*本篇文章已授权微信公众号 guolin_blog (郭霖)独家发布
原创文章,转载请注明 ( 来自:http://blog.csdn.net/leejizhou/article/details/52046748 李济洲的博客 )
上一篇 http://blog.csdn.net/leejizhou/article/details/52013343 介绍了几个滑动导航菜单效果的快速构建,这篇文章来总结“当下”如何按照Android的设计标准去设计滑动导航菜单,我为什么说的“当下”呢?因为这个设计标准是会变的。
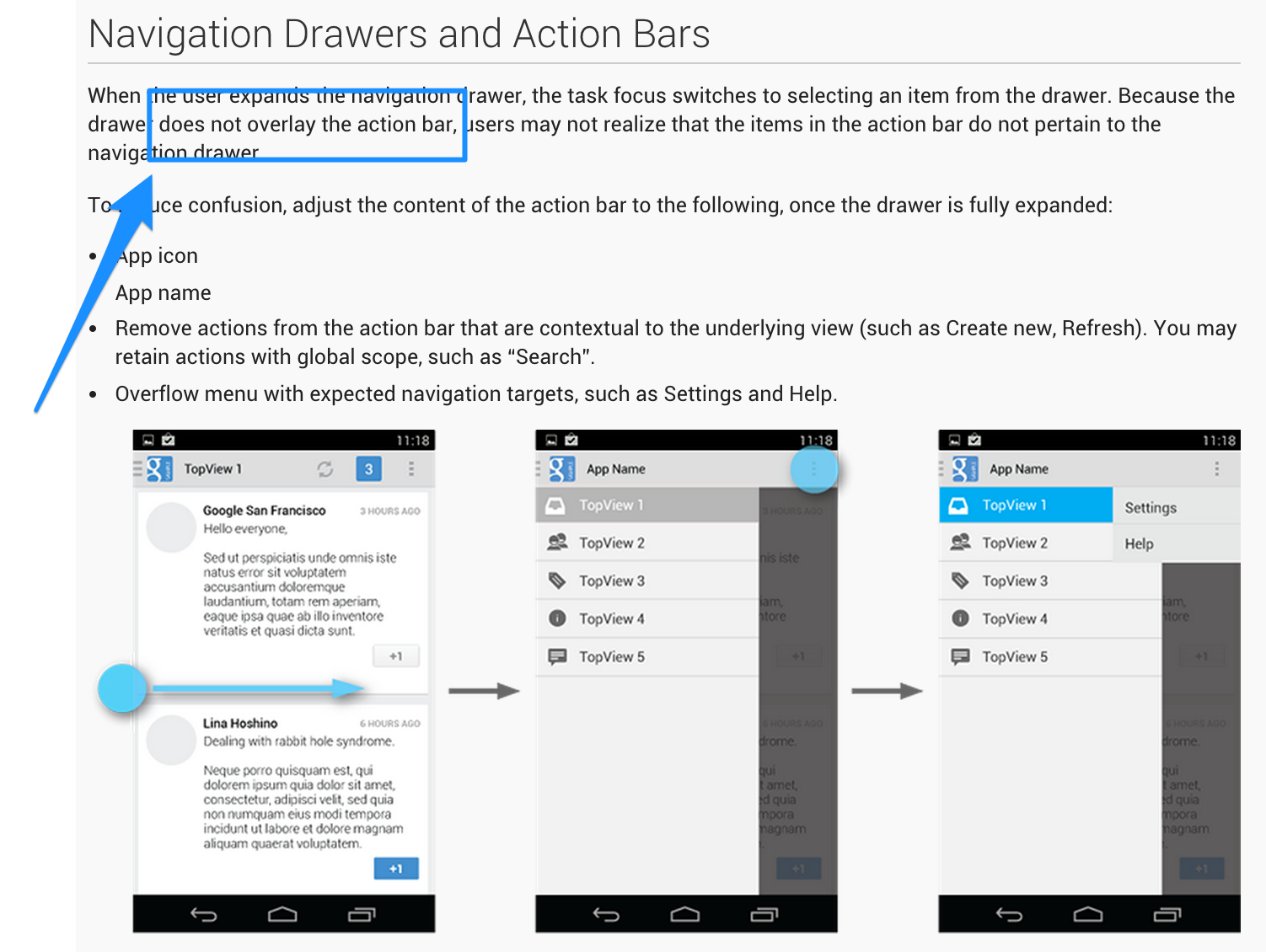
在material design之前,官方对滑动导航菜单的设计标准是这样的。
*图片来自http://www.androiduipatterns.com/2014/10/navigation-drawer-where-does-it-belong.html
滑动导航菜单需要在Actionbar(Toolbar)下面,这在Android 4.X时代是比较常见的设计,也是当时的Android Design标准设计。
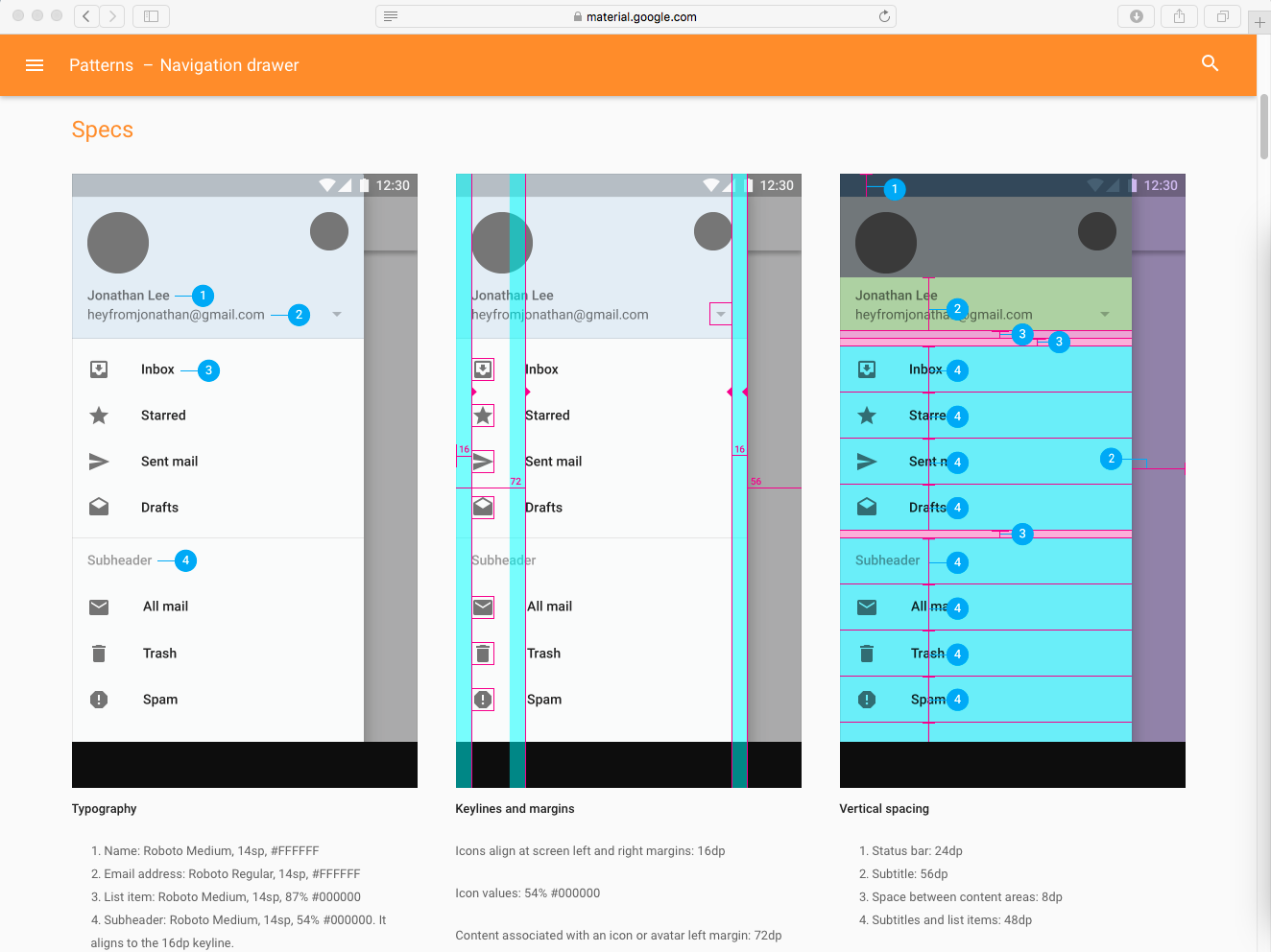
随着时间的推移,到了android 5.0时代,google带来了material design,新的设计风格变化比较大, 当然滑动导航菜单的设计标准也跟着改变了,下面是最新官方的滑动导航菜单设计文档。
在新的标准化设计当中,滑动导航菜单一跃来到了所有界面的顶端,这跟之前的设计是截然不同的。
新的滑动导航菜单结构介绍完,再看一下官方设计标准的排版样式

图片看着可能有些小,官网地址:https://material.google.com/patterns/navigation-drawer.html#navigation-drawer-specs
当你看到这个精确到像素级的设计标准的时候,相信你也要气的关网页了吧,还好Android给我提供了一个叫NavigationView这个布局容器,我们可以很快的实现标准设计的滑动导航菜单栏,这也是NavigationView的最主要的用途,当出现新技术的时候,我们不仅仅需要会使用,还要去了解为什么使用它。
当然NavigationView如何使用已经遍地都是了,为了文章的完整性我还是放一些主要的实现代码吧。
NavigationView是和DrawLayout配合使用的,把上一章介绍的DrawLayout使用示例中的菜单布局换成NavigationView就OK了。
下面是实现步骤
1 因为NavigationView在Design库中,需要添加依赖
compile 'com.android.support:design:24.0.0'2 在DrawLayout中添加NavigationView
Layout
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/drawerlayout"
android:fitsSystemWindows="true"
>
<LinearLayout
