使用Xib可以实现控件的屏幕适配,但是并不是十全十美。因为我们使用Xib添加约束的时候,比如说距离左边多少距离,这是设置的一个确定的阿拉伯数字,是绝对的,并不是设置的一个比例,在不同的机型上面,设备的尺寸宽高不一定,Xib以绝对的阿拉伯数字添加约束并不能做到完美的屏幕适配,但是!!!大体还是可以的。
功能按钮介绍:
这四个按钮对你的添加约束至关重要。
第一个图标: 这是xcode7在iOS9中新加入的功能——stack view,相当于一个容器view用来统一管理他所有subView的约束,其实普通的UIView也可以作为容器view来管理其subView的约束,我们之前做复杂UI显示逻辑的时候往往也会放一个背景的容器view,stack view就是起到这个作用,意义不是很大,它做的事情UIView也可以做,但 他的优势在于:可以通过设置属性的方式让系统自动添加对其subView的约束,而且该view是不渲染在页面上的,对它设置背景色等属性是无效的。
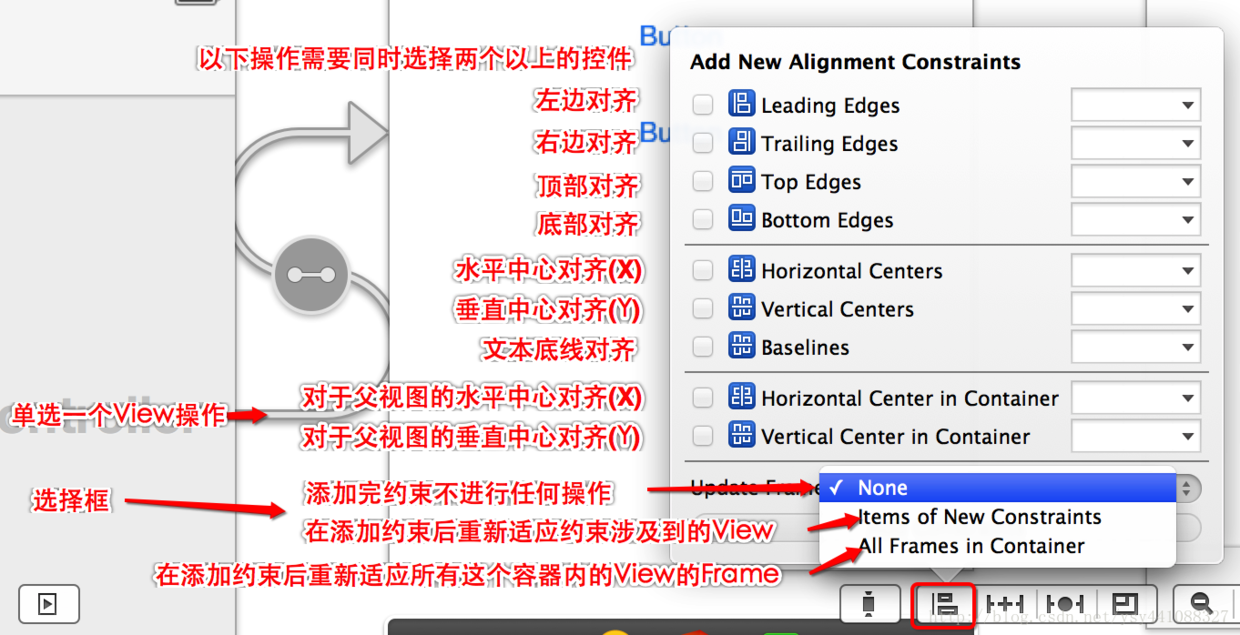
