前言
好吧,最近觉得学会PS是一项很重要的技能,于是,看到朋友把朋友P成了表情,无比逗比,先学了这个~,记录一下。
工具/原料
- 电脑
- ps cs6
- 表情
- 朋友照片(要有全脸,最好表情也能让人醉了。)
方法/步骤
1、打开ps软件,在“文件”选项中分别打开自己挑选的金馆长的照片和朋友的照片,这里朋友的照片我用的金馆长的原版照片代替的,也好在结束时看看差异。

2、这一步主要是把挑选出的金馆长的脸消去,留下空白放朋友的脸。首先用吸管工具吸取脸上空白处的颜色,用套索工具选中脸部区域,按shift+f5,弹出填充对话框,在内容中选择前景色,点击确定。可以看见,选中区中脸消失了。再在“选择”选项中点击取消选区,便最终呈现出金馆长的处理图。

3.1调到朋友的照片,点击选项”图像“-”调整”-“去色”,将照片变成黑白色的。再点击选项”图像“-”调整”-“亮度/对比度“,弹出对话框,适当调高亮度和对比度,具体数值是没有,只要五官清晰呈现出来,脸部变白就可以了,一次不够可多调几次。调完后可用加深工具把五官颜色加深一下。(加深工具、减淡工具、海绵工具在一个区域,在左边找不到的话,可参考图中位置,在软件相应位置单击右键,就会出来了。)
3.2==》方法2:
a.打开你朋友的照片,按住Ctrl+Shit+U将图片去色。有可以执行图像>调整>去色。
b.复制一层朋友的头像图层,然后按住Ctrl+I,反向。也执行图像>调整>反相。将图层的混合模式改为划分。
c.同时选中这两个图层,然后按住Ctrl+E合并图层,也可以右击,点合并图层的。
=====>方法2细节会丢失太多,用方法1适当去调节,保留更多细节。
4、第三步使用方法2的话,直接选择移动,选择方法1的话,点击选项”图像“-”调整”-“色调分离”弹出对话框。在色阶一栏中调整数字,直到觉得图片合适为止,我一般用4到8之间。再用套索工具,选中朋友的脸,换成移动工具点击选中区域,拖动到金馆长的图片文件中,朋友的图片可以关闭了。

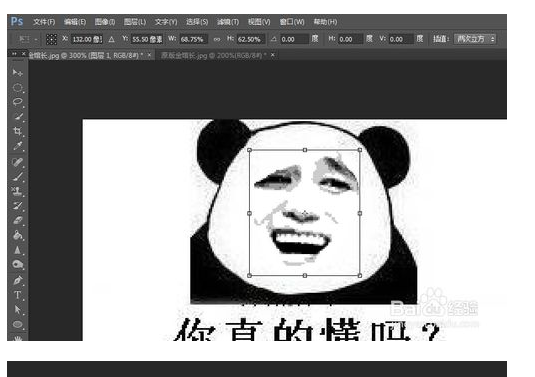
5、按Ctrl+t键,调整朋友脸的大小位置角度,到金馆长脸的空白区域,直到合适后,双击图片,完成!

因为目前都是白色,不需要调节,实际增加一个,将拖过来的图层的混合模式变成正片叠底就好了。修饰一下边缘。(用橡皮擦)
6、到这里就基本上完成了,只要再保存成表情图片就行了.
制作动图
参考链接:http://jingyan.baidu.com/album/f3e34a12a80ac2f5eb653599.html?picindex=12
1、在Photoshop中打开自己想要处理的图片,这里我以四张图片为例,在Photoshop中打开这四张图片
2、将这四张图片移至一张图片上,也就是将其他三张图片移至另一张图片上
方法:
1、把要放一起的图片都打开;
2、用移动工具把图片拖到同一个文件里,会形成N个图层;
3、在层里,用CTRL+T调整大小;
4、用移动工具放到合适的位置。
5、OK
3、点击窗口,选择打开时光轴,如图所示

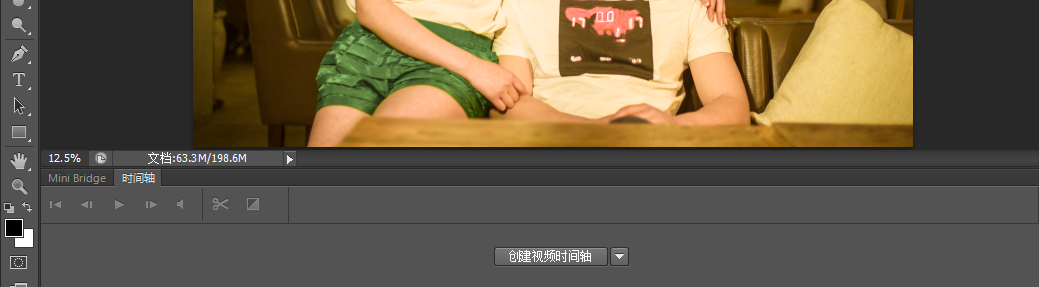
4、然后点击页面下方的创建时光轴
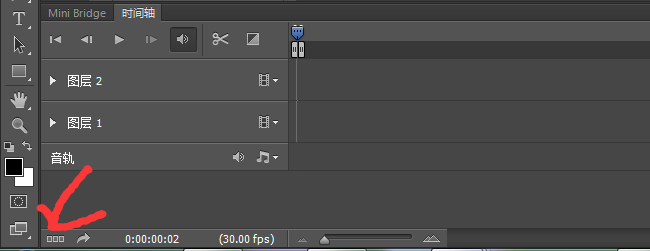
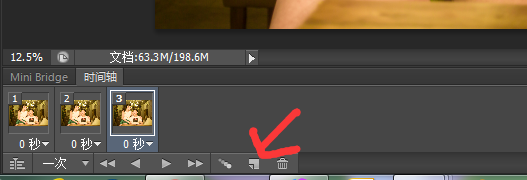
5、点击页面左下角的如图所示按钮将其转换为帧动画,这样方便操作一些

