大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处.
如果觉得写的不好请多提意见,如果觉得不错请多多支持点赞.谢谢! hopy ;)
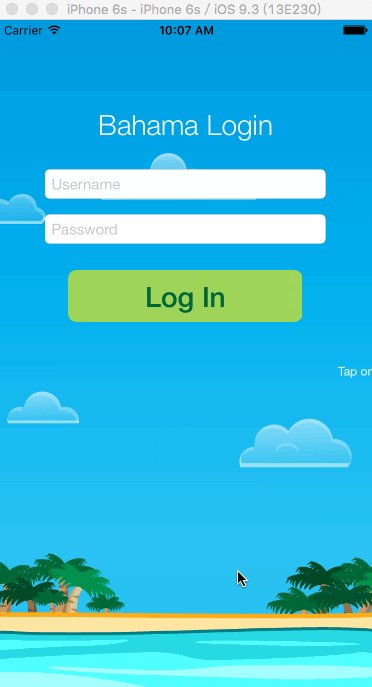
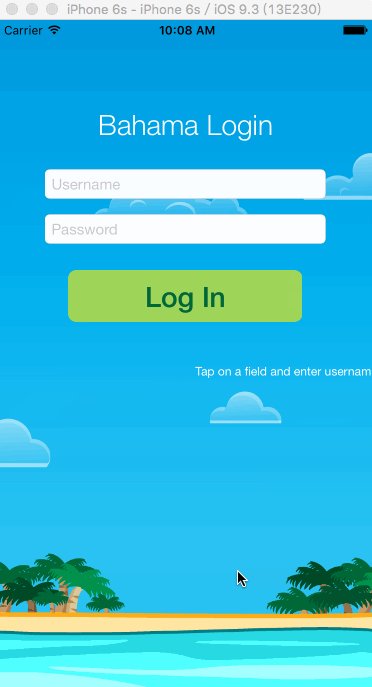
网上有一段Core Animation层动画的例子,是将view中的云朵从左向右移动,直到移出屏幕,这时再将云朵移到最左端然后重复移动动画.
所有动画在layer上完成,不过有个小问题,就是第一次每朵云动画完成时,会在其原位置处有一个闪烁,然后才会移动到屏幕最右端,而随后的运动动画都没有这个问题了:
由于录制gif文件时使用的帧率比较低,所以上图较难展示这个问题.不过实际App运行的时候每朵云在第一次移出屏幕的时候都会在初始位置闪烁一下再运行随后的动画.这是为什么呢?
因为layer动画不同于view层面上的动画,它实际不会修改原始view的任何属性.就拿云朵移动的动画来说,你虽然看上去改变了云朵的x坐标使其向右移动,可实际上原来的云朵ImageView根本还在原地,只不过CA用其外观创建了一个临时绘制进行移动,原来的云朵被暂时隐藏起来;一旦移动动画完成,该临时对象被删除,原来的云朵会在初始位置出现.
那么为什么只有动画第一次会出现闪烁呢?因为在第一次动画结束后,我在代码中修改了云朵view的x坐标,所以后面云朵的x坐标都和layer动画的fromValue相同,这将保证后续动画不会发生”闪烁”
知道了原因,解决就很简单了,我只要在第一次动画前将云朵的x坐标修改为指定的位置,










 本文探讨了在Core Animation中,layer动画导致view元素首次移动时出现闪烁的现象。原因是layer动画并不改变view的实际属性,而是创建临时对象进行动画效果。在动画结束时,原始view会回到初始位置,导致闪烁。解决方法是在第一次动画前调整view的x坐标,并确保fromValue与初始位置一致,从而消除闪烁。
本文探讨了在Core Animation中,layer动画导致view元素首次移动时出现闪烁的现象。原因是layer动画并不改变view的实际属性,而是创建临时对象进行动画效果。在动画结束时,原始view会回到初始位置,导致闪烁。解决方法是在第一次动画前调整view的x坐标,并确保fromValue与初始位置一致,从而消除闪烁。


 订阅专栏 解锁全文
订阅专栏 解锁全文
















 512
512

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










