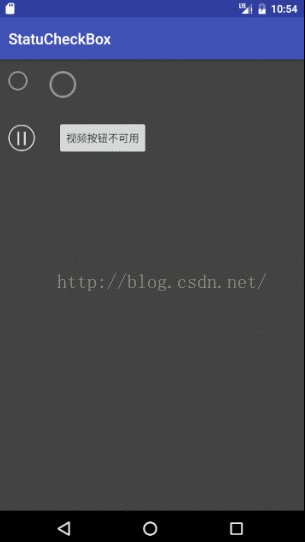
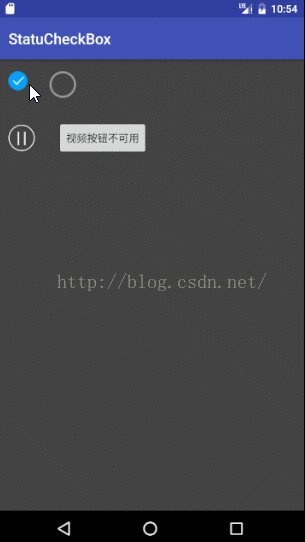
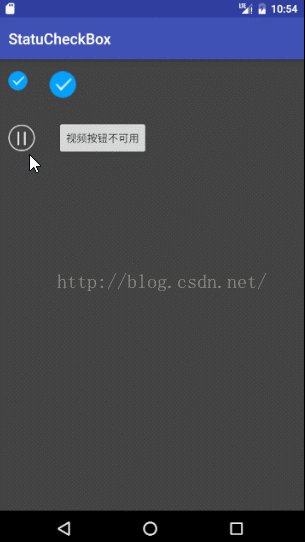
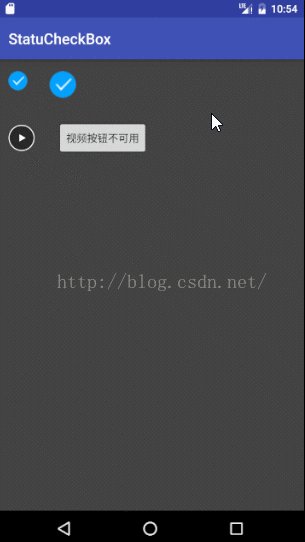
实现效果

功能说明
大家都知道在Android5.0以前,Android自带的checkbox不可以通过width和height设置宽高,只能通过切多张图和设置android:scaleX="0.5",android:scaleY="0.5"来实现大小的缩放,这就是一个非常苦恼的问题。
恰好公司需要,需要Checkbox有不可点击状态,在这里就编写了这个简单的图片ImageCheckBox,适用于各种复选框的需要,主要实现了图片的选中状态(checked),非选择状态(unchecked),和禁用状态(disable),适用于新手及新学习Android的码友们,老玩家当然也可以看看,这个还是挺简单挺实用的,在后面会简略介绍实现方法及源代码,同时博客的最后还提供源代码和图片等资源github下载地址。
其他系列文章推荐:
--------------------------------------------------------------------------------------------------------------------
Android实用视图动画及工具系列之一:简单的载入视图和载入动画:
Android实用视图动画及工具系列之二:Toast对话框和加载载入对话框:
Android实用视图动画及工具系列之三:表情加载动画和失败加载动画,人物加载动画:
--------------------------------------------------------------------------------------------------------------------
实现步骤
步骤一:添加需要的状态图片
在编写下面的代码前,我们需要三种图片,选中状态的图片checked,非选中unChecked,和禁用disable,如下面的几张图(其他图片资源在源代码内,需要的自行下载):
Checked:

unchecked:

disable:

将所有图片导入到Android项目目录的drawable文件夹下:

