Layout management in PyQt4
==》总述:布局管理是我们在窗口上摆放小部件的方式。这种管理方式可以用两种基本方法来做。
(1)绝对布局(2)layout classes
一、Absolute positioning
1、程序指定了每个控件的位置和大小(以像素为单位)。但当你使用绝对布局的时候,必须接受一些限制:
(1)如果我们调整了窗口的大小,控件的位置和大小不会改变.
(2)在不同平台上应用的显示可能不一样。
(3)在应用中改变字体可能会破坏布局
(4)如果我们决定修改布局,我们必须重做布局,这是非常无聊并且浪费时间。
lbl1 = QtGui.QLabel('first',self)
lbl1.move(15,30)
lbl2 = QtGui.QLabel('second',self)
lbl2.move(25,60)
lbl3 = QtGui.QLabel('third',self)
lbl3.move(35,110)
self.setGeometry(300,300,250,150)
self.setWindowTitle('abslution')
self.show()二、layout classes
1、Box layout
class Example(QtGui.QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
okButton = QtGui.QPushButton("OK")
cancelButton = QtGui.QPushButton("Cancel")
hbox = QtGui.QHBoxLayout()
hbox.addWidget(okButton)
hbox.addStretch(1)
hbox.addWidget(cancelButton)
vbox = QtGui.QVBoxLayout()
vbox.addStretch(1)
vbox.addLayout(hbox)
self.setLayout(vbox)
self.setGeometry(300, 300, 300, 150)
self.setWindowTitle('Buttons')
self.show()(1) QtGui.QHBoxLayout 和 QtGui.QVBoxLayout是layout classes里面的两个基础类,用来控制控件水平或者垂直排列。
(2)
hbox.addWidget(okButton)
hbox.addStretch(1)
hbox.addWidget(cancelButton)addWidget:在布局里面增加控件。
addStretch():我查了半天也不知道它怎么样使用最恰当,里面参数数字我改来改去也没啥变化,修改它在的位置,能够控制空白所在的地方。上面就是两个按钮之间。
vbox.addStretch(1)
vbox.addLayout(hbox)这个就属于空白在hbox布局之上。这个空白就像弹簧,根据你其他控件的大小来填充。
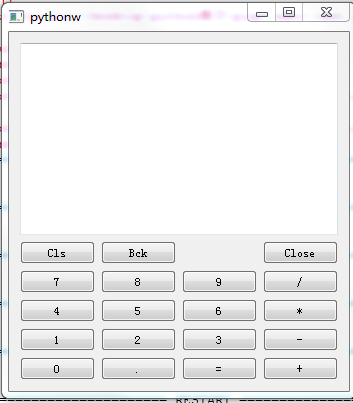
2、QtGui.QGridLayout
text = QtGui.QTextEdit()
hBox = QtGui.QHBoxLayout()
hBox.addWidget(text)
vBox = QtGui.QVBoxLayout()
vBox.addLayout(hBox)
grid = QtGui.QGridLayout()
vBox.addLayout(grid)
names = ['Cls', 'Bck', '', 'Close',
'7', '8', '9', '/',
'4', '5', '6', '*',
'1', '2', '3', '-',
'0', '.', '=', '+']
positions = [(i,j) for i in range(5) for j in range(4)]
for position,name in zip(positions,names):
if name == '':
continue
btn = QtGui.QPushButton(name,self)
grid.addWidget(btn,*position)
self.setLayout(vBox)
self.move(300,300)
self.show()
弄了半天文本框和按钮大小还是弄不好,文本框高度过高,几乎两者是一半一半比例,不知道为啥,把文本框当成grid中一员,也没能成功让它高度减小。
==>果然还是不熟悉的原因,QtGui.QLineEdit(self)改成这个就是一行的文本框了。
(1)grid.setSpacing(10)
我们创建一个网格布局,设置组件之间的间距。
(2)grid.addWidget(reviewEdit, 3, 1, 5, 1)
如果我们将一个小部件添加到网格,我们可以提供小部件的行和列的跨度跨越。在我们的例子中,我们让reviewEdit部件跨度5行。






















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