android:id="@+id/ll_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"/>
</LinearLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigationView"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/nv_header"
app:menu="@menu/main_drawer"/>
</android.support.v4.widget.DrawerLayout>因为属于DrawLayout的导航菜单布局,所以NavigationView要加上android:layout_gravity=”start”代表从左面滑动,反之是“end”。
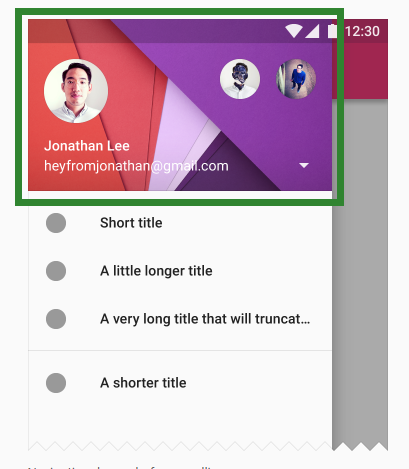
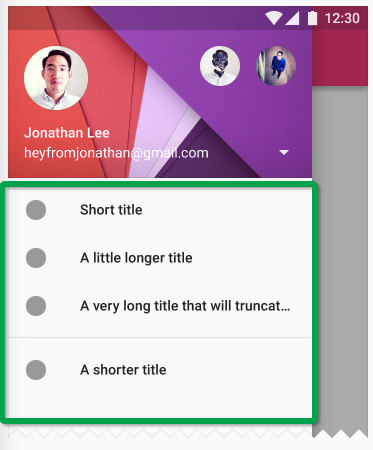
其中的app:headerLayout=”@layout/nv_header” 需要传入一个导航菜单的头部布局,它的作用如图绿框部分。
layout/nv_header.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="180dp"
android:background="@drawable/background_material"
android:orientation="vertical"
android:gravity="bottom"
android:padding="16dp"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_marginTop="8dp"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center_vertical"
>
<ImageView
android:id="@+id/profile_image"
android:layout_width="76dp"
android:layout_height="76dp"
android:background="@drawable/z"
/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="lijizhou"
android:textSize="14sp"
android:textColor="#FFF"
android:textStyle="bold"
android:paddingBottom="4dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="http://www.lijizhou.com"
android:textSize="14sp"
android:textColor="#fff"
/>
</LinearLayout>app:menu=”@menu/main_drawer”用于设置导航菜单中的菜单部分,如图绿框中。
