Anycodes项目说明
项目名称:Anycodes
曾用名成:Anycodex
声明:
该项目,目前隶属于吉林市群龙科技有限公司,项目域名是anycodes.cn
该项目代码是原创,只会在吉林市群龙科技有限公司处出现,并且使用,不会出现在其他任何企业和组织中。
经过多日奋战,在线编程网站AnyCodeX ( anycodes.cn )终于开放啦!我们的理念是Code At Any Place And Any Time ,至简则至美。支持所有主流浏览器和主流手机,唯一的条件就是有网哈!目前,本网页支持六种编程语言:C 、C++、 Java、Tcl、 Php和Matlab,每种语言都支持语法高亮、行数显示、代码自动折叠、部分纠错,matlab支持图片输出,即将支持全屏编辑及更多语言。
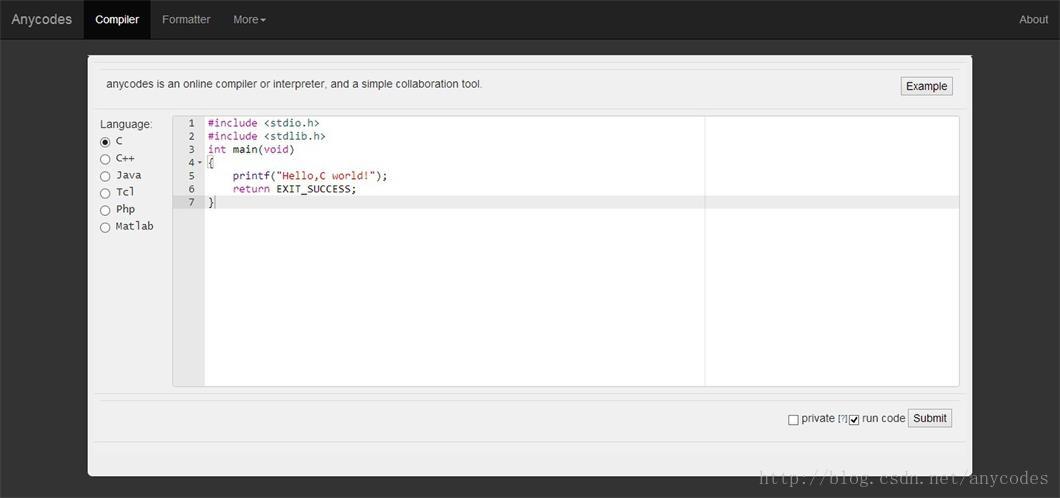
PC端网站主页:
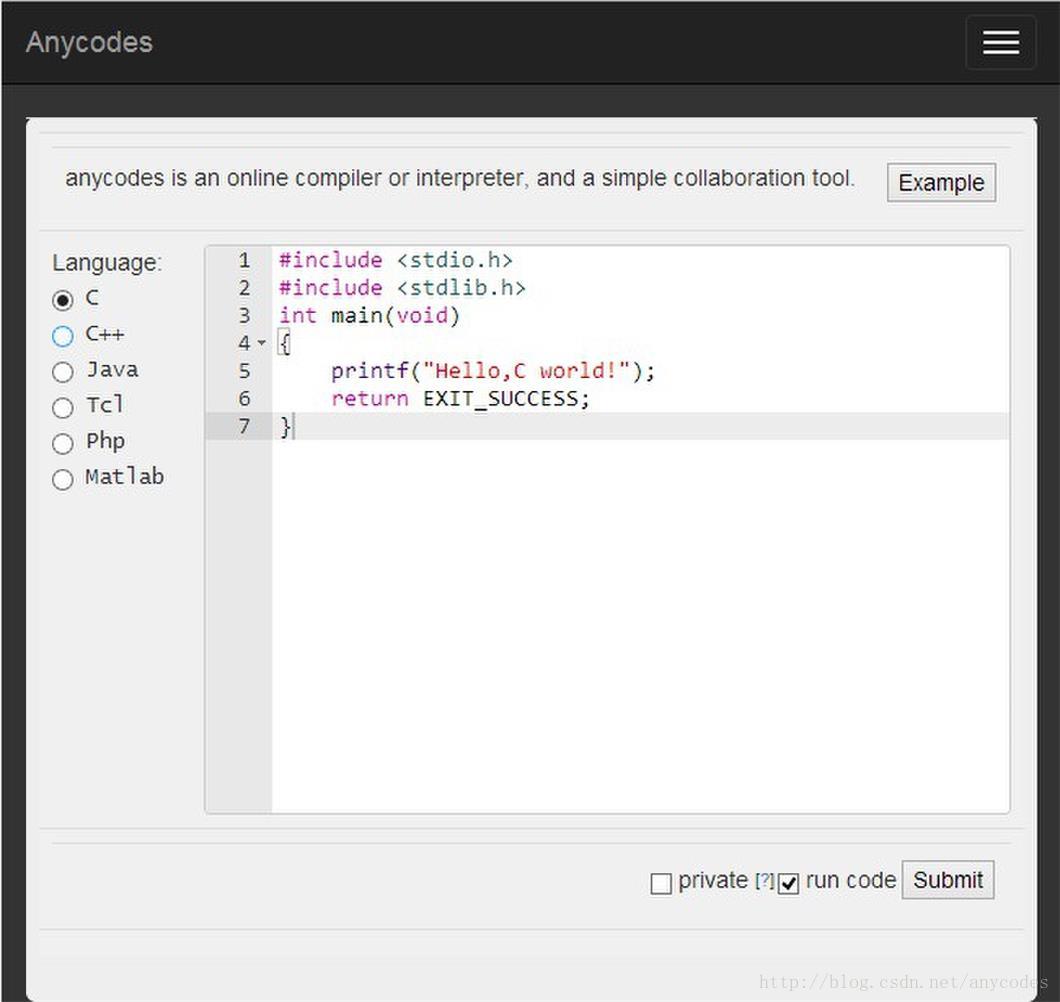
Mobile端主页:
