UITableView-表格视图
1、概述
UITableView通常用来显示和编辑分层的列表信息,比如QQ,微信等。它继承自UIScrollView,但只允许纵向滚动。
2、基本组成
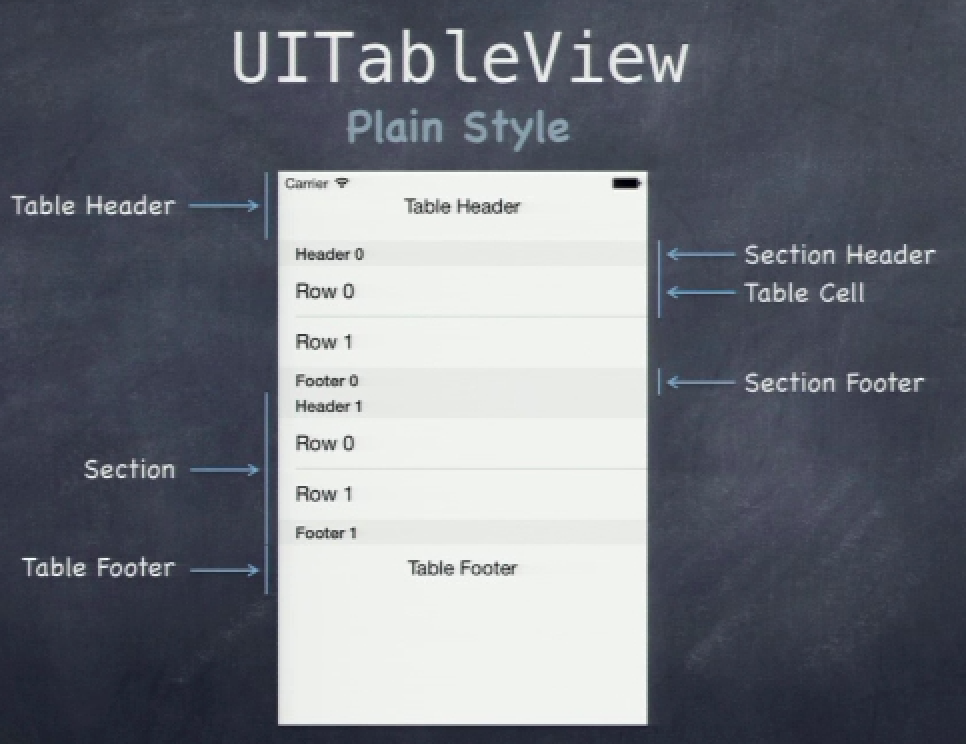
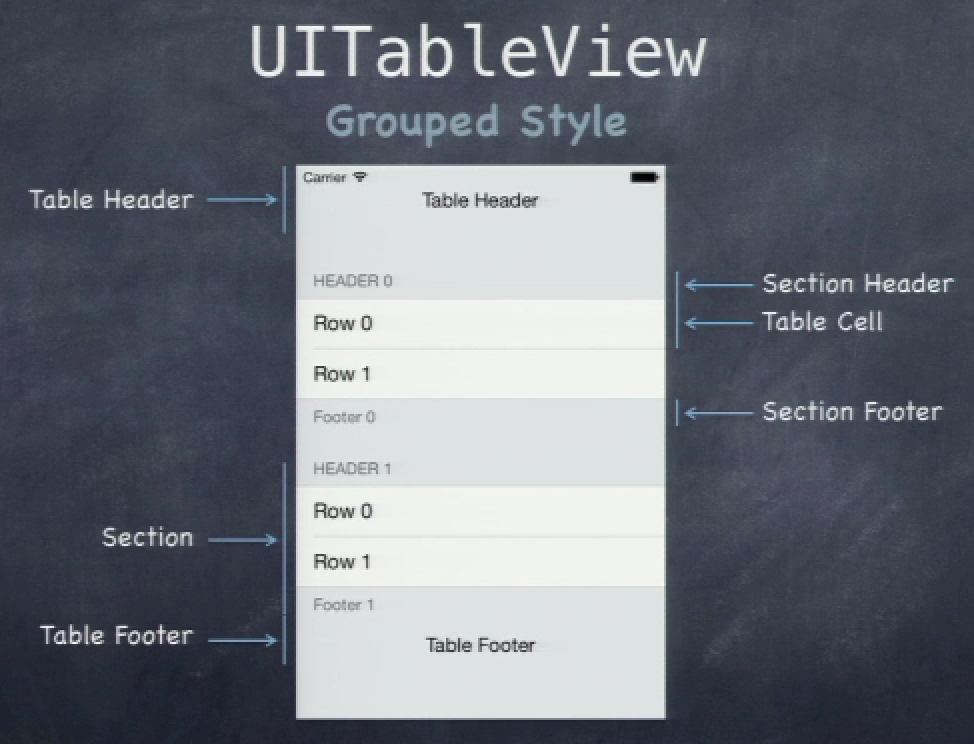
大体构成分为Table Header(表头)、Section (分段)、Table Footer(表尾)三个部分,而Section的组成包括 Section Header(段头)、Table Cell(具体表格)、 Section Footer(段尾) 三个部分。
表格视图有两种展示样式,分别为UITableViewStyle.Plain(简朴风格) 和 UITableViewStyle.Grouped(分组风格),两种风格的组成相同,如下图所示:
3、UITableViewCell
1)组成
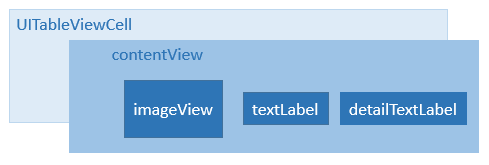
UITableViewCell是构建一个UITableView的基础,在UITableViewCell内部有一个UIView控件作为其他内容的容器,它上面有一个UIImageView和两个UILabel,通过UITableViewCellStyle属性可以对其样式进行控制。其结构如下:
2)设置访问器
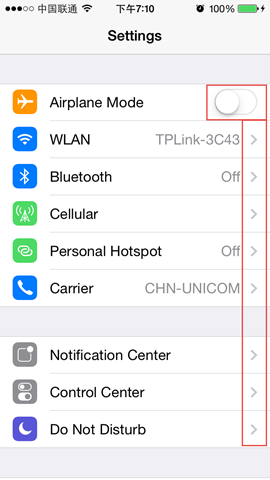
有时候我们会发现很多UITableViewCell右侧可以显示不同的图标,在iOS中称之为访问器,点击以触发不同的事件,例如设置功能:
要设置这些图标只需要设置UITableViewCell的accesoryType属性,这是一个枚举类型具体含义如下:
enum UITableViewCellAccessoryType : Int {
case None // 不显示任何图标
case DisclosureIndicator // 跳转指示图标
case DetailDisclosureButton// 内容详情图标和跳转指示图标
case Checkmark// 勾选图标
case DetailButton// 内容详情图标
}上图很明显iOS设置中第一个accessoryType不在枚举之列,右侧的访问器类型是UISwitch控件,那么如何显示自定义的访问器呢?其实只要设置UITableViewCell的accessoryView即可,它支持任何UIView控件。
var cell = tableView.dequeueReusableCellWithIdentifier(identifier)
//如果为空,初始化一个可重用的cell
if cell == nil{
cell = UITableViewCell(style: UITableViewCellStyle.Value1, reuseIdentifier: identifier)
}
if indexPath.row == 0 {
//设置辅助视图为UISwitch
let sw = UISwitch()
