dom对象详解----document对象2 加强

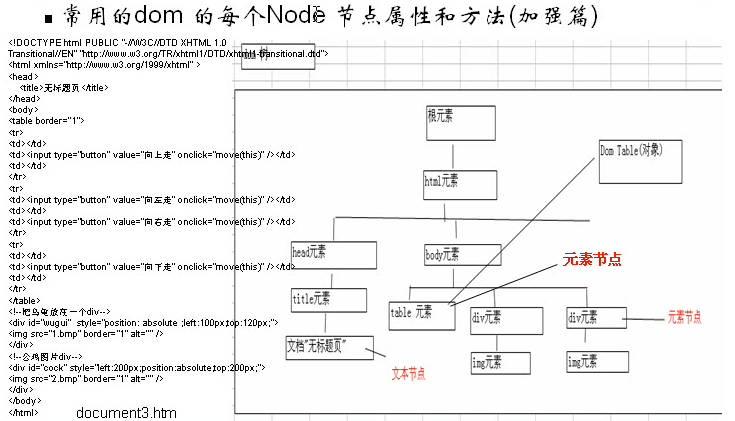
在dom编程中,一个html文档会被当作 dom 树来对待,dom会把所有的 html 元素映射成Node节点
,于是 你就可以使用Node节点(对象)的属性和方法。
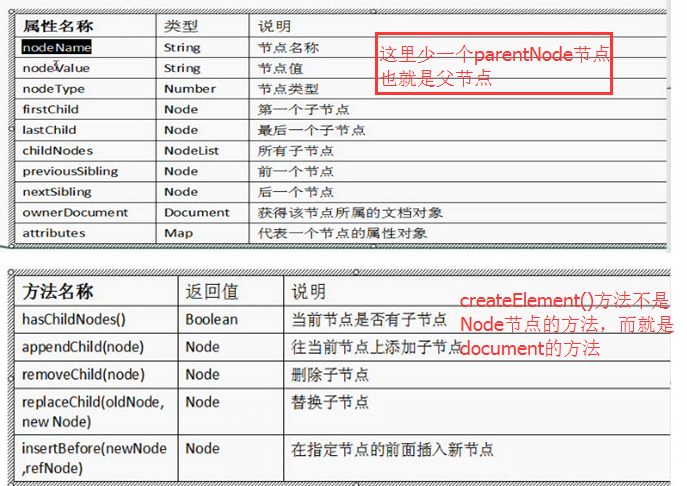
这些Node节点的属性和方法如下图所示:

我们使用Node节点的属性和方法来举一个例子:
<html>
<head>
<script language="javascript">
function test(){
//获取div1(乌龟 鸡所在div),这个div也是一个Node节点,可以使用节点的方法
var Div1=$("div1");
window.alert(Div1.nodeName);
window.alert(Div1.nodeType);//nodeType为1 ,表示是一个元素
window.alert(Div1.nodeValue);
window.alert(Div1.childNodes.length);//childNodes获取所有的子节点,这里返回5,明明下面只有两个img子节点怎么会返回5个呢?
//这里它把末尾的换行符也当成是一个子节点了,只是我们看不到而已,这个很神奇
//注释也是一个节点,而且是这个div的兄弟节点,这里是下一个节点
//注释的nodeType 值为8
window.alert(Div1.nextSibling.nodeName+" "+Div1.nextSibling.nodeType+" "+Div1.nextSibling.value);
//获取这个div的前一个节点
window.alert(Div1.previousSibling.nodeName+" "+Div1.previousSibling.nodeType+" "+Div1.previousSibling.value);
//得到父节点
window.alert("父亲节点:"+Div1.parentNode);
//得到父节点的父节点
window.alert("父亲的父亲节点:"+Div1.parentNode.parentNode);
}
function $(id){
return document.getElementById(id);
}
</script>
</head>
<body οnkeydοwn="return move(event)">
<table border="1">
<tr>
<td></td>
<td><input type="button" value="向上走" onclick ="move(this)"/></td>
<td></td>
</tr>
<tr>
<td><input type="button" value="向左走" onclick ="move(this)"/></td>
<td></td>
<td><input type="button" value="向右走" onclick ="move(this)"/></td>
</tr>
<tr>
<td></td>
<td><input type="button" value="向下走" onclick ="move(this)"/></td>
<td></td>
</tr>
</table>
<input type="button" value="测试节点" οnclick="test()"/><div id="div1" value="div1" style="width:500px;height:400px;background-color:pink">
<img id="wugui" src="wugui.png" border="1" style="position:absolute;width:50px;height:40px;left:100px;top:120px"/>
<img id="cock" src="ji.png" border="1" style="position:absolute;width:50px;height:40px;left:200px;top:200px"/>
</div><!--注释也是一个节点,而且是前后div的兄弟节点--><div id="div2" value="div2" ></div>
</body>
</html>
特别注意:经过测试,每个对象的前后的换行符都会被认为是一个节点,所以在寻找某个元素的 子节点,父节点,兄弟节点的时候一定要注意它的换行符!
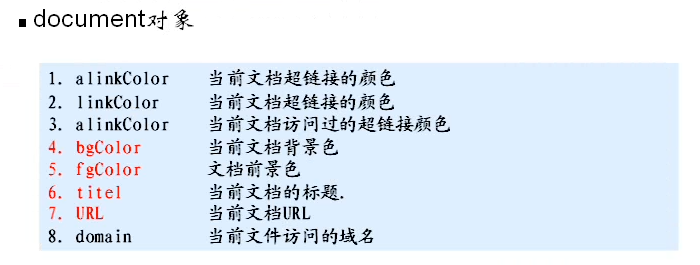
document对象的属性

