Internet Explorer 10、Firefox 以及 Opera 支持 transform 属性。
Chrome 和 Safari 需要前缀 -webkit-。
Internet Explorer 9 需要前缀 -ms-。
1.2D转换
通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数:
transform:translate(50px,100px);通过 rotate() 方法,元素顺时针旋转给定的角度。允许负值,元素将逆时针旋转。
transform: rotate(30deg);通过 scale() 方法,元素的尺寸会增加或减少,根据给定的宽度(X 轴)和高度(Y 轴)参数:
//宽度变为之前的2倍,高度变为之前的4倍
transform: scale(2,4);通过 skew() 方法,元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数:
//围绕x轴把元素翻转30度,围绕y轴把元素翻转20度
transform: skew(30deg,20deg);matrix() 方法把所有 2D 转换方法组合在一起。
matrix() 方法需要六个参数,包含数学函数,允许您:旋转、缩放、移动以及倾斜元素。
transform:matrix(0.866,0.5,-0.5,0.866,0,0);实例
<style>
div
{
width:200px;
height:200px;
border:2px solid blue;
background-color:gray;
}
#div2{
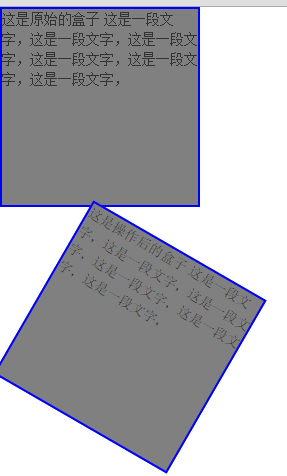
transform:translate(30px,30px) rotate(30deg);
}
</style>
<div >
这是原始的盒子
这是一段文字,这是一段文字,这是一段文字,这是一段文字,这是一段文字,这是一段文字,
</div>
<div id="div2" >
这是操作后的盒子
这是一段文字,这是一段文字,这是一段文字,这是一段文字,这是一段文字,这是一段文字,
</div>2.3D转换
两者的区别是,二维的转换是在一个平面上顺时针转。三维的转换是由里向外转。
通过 rotateX() 方法,元素围绕其 X 轴以给定的度数进行旋转。
<style>
div
{
float:left;
width:200px;
height:200px;
border:2px solid blue;
background-color:gray;
}
#div2{
transform:rotateX(60deg);
}
#div3{
transform:rotateY(60deg);
}
</style>
<div >
这是原始的盒子
这是一段文字,这是一段文字,这是一段文字,这是一段文字,这是一段文字,这是一段文字,
</div>
<div id="div2" >
这是操作后的盒子
这是一段文字,这是一段文字,这是一段文字,这是一段文字,这是一段文字,这是一段文字,
</div>
<div id="div3" >
这是操作后的盒子
这是一段文字,这是一段文字,这是一段文字,这是一段文字,这是一段文字,这是一段文字,
</div>























 296
296

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