menu/main_drawer.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group>
<item android:id="@+id/navigation_item1"
android:checkable="true"
android:title="XXXX"
android:icon="@mipmap/ic_launcher"/>
<item android:id="@+id/navigation_item2"
android:checkable="true"
android:title="XXXX"
android:icon="@mipmap/ic_launcher"/>
<item android:id="@+id/navigation_item3"
android:checkable="true"
android:title="XXXX"
android:icon="@mipmap/ic_launcher"/>
<item android:id="@+id/navigation_item4"
android:checkable="true"
android:title="XXXX"
android:icon="@mipmap/ic_launcher"/>
<item android:id="@+id/navigation_sub"
android:title="其他">
<menu>
<item android:id="@+id/navigation_sub_item1"
android:checkable="true"
android:title="xxxx"
android:icon="@mipmap/ic_launcher"/>
<item android:id="@+id/navigation_sub_item2"
android:checkable="true"
android:title="xxxx"
android:icon="@mipmap/ic_launcher"/>
<item android:id="@+id/navigation_sub_item3"
android:checkable="true"
android:title="xxxx"
android:icon="@mipmap/ic_launcher"/>
</menu>
</item>
</group>
</menu>3 最后是java中代码实现
/**
* Created by www.lijizhou.com on 2016/7/23.
* NavigationView Sample
*/
public class NavigationViewActivity extends AppCompatActivity {
private DrawerLayout drawerLayout;
private Toolbar toolbar;
private NavigationView navigationView;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_navigationview);