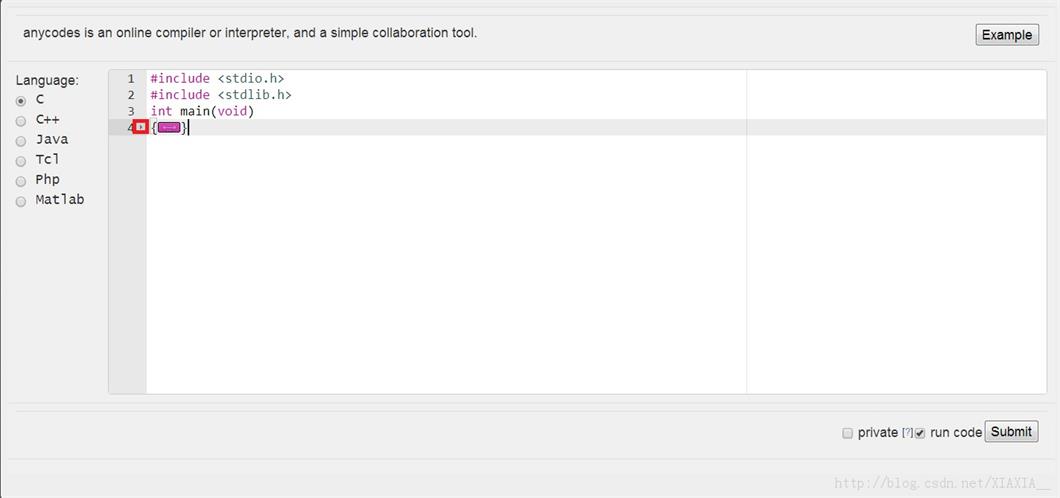
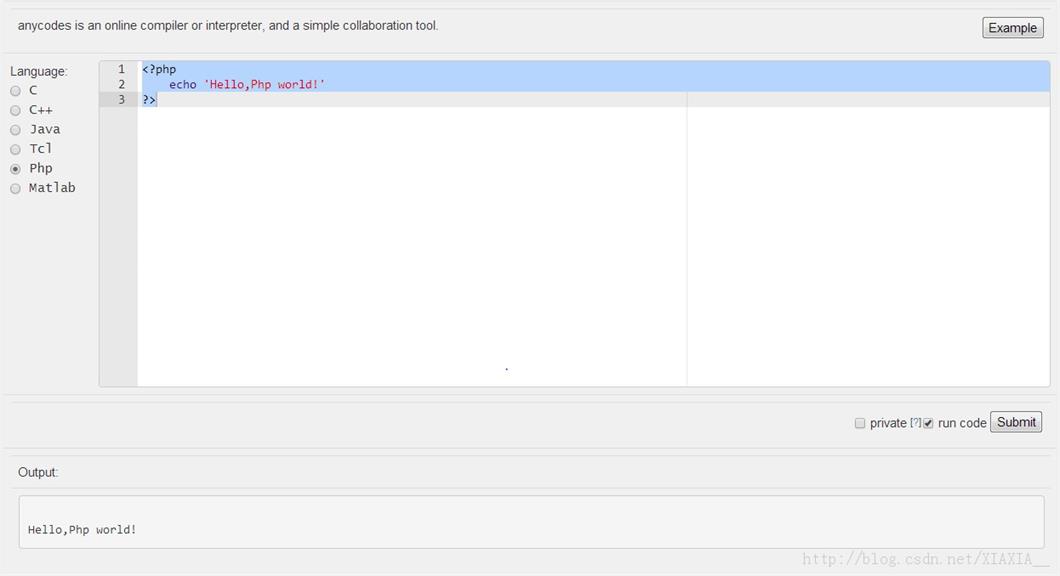
选择一种语言(如C)后,就可以看到我们为大家事先写好的demo了,如下图所示:
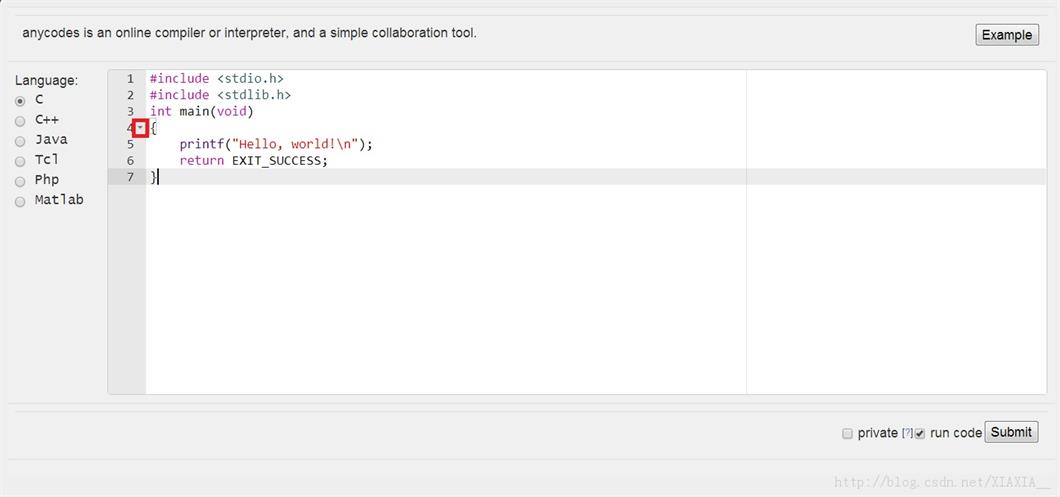
小伙伴们,是不是看到我们anycodes支持语法高亮和行数显示了呢?为了帮助大家查阅冗长的代码,点击每行前面的小箭头(如第4行),就可以将代码进行折叠哦。效果如下:
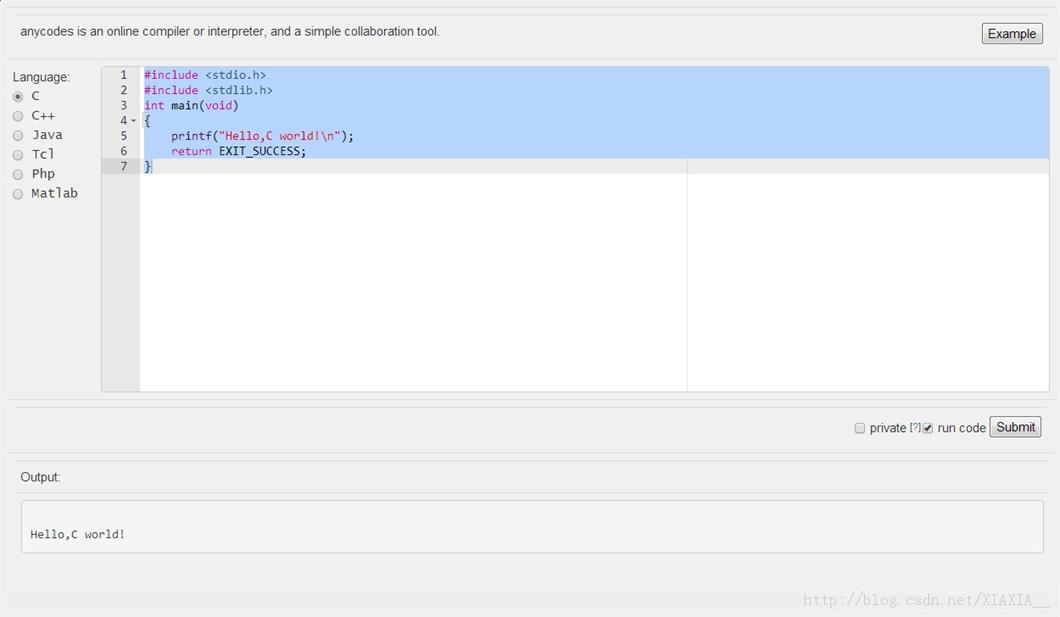
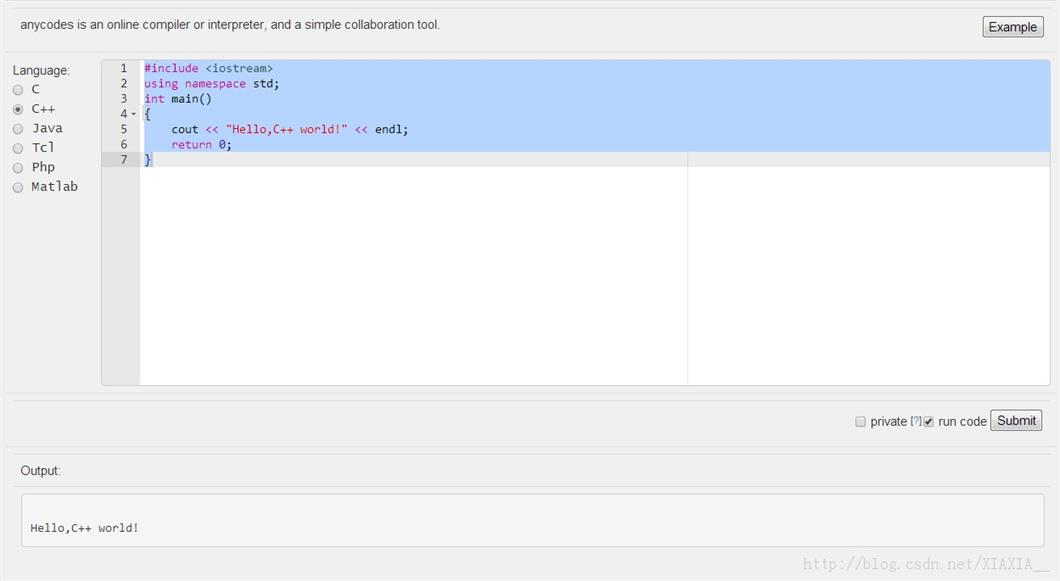
此后,大家就可以直接点击Submit按钮,查看程序的运行结果啦!如下图所示:
1)C程序运行结果

2)C++程序运行结果
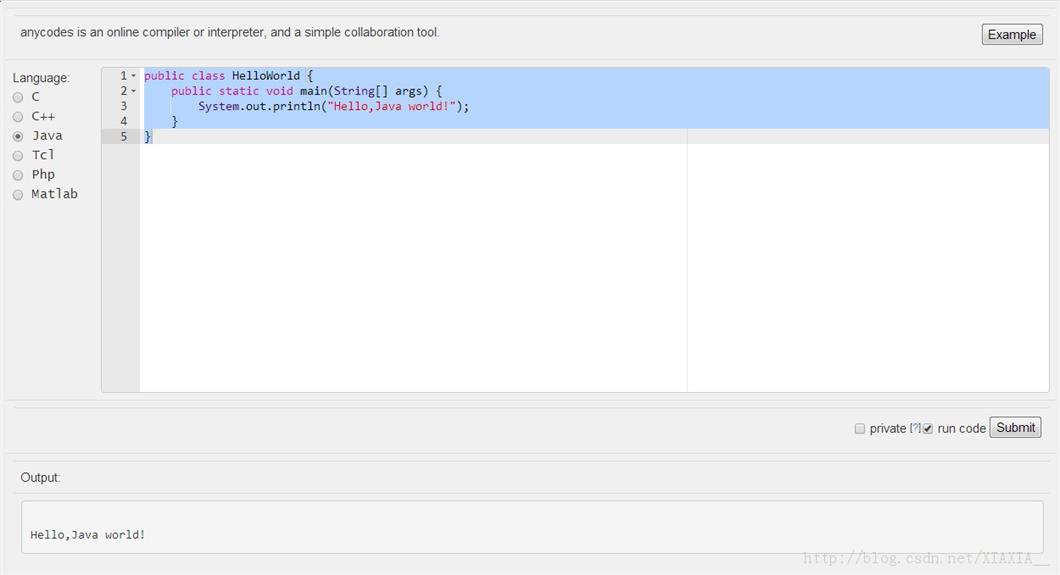
3)Java程序运行结果