第二个图标:这是一个关于控件对齐的选项,我们可以在里面添加对齐约束条件。如下图:

虽然是老版本图,但是是一样的。
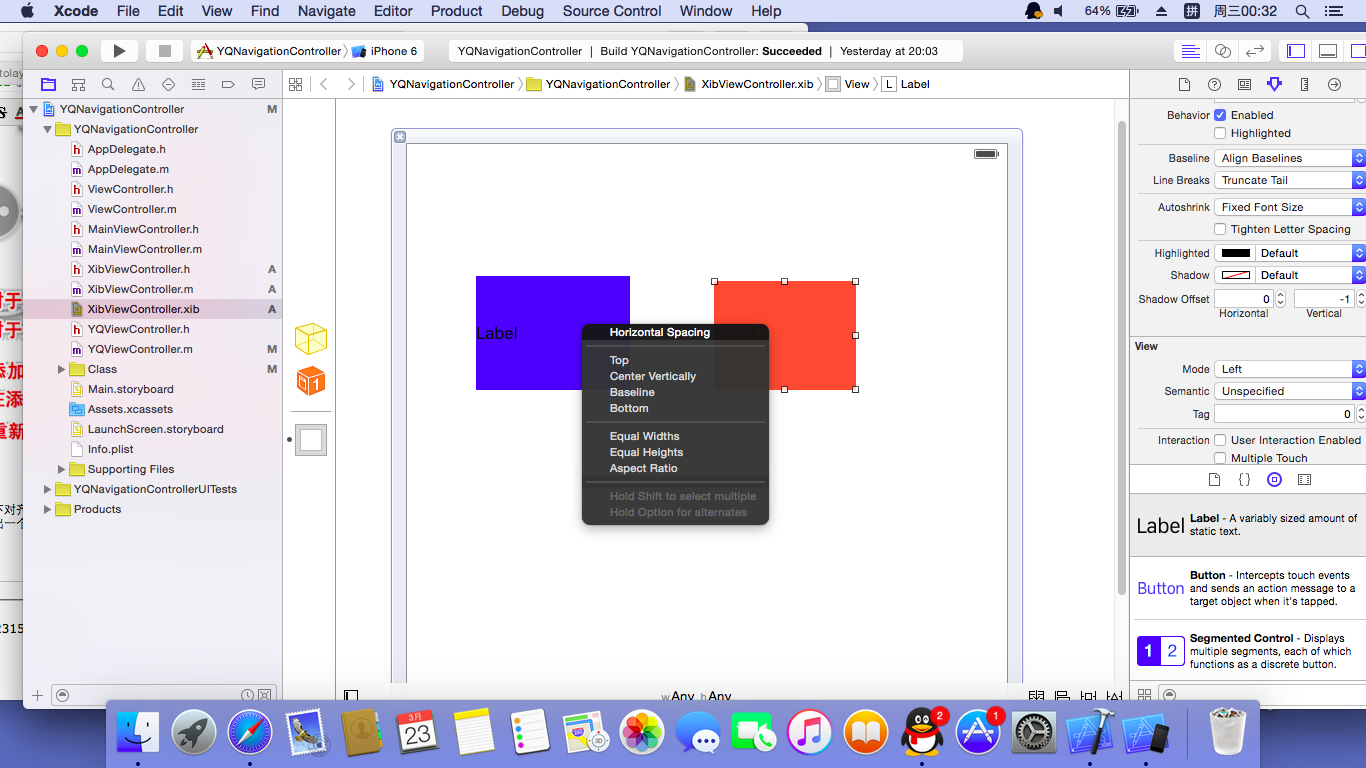
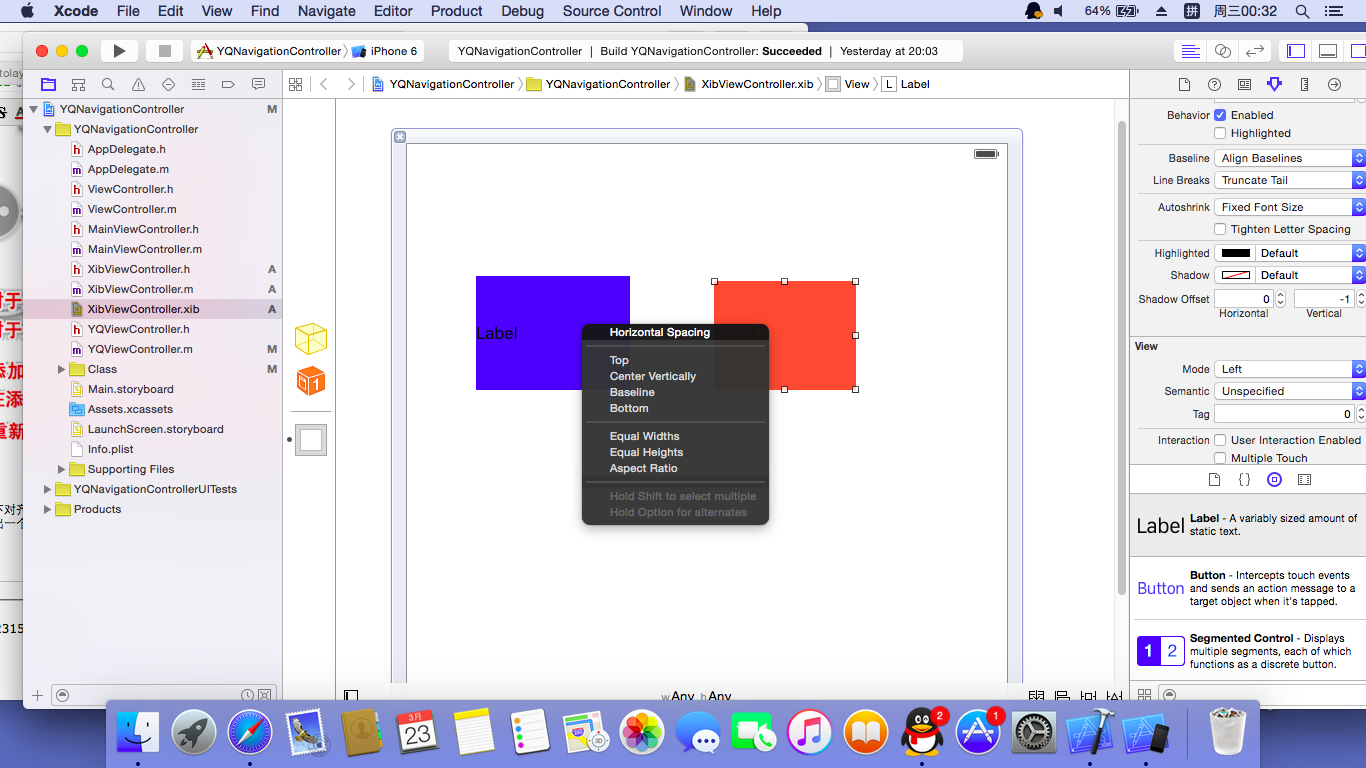
下图就是先选择一个控件,然后按住control拖动到另一个控件上,就会弹出一个控件对齐的窗口,可以在里面设置两个控件的对齐关系的方法:

从上到下依次是左对齐、右对齐、上对齐、下对齐、水平对齐、竖直对齐,这些现在都是灰色的不能选择,只有同时选中多个控件,他们才是可用的,或者先选择一个控件,然后按住control拖动到另一个控件上,就会弹出一个控件对齐的窗口,可以在里面设置两个控件的对齐关系。

下面的Equal Withs 和Equal Hights就是指让两个视图等高或者等宽。
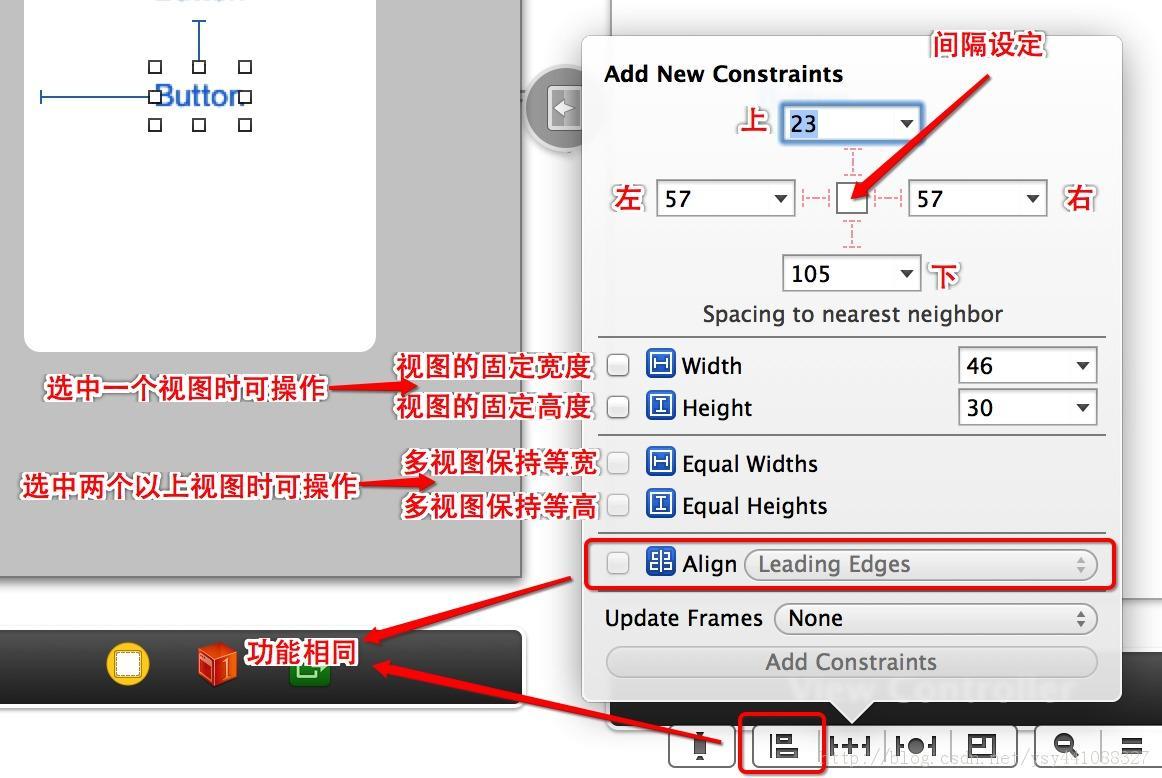
第三个图标:更多用来添加单个控件的约束。