步骤二:自定义CheckBox类,ImageCheckBox
新建类ImageCheckBox,代码如下,此类主要继承自ImageView,实现了图片的三种状态
:
CHECK_STATE_DISABLED
状态,禁用
CHECK_STATE_UNCHECKED 状态,非选中
CHECK_STATE_UNCHECKED 状态,非选中
CHECK_STATE_CHECKED 状态,选中
package com.jaiky.test.statucheckbox;
import android.content.Context;
import android.content.res.TypedArray;
import android.util.AttributeSet;
import android.view.View;
import android.widget.ImageView;
/**
* Author by Jaiky, Email jaikydota@163.com, Date on 5/21/2015.
* PS: Not easy to write code, please indicate.
*/
public class ImageCheckBox extends ImageView {
//状态,不能使用
public static final int CHECK_STATE_DISABLED = 0;
//为不选中状态
public static final int CHECK_STATE_UNCHECKED = 1;
//选中状态
public static final int CHECK_STATE_CHECKED = 2;
private int check_bkg_id;
private int uncheck_bkg_id;
private int disable_check_bkg_id;
//当前状态
private int checkState;
public ImageCheckBox(Context context) {
this(context, null);
}
public ImageCheckBox(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public ImageCheckBox(Context context, AttributeSet attrs,
int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(attrs);
}
private void init(AttributeSet attrs) {
TypedArray t = getContext().obtainStyledAttributes(attrs,
R.styleable.ImageCheckBox);
checkState = t.getInteger(R.styleable.ImageCheckBox_checked_state,
CHECK_STATE_UNCHECKED);
check_bkg_id = t.getResourceId(
R.styleable.ImageCheckBox_checked, 0);
uncheck_bkg_id = t.getResourceId(
R.styleable.ImageCheckBox_unchecked, 0);
disable_check_bkg_id = t.getResourceId(
R.styleable.ImageCheckBox_checked_disabled, 0);
setBkgByCheckState();
//如果可以点击
if (isClickable()) {
setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
changeState();
}
});
}
t.recycle();
}
public boolean isCheck(){
if (checkState == CHECK_STATE_DISABLED) {
return false;
}
if (checkState == CHECK_STATE_CHECKED) {
return true;
}
else {
return false;
}
}
/**
* 设置选中状态
* @param check
*/
public void setCheck(boolean check){
if (checkState == CHECK_STATE_DISABLED) {
return;
}
if (check) {
checkState = CHECK_STATE_CHECKED;
}
else {
checkState = CHECK_STATE_UNCHECKED;
}
setBkgByCheckState();
notifyListner();
}
/**
* 改变Check状态
*/
public void changeState() {
if (checkState == CHECK_STATE_DISABLED) {
return;
}
if (checkState == CHECK_STATE_UNCHECKED) {
checkState = CHECK_STATE_CHECKED;
} else if (checkState == CHECK_STATE_CHECKED) {
checkState = CHECK_STATE_UNCHECKED;
}
setBkgByCheckState();
notifyListner();
}
public void setCheckDisabled() {
this.checkState = CHECK_STATE_DISABLED;
setBkgByCheckState();
}
private void setBkgByCheckState() {
if (checkState == CHECK_STATE_UNCHECKED) {
setImageResource(uncheck_bkg_id);
}
else if (checkState == CHECK_STATE_DISABLED) {
setImageResource(disable_check_bkg_id);
}
else {
setImageResource(check_bkg_id);
}
}
public interface OnCheckStateChangedListener {
public void onCheckStateChanged(boolean isChecked);
}
private OnCheckStateChangedListener listener;
public void setOnCheckStateChangedListener(OnCheckStateChangedListener listener) {
this.listener = listener;
}
private void notifyListner() {
if (this.listener != null) {
if (checkState == CHECK_STATE_UNCHECKED) {
this.listener.onCheckStateChanged(false);
} else if (checkState == CHECK_STATE_CHECKED) {
this.listener.onCheckStateChanged(true);
}
}
}
}
步骤三:Demo测试修改布局和主类
修改activity_main.xml内容如下(注意自定义控件包名):
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:custom="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#bb000000"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.jaiky.test.statucheckbox.MainActivity">
<com.jaiky.test.statucheckbox.ImageCheckBox
android:id="@+id/cbSelect1"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_gravity="center_vertical"
android:clickable="true"
custom:checked="@drawable/radiobutton_checked"
custom:checked_state="1"
custom:unchecked="@drawable/radiobutton_unchecked" />
<com.jaiky.test.statucheckbox.ImageCheckBox
android:id="@+id/cbSelect2"
android:layout_toRightOf="@id/cbSelect1"
android:layout_marginLeft="30dp"
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_gravity="center_vertical"
android:clickable="true"
custom:checked="@drawable/radiobutton_checked"
custom:checked_state="1"
custom:unchecked="@drawable/radiobutton_unchecked" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_below="@+id/cbSelect2"
android:layout_marginTop="30dp">
<com.jaiky.test.statucheckbox.ImageCheckBox
android:id="@+id/cbSelect3"
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_gravity="center_vertical"
android:clickable="true"
custom:checked_disabled="@drawable/video_disabled"
custom:checked="@drawable/video_play"
custom:checked_state="1"
custom:unchecked="@drawable/video_pause" />
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="30dp"
android:text="视频按钮不可用"
/>
</LinearLayout>
</RelativeLayout>
修改MainActiivty类内容如下(注意包名):
package com.jaiky.test.statucheckbox;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
ImageCheckBox cbSelect1, cbSelect2, cbSelect3;
Button btn1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
cbSelect1 = (ImageCheckBox) findViewById(R.id.cbSelect1);
cbSelect2 = (ImageCheckBox) findViewById(R.id.cbSelect2);
cbSelect3 = (ImageCheckBox) findViewById(R.id.cbSelect3);
btn1 = (Button) findViewById(R.id.btn1);
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
cbSelect3.setCheckDisabled();
}
});
}
}
--------------------------------------------------------------------------------------------------------------------
获取源代码及资源文件:
--------------------------------------------------------------------------------------------------------------------
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