sw.addTarget(self, action: "switchChange:", forControlEvents: UIControlEvents.ValueChanged)
cell?.accessoryView = sw
} else {
//设置辅助视图类型为:详情按钮
cell?.accessoryType = UITableViewCellAccessoryType.DetailButton
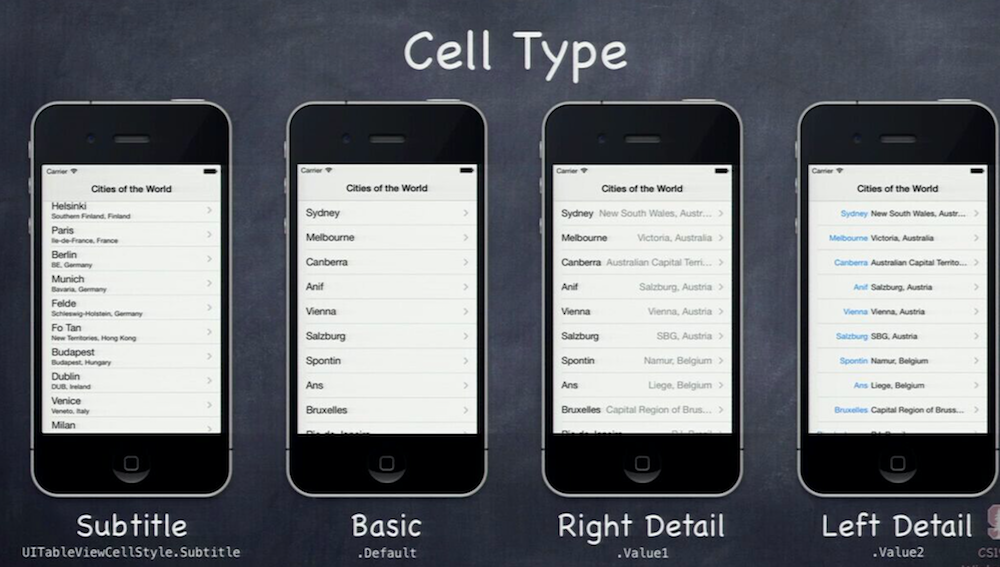
}3)配置表格样式
可分为四种类型,定义如下:
enum UITableViewCellStyle : Int {
case Default
case Value1
case Value2
case Subtitle
}下图展示了各种样式下的布局形式:
4、使用步骤
以纯代码方式进行说明:
1)创建UITableView实例(tableView)
2)设置 tableView的dataSource(数据源), dataSource遵循UITableViewDataSource协议。dataSource提供创建tableView所需要的信息,并且在插入、删除、及排序的时候管理更新数据模型。
3)设置tableView的delegate(代理),delegate遵循UITableViewDelegate协议。代理管理表中行的配置和选择,如行重新排序,行高光显示,配置辅助视图,编辑操作等。
5、示例
以实现一个简单的类似通讯录的功能为例进行。
5.1 定义基本数据模型
1)首先定义联系人数据模型:Contact.swift
class Contact {
var firstName: String
var lastName: String
var phoneNumber: String
init(fistName: String, lastName: String, phoneNumber: String) {
self.firstName = fistName
self.lastName = lastName
self.phoneNumber = phoneNumber
}
func getName() ->String {
return firstName + " " + lastName
}
}2)定义分组模型:ContactGroup.swift
class ContactGroup {
var name: String //组名
var detail: String //组详细信息
var contacts: [Contact] //组中联系人信息
init(name: String, detail: String, contacts: [Contact]) {
self.name = name
self.detail = detail
self.contacts = contacts
}
}3)定义主控制器:MainViewController.swift
class MainViewController: UIViewController, UITableViewDataSource, UITableViewDelegate{
var tableView: UITableView! // 定义表格视图
