控件移动的方法很多种,譬如layout,属性动画,scrollBy和scrollTo等等…
接下来我将使用layout方法来演示控件的移动,并且处理点击事件冲突,以及父布局刷新的时候空间回到原处的处理。
使用layout的好处是适合于有交互的view,相比属性动画,不能兼容到3.0以下,即使使用大神的nineoldandroids3.0下实现的仍旧是view动画;相比scrollBy和scrollTo,虽然操作简单但是只是对view内容的滑动。
接下来将演示对FloatActionButton的移动实现,因为在实际中有这样的需求,浏览商品是一瀑布流,然后item是一张商品图片加快速收藏和购买的按钮,当用户拉到底部全部加载完的时候,右下角的悬浮按钮就刚好挡住了购买的按钮,所以为了人性化,将悬浮按钮做成可移动的,让用户自己调整位置。
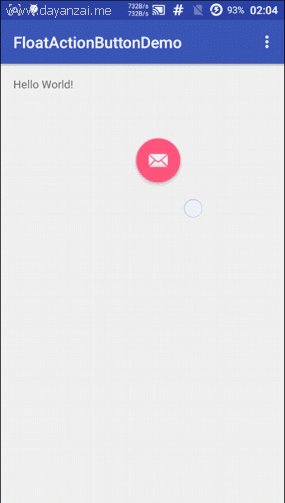
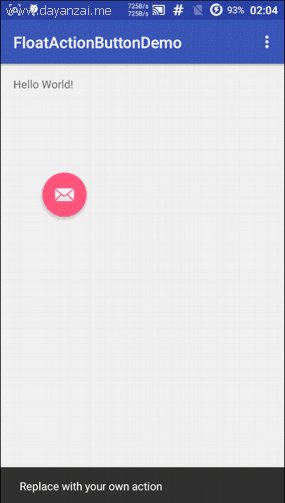
简单的效果图如下
实现原理相当简单,继承FloatActionButton重写onTouchEvent方法,记录坐标值调layout同时记录下移动后的坐标;然后继承FloatActionButton所在的父布局的类,重写onlayout,遍历子布局,拿到我们需要的子控件调layout,参数使用的是记录好的坐标,即可。
XML如下,MyCoordinatorLayout是重写onLayout的CoordinatorLayout;
DraggableFloatingButton是重写onTouchEvent的FloatActionButton
<?xml version="1.0" encoding="utf-8"?>
<com.oushangfeng.floatactionbuttondemo.MyCoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support







 本文介绍如何使用layout方法实现悬浮按钮的移动,同时解决点击事件冲突和父布局刷新时的位置问题。通过重写FloatActionButton的onTouchEvent和父布局的onLayout方法,确保在用户滚动时,按钮能保持移动状态。
本文介绍如何使用layout方法实现悬浮按钮的移动,同时解决点击事件冲突和父布局刷新时的位置问题。通过重写FloatActionButton的onTouchEvent和父布局的onLayout方法,确保在用户滚动时,按钮能保持移动状态。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 216
216

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