Add New Constrains 设置单个控件的约束能设置很多约束,详解见图
Add New Constrains 设置单个控件的约束能设置很多约束,详解见图

在约束上、下、左、右的时候,右边有个下箭头,你点击可以选择(比如说你点击左边的下箭头)就会让你选择左边是距离父视图多远,还是距离左边子视图多远(假设在你设置的这个视图的左边还有一个与你设置的视图平级的视图)。
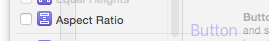
值得一提的是,在最新的Xcode中,本栏目多出这么一个选项:
 它是在宽高的栏目里,意思是一个宽高的比例,根据比例来确定或者叫约束你的控件的宽高大小。比如说你拖了控件过后,约束这个控件距离上下多远,然后勾选这个选项。那么这个控件在下个模拟器中确定大小的原理是,同样的距离上下多远,那么它的高就确定下来,宽是多少呢?就是你最初在Xib文件中约束的时候,那个时候有一个当时的宽高之比,我在当前的模拟器中就根据这个比例来确定宽。
它是在宽高的栏目里,意思是一个宽高的比例,根据比例来确定或者叫约束你的控件的宽高大小。比如说你拖了控件过后,约束这个控件距离上下多远,然后勾选这个选项。那么这个控件在下个模拟器中确定大小的原理是,同样的距离上下多远,那么它的高就确定下来,宽是多少呢?就是你最初在Xib文件中约束的时候,那个时候有一个当时的宽高之比,我在当前的模拟器中就根据这个比例来确定宽。
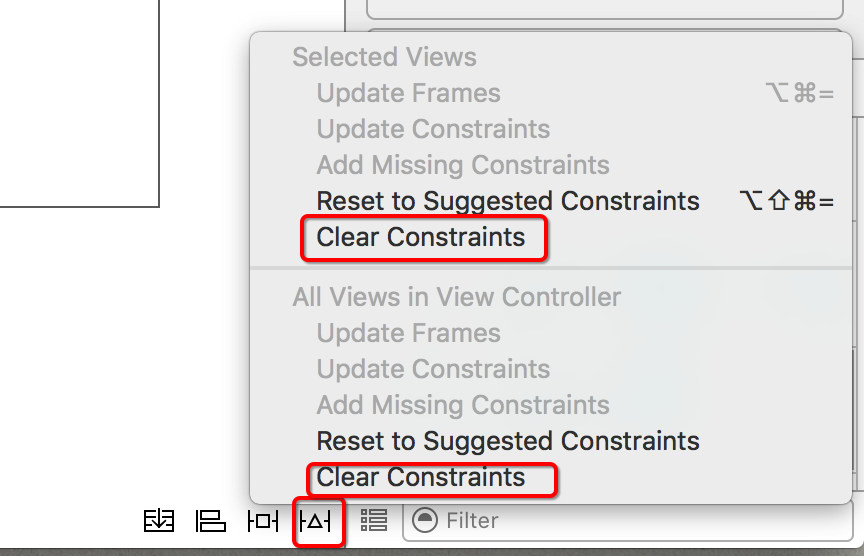
第四个图标:更新约束、更新尺寸、去掉约束、添加需要的约束等功能

红色勾选的就是去掉约束的方法,不同的是,上面的是你选中某一个控件的时候,删除单个空间的所有约束。下面的是删除整个Xib文件中所有控件的所有约束。其实还有一个比较简略的添加全局约束的方法,就是你在Xib文件中将控件拖好后,在下面的一栏(因为下面的一栏是添加全局的)选择Add Missing Constraints 选项,系统自动就将全局的约束给你添加好了。不过,这个约束比较粗略,最好还是自己动手,丰衣足食吧。
#pramg mark -
