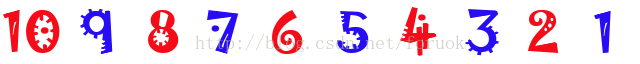
AnimatedSprite 元素使用的图片格式有特别的要求。下面是我们示例用的图片:
图片需要平铺所有的帧(和GIF不同),其实这里的帧就是图片里的一个区域。平铺的顺序是从左到右、从上到下。你指定了 frameX 、 frameY 、 frameWidth 、 frameHeight 、 frameCount ,AnimatedSprite 就会分析你提供的图片,生成相关帧的信息。
示例
创建了一个 Qt Quick Application ,播放 numbers.png ,效果看起来就像电影前面的倒计时数字那样。
效果如图:








 本文详细介绍了Qt Quick中的 AnimatedSprite 元素,用于播放精灵动画。内容包括 AnimatedSprite 的属性,如 source、frameWidth、frameHeight等,以及如何设置图片格式和播放控制方法。通过示例展示了如何创建一个简单的动画应用,播放numbers.png图片,形成类似电影倒计时的效果。同时,文中还提及了Qt Quick系列教程的其他篇章。
本文详细介绍了Qt Quick中的 AnimatedSprite 元素,用于播放精灵动画。内容包括 AnimatedSprite 的属性,如 source、frameWidth、frameHeight等,以及如何设置图片格式和播放控制方法。通过示例展示了如何创建一个简单的动画应用,播放numbers.png图片,形成类似电影倒计时的效果。同时,文中还提及了Qt Quick系列教程的其他篇章。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 1141
1141

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










