个人觉得这个设计相比游戏更适合AR。首先在游戏中不如小地图直观,但现实中的用户对方向感则有更大的需求。其次,AR中满屏的图标会大大降低体验,而这种条状指南针设计简洁,占用屏幕空间小,有许多方面的优势。一下子找不到更好的示意图了,反正玩游戏的同学应该都知道说的是什么(后面写作标尺)。本文的实例,可以沿用上一篇文章设置好的AR场景进一步开发。之前的Canvas作为背景层渲染视频用,会被三维物体遮挡。所以需要在在Hierarchy中新建一个Screen Space - Overlay模式的Canvas,命名为MainCanvas,添加好标尺的图片素材。这里的具体设置,描述起来比较冗长,可以下载附件查看。
这里的重点介绍下"Unity世界方位"与"陀螺仪指向方位"的关系。对于Input.gyro.attitude官网的解释是这样的:
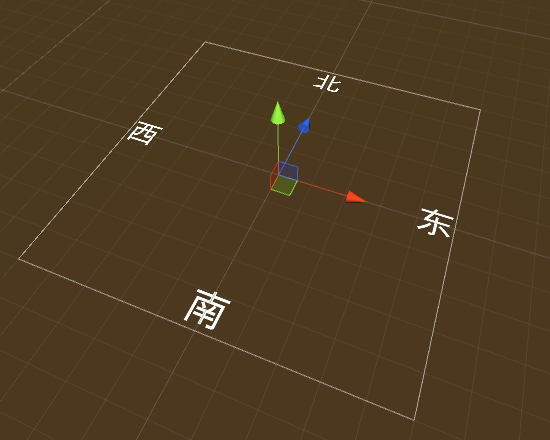
Returns the attitude (ie, orientation in space) of the device.Unity世界中蓝色箭头(+Z)指向transform.rotation=(0,0,0,1) 。
真机屏幕朝天状态,Input.gyro.attitude=(0,0,0,1) 的方位是哪里?就是现实中的北面。当手机竖起来,这个值变为(0.7,0,0,0.7)。
再给标尺添加控制脚本。这里的Target指ARCamera,前文中我们给ARCamera绑定了陀螺仪,去获取它的+Y轴旋转,控制North/South/East/West四个字母在标尺上水平运动。当某个字母运动到框内( [N] ),就表示当前的朝向。
using UnityEngine;
public class CompassManager : MonoBehaviour
{
[SerializeField] private int space = 3; //控制字母间距
[SerializeField] private Transform Target;
[SerializeField] private RectTransform CompassRoot;
[SerializeField] private RectTransform North;
[SerializeField] private RectTransform South;
[SerializeField] private RectTransform East;
[SerializeField] private RectTransform West;
private int Grade;
private int Opposite;
void Update()
{
Opposite = (int)Mathf.Abs(Target.eulerAngles.y);
if (Opposite > 360)
{
//if more
Opposite = Opposite % 360;//return to 0
}
Grade = Opposite;
if (Grade > 180)
{
//opposite angle
Grade = Grade - 360;
}
North.anchoredPosition = new Vector2(((CompassRoot.sizeDelta.x * 0.5f) - (Grade * 2) - (CompassRoot.sizeDelta.x * 0.5f)), 0) * space;
South.anchoredPosition = new Vector2(((CompassRoot.sizeDelta.x * 0.5f) - Opposite * 2 + 360) - (CompassRoot.sizeDelta.x * 0.5f), 0) * space;
East.anchoredPosition = new Vector2(((CompassRoot.sizeDelta.x * 0.5f) - Grade * 2 + 180) - (CompassRoot.sizeDelta.x * 0.5f), 0) * space;
West.anchoredPosition = new Vector2(((CompassRoot.sizeDelta.x * 0.5f) - Opposite * 2 + 540) - (CompassRoot.sizeDelta.x * 0.5f), 0) * space;
}
}最终效果
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