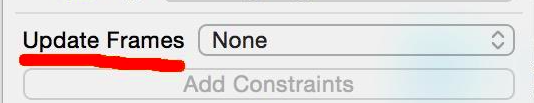
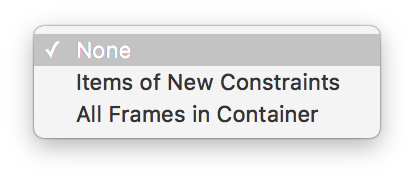
在二和三两个图标按钮里面,会有这么一个选项:


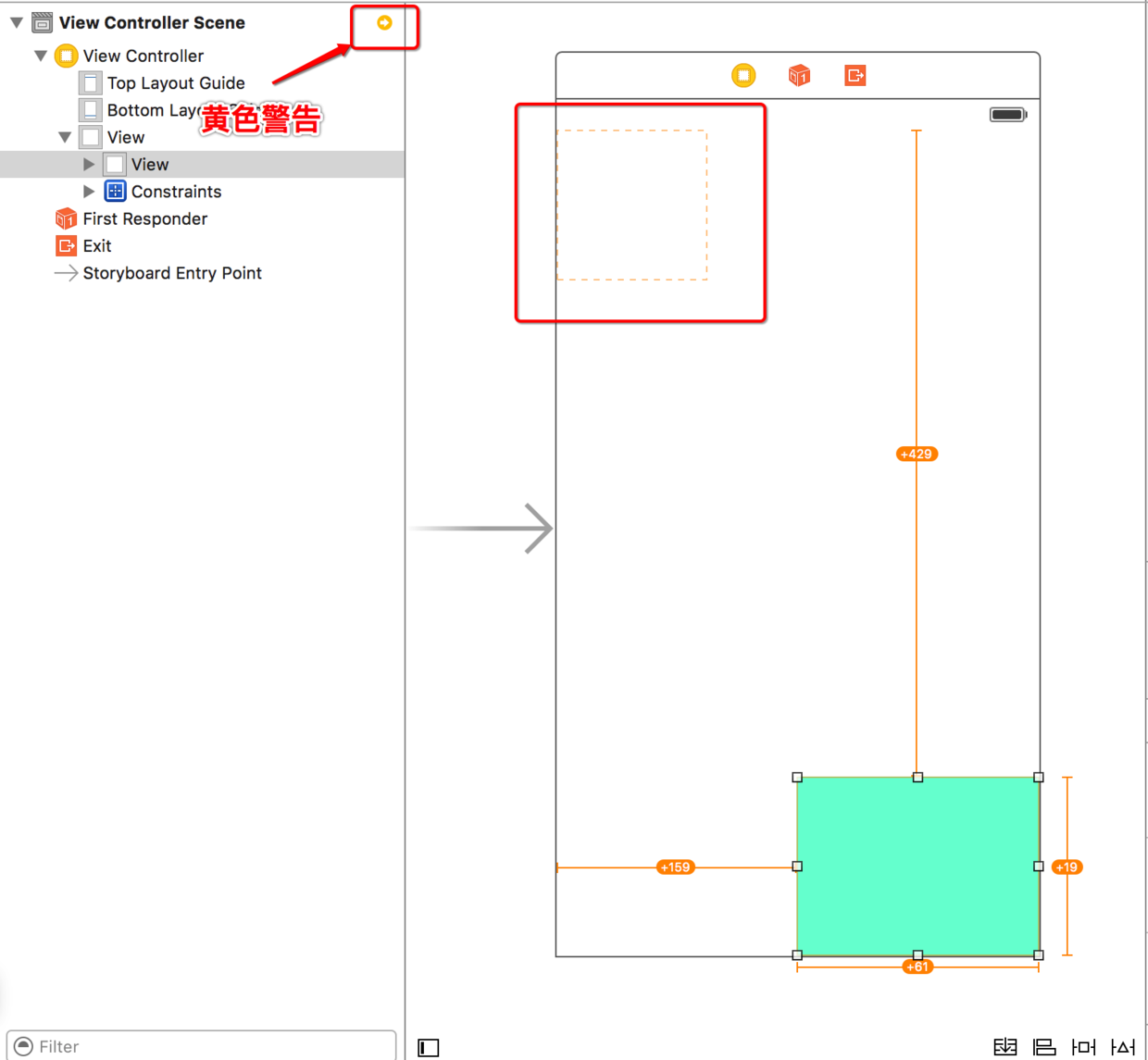
默认是None在约束后不会有位置发生变化,但会出现一个黄色的框框,就是你新约束的frame,并且这个时候会有个黄色警告箭头表示当前view的frame不匹配,需要更新frame。
点击黄色尖头后会告诉你警告的原因.

黄色的警报就是给你说你的约束和以前不一样了,这时候你就选中那个控件,点击第4个图标,然后选择更新尺寸就可以了。(Update Frame)
还有个红色的警报就比较严重,表示当前有错误约束:1.约束冲突,需要删除冲突的部分条件。2.约束条件不完善,需要添加完善约束(就是让编译器明确view的frame),需要仔细体会,怎么样加约束才能让控件的大小和位置在屏幕中固定下来,多加或者少了都不好。
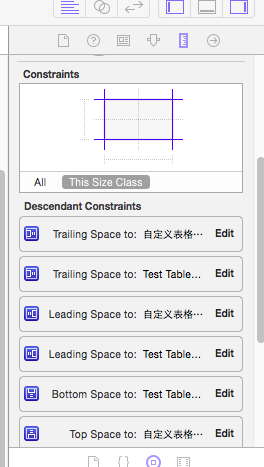
查看你的约束:约束添加好了过后,必要的时候可以去查看或者修改他们。如图:

这就是你添加好了控件的约束情况,你还可以点击Edit去再次修改它。
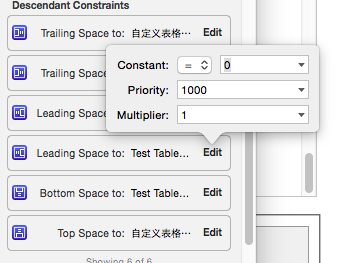
修改约束的优先级:约束添加好了过后,必要的时候可以去修改他们的优先级。如图:

其中的Priority就是本约束的优先级,默认为1000,你可以自己改,程序会优先执行优先级高的约束。
其他的话,多练习就会了。用Xib实现表格视图单元格的高度动态返回,就只需要一句话就够了,好强大。
_TestTableView.estimatedRowHeight = 200;
写上上面这句话,然后将表格视图的heightforrowatindexpath协议方法屏蔽掉就可以了,自己去试试吧!





















 1411
1411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








