Qt 3D的研究(七):渲染至纹理
最近几天都没有怎么研究Qt 3D了,但是随着Qt5.5发布的日子一天天的靠近,我也不能懈怠,希望利用Qt 3D,将能够实现的功能进行实现,并且对Qt3D获取一个新的认识。两天多没有研究了,现在信心却是满满的!
蒋彩阳原创文章,首发地址:http://blog.csdn.net/gamesdev/article/details/44156633。欢迎同行前来探讨。
Qt 3D还是在发展的过程中,也没有什么文档,所以有什么问题的话,只能去问库的作者了。我就在IRC频道上多次向Paul Lemire提问,并且得到了他的热情回答!这里表示深深的感谢!这几天的提问和回答,我了解了Qt 3D的使用方法,结合Qt 3D的一些例子,我实现了渲染到纹理的效果。
渲染到纹理的效果主要依赖于Frame Buffer Object(简称FBO)的支持。我花了一段时间研究FBO和PBO,发现他们还是不一样的,PBO感觉是为了暂存像素数据而提出的一个数据格式,FBO则类似于一个集线器,里面有很多插口,通过选用不同的插口,可以将渲染的结果存储至Render Target(连接屏幕)以及Texture(纹理)。这样一个早在OpenGL2.x就启用的功能,我也是只在Qt 3D上作第一次尝试,这次想要尝试的是渲染到纹理。
简而言之,就是对将要渲染的物体进行两遍渲染。第一遍是将模型渲染至纹理中,第二遍则是将该纹理显示在场景中。这样就达到了我们想要的效果。为什么需要两遍渲染而不是一遍就解决呢?因为如果我们需要对纹理做一些图像处理,并且显示出来,就有必要了。
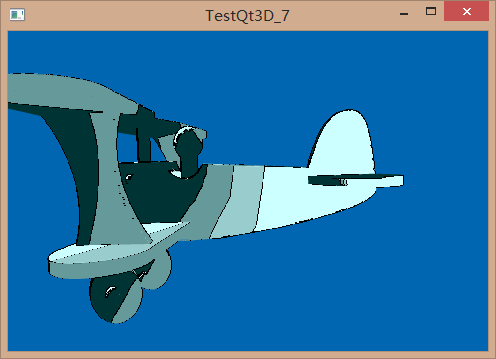
下面看看我的运行结果吧!
这里使用了卡通渲染的方式进行渲染,并且为模型添加了边缘。其中卡通渲染这种方式渲染了两遍,第一遍保存在一个纹理中,第二遍则使用纹理提取边缘,并且将边缘和模型一起渲染。实现这样效果的qml代码如下所示:
import Qt3D 2.0
import Qt3D.Render 2.0
Entity
{
id: root
Camera
{
id: camera
position: Qt.vector3d( 0.0, 0.0, -40.0 )
projectionType: CameraLens.PerspectiveProjection
fieldOfView: 45
aspectRatio: 16.0 / 9.0
nearPlane : 0.1
farPlane : 1000.0
upVector: Qt.vector3d( 0.0, 1.0, 0.0 )
viewCenter: Qt.vector3d( 0.0, 0.0, 0.0 )
}
//! [7]
Texture2D {
id: colorAttachTex
width: 1024
height: 1024
format:




 本文介绍了如何在Qt 3D中实现渲染到纹理的效果,利用Frame Buffer Object (FBO) 实现对3D模型的两次渲染,第一次将模型渲染到纹理中,第二次将纹理显示在场景中。这种技术适用于需要对纹理进行图像处理并显示的场景。通过示例代码展示了卡通渲染的过程,包括边缘提取和模型渲染,详细解释了Qt 3D的FrameGraph结构和纹理设置。
本文介绍了如何在Qt 3D中实现渲染到纹理的效果,利用Frame Buffer Object (FBO) 实现对3D模型的两次渲染,第一次将模型渲染到纹理中,第二次将纹理显示在场景中。这种技术适用于需要对纹理进行图像处理并显示的场景。通过示例代码展示了卡通渲染的过程,包括边缘提取和模型渲染,详细解释了Qt 3D的FrameGraph结构和纹理设置。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3153
3153

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