除了这些,还有一些,如下图所示:

举个案例:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
document.fgColor="white";
document.bgColor="black";
</script>
</head>
<body>
Hello
</body>
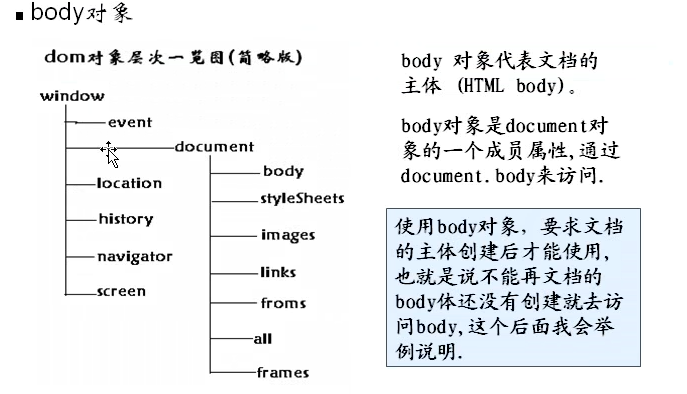
</html>dom对象详解----body对象


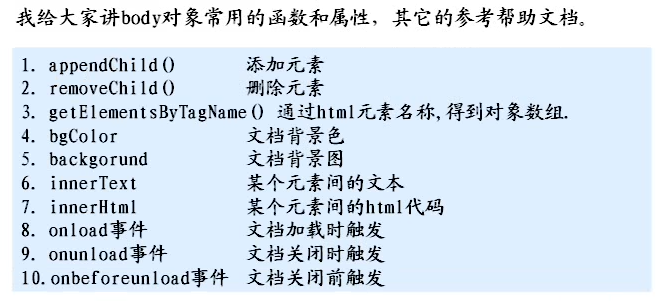
这里有很多方法已经用过了,所以就不讲了,这里强调一下下面两个方法
的区别
- innerText
- innerHTML
举例说明:
<html>
<head>
<script language="javascript">
function test(){
//innerText 浏览器会把它当作 文本来解析
$("myspan").innerText="<a href='http://www.baidu.com'>连接到百度</a>";
//innerHTML 浏览器会把它当作 html来解析
$("myspan").innerHTML="<a href='http://www.baidu.com'>连接到百度</a>";
}
function $(id){
return document.getElementById(id);
}
</script>
</head>
<body>
<span id="myspan"></span>
<input type="button" value="测试" οnclick="test()"/>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<script language="javascript">
function test(){
window.alert(document.body.scrollTop+150+"px");
window.alert(document.getElementById("myHref").style.top);
document.getElementById("myHref").style.top=document.body.scrollTop+150+"px";
document.getElementById("myHref").style.left=document.body.scrollLeft+50+"px";
}
function window_onscroll()
{
document.getElementById("myHref").style.top=document.body.scrollTop+150+"px";
document.getElementById("myHref").style.left=document.body.scrollLeft+50+"px";
// return true;
}
function document_onselectstart()
{
return false;
//返回false,这样就可以禁止用户选择网页中的文本
//当用户选择文本时,会触发 onselectstart事件,当返回false时,就不会选中
//你也可以在body中加入 onselectstart = "return false;" 同样达到这个效果
}
</script>
<script language="javascript" for=document event=onselectstart>
//这样的写法等同于在 body 上 写onselectstart = "return false;"
return document_onselectstart();
</script>
</head>
<body οnscrοll="return window_onscroll()">
<input type="button" value="测试" οnclick="test()"/>
<textarea id="textarea1" name="textarea1" rows="500" cols="500">
</textarea>
<a id = "myHref" href="http://www.baidu.com" style="left:0px; top:50px; position:absolute; word-break:keep-all">
<img src="wugui.png"/></a>
</body>
</html>
上面这段代码不错,但是没有仔细看哪里有问题,就是运行不出来效果





















 933
933











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