if(Build.VERSION.SDK_INT > Build.VERSION_CODES.KITKAT) {
//透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
setSupportActionBar(toolbar=(Toolbar)findViewById(R.id.toolbar));
drawerLayout=(DrawerLayout)findViewById(R.id.drawerlayout);
navigationView = (NavigationView) findViewById(R.id.navigationView);
ActionBarDrawerToggle actionBarDrawerToggle=new ActionBarDrawerToggle(this,drawerLayout,toolbar,R.string.open,R.string.close);
actionBarDrawerToggle.syncState();
drawerLayout.addDrawerListener(actionBarDrawerToggle);
// navigationView menu点击监听
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
selectDrawerItem(menuItem);
return true;
}
});
}
public void selectDrawerItem(MenuItem menuItem){
switch (menuItem.getItemId()) {
// ...
default:
Toast.makeText(NavigationViewActivity.this,"menu click",Toast.LENGTH_SHORT).show();
break;
}
menuItem.setChecked(true);
drawerLayout.closeDrawers();
}
}
其中下面代码和布局代码中的android:fitsSystemWindows=”true”起到一个半透明状态栏的作用,半透明状态栏(非叫沉浸)效果有各种实现方式,google也没能给一个好的实现方式,后续可能会考虑写一个全面的了解透明状态效果的文章,这里就不多做介绍了。
if(Build.VERSION.SDK_INT > Build.VERSION_CODES.KITKAT) {
//透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}OK 这一篇介绍了google最新的滑动导航菜单设计标准,也欢迎大家在下方留言和点左上角的关注,谢谢。




























 916
916

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