var contacts:[ContactGroup] = []//数据
var selectedIndexPath: NSIndexPath? //选中的行
let identifier = "cell" //定义重用标示
var isInsert:Bool = false // 是否是插入操作
override func viewDidLoad() {
super.viewDidLoad()
initData()
//创建tableView实例
tableView = UITableView(frame: self.view.bounds, style: UITableViewStyle.Grouped)
//设置数据源
tableView.dataSource = self
//设置代理
tableView.delegate = self
self.view.addSubview(tableView)
//addToolBar()
// tableView.frame.offsetInPlace(dx: 0, dy: 40)
}
//初始化数据
func initData() {
var contact1:Contact!
var contact2:Contact!
var contact3:Contact!
var group: ContactGroup!
contact1 = Contact(fistName: "Cui", lastName: "Su", phoneNumber: "13012345678")
contact2 = Contact(fistName: "Cui", lastName: "Tom", phoneNumber: "13112345678")
group = ContactGroup(name: "C", detail: "With names beginning with C", contacts: [contact1, contact2])
contacts.append(group)
contact1 = Contact(fistName: "Lee", lastName: "Jack", phoneNumber: 







 本文详细介绍了UITableView的使用,从概述、基本组成到UITableViewCell的配置,包括数据模型定义、分组标题创建、电话号码功能实现,以及删除、增加和排序功能的详细步骤。通过示例展示了如何创建一个类似通讯录的应用,帮助读者掌握UITableView的全面操作。
本文详细介绍了UITableView的使用,从概述、基本组成到UITableViewCell的配置,包括数据模型定义、分组标题创建、电话号码功能实现,以及删除、增加和排序功能的详细步骤。通过示例展示了如何创建一个类似通讯录的应用,帮助读者掌握UITableView的全面操作。





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 536
536

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