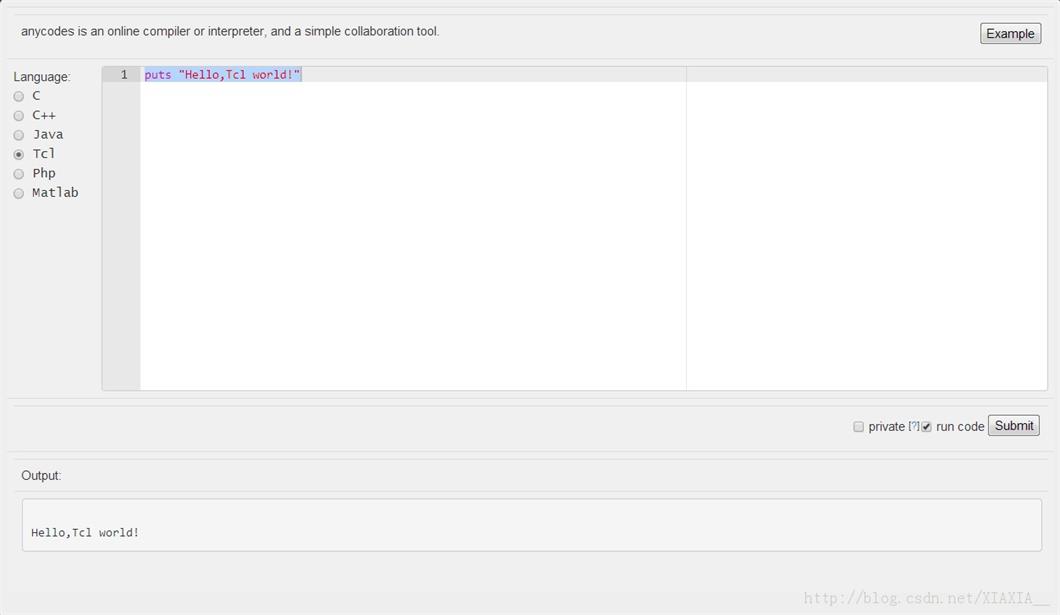
4)Tcl程序运行结果
5)Php程序运行结果
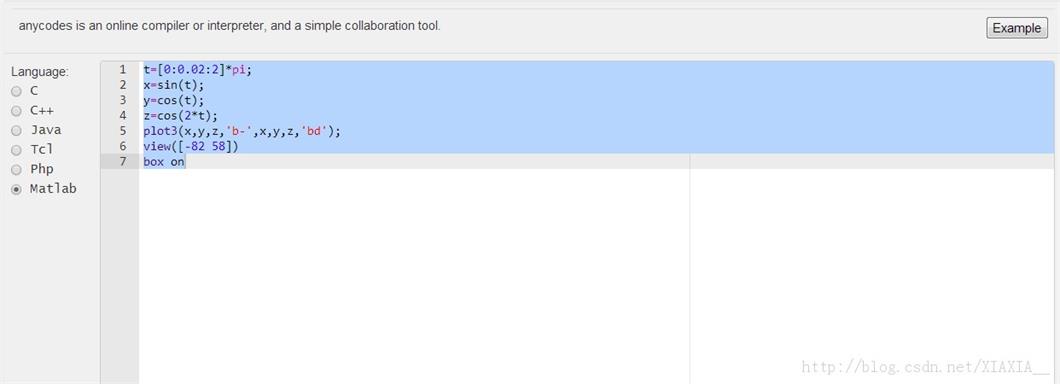
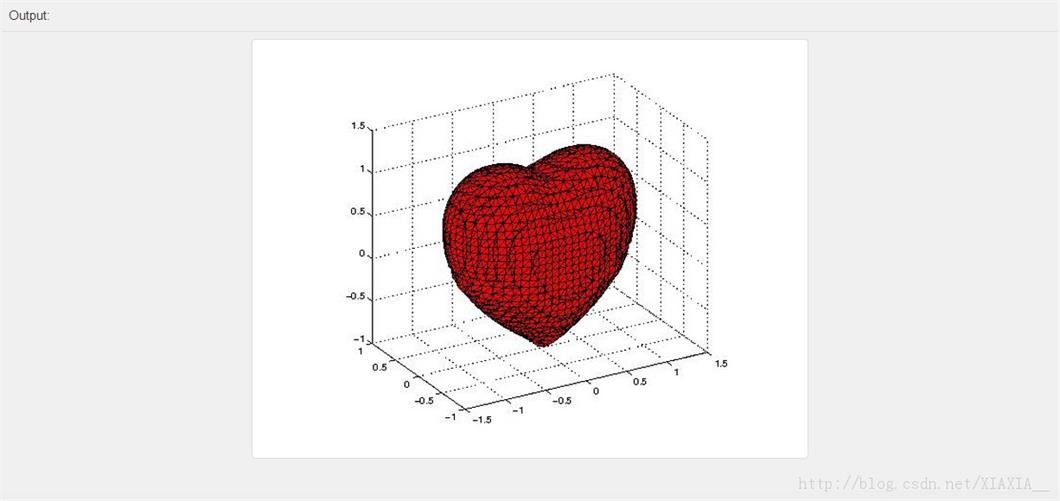
6) Matlab程序运行结果
下面为了见证Anycodes在手机上的表现,特地奉上在用了四年的Nokia 6120c上的运行结果,大家不要吓到哈,如下图所示:
小伙伴们:心动不如行动,赶快登陆我们的网站,尽情享受编程的乐趣吧!以后算法之类的就不需要再开个vs喽。亲爱的朋友们,如果你有任何ideas,请留下你宝贵的评论 或直接发信到leojames.googol@gmail.com,欢迎大家建议与吐槽!
































 252
252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