或者在上个界面创建时光轴时候,选择创建帧动画。

6、点击如图所示按钮复制所选帧,由于我们有三张图片,因此我们复制出三个图片帧

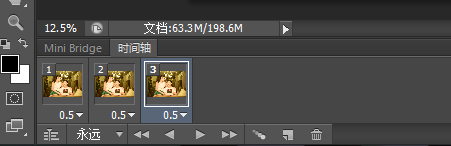
7、然后我们将三个图片帧的时间统一设置成0.5秒,具体多少秒可以自己定义
8、并将循环次数设置成永远,这样图片就能无限循环下去

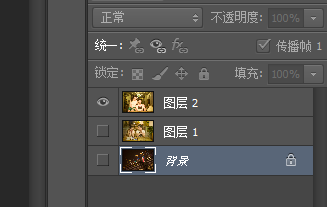
9、然后我们鼠标点击第一个图片帧,将其图层显示为一张图片

==注意,第几个图片对应哪个图层就把哪个图层前面保留成眼睛样式,其他事正方形的。
10、然后点击第二个图片,将其图层显示为另一个图片,如图所示。其余的也是类似这样操作
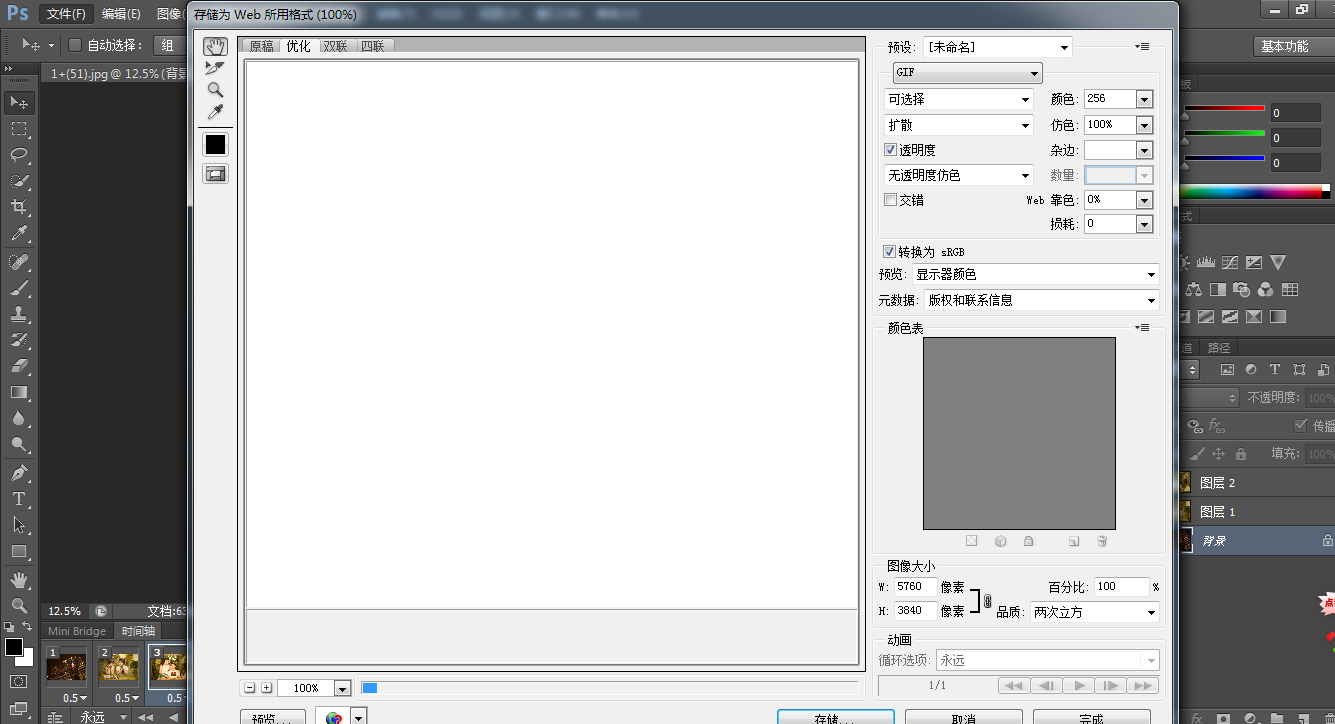
11、设置好后,我们点击文件,将其储存为web所用格式

12、然后点击保存就行啦








 本文是一篇Photoshop教程,详细介绍了如何将人物照片移植到表情图上并制作成动图。步骤包括:用PS消除原表情图的人物,调整朋友照片的色彩,将朋友的脸移动到表情图上,调整大小和位置,然后通过时光轴功能制作成帧动画,最后保存为Web所用格式的动图。
本文是一篇Photoshop教程,详细介绍了如何将人物照片移植到表情图上并制作成动图。步骤包括:用PS消除原表情图的人物,调整朋友照片的色彩,将朋友的脸移动到表情图上,调整大小和位置,然后通过时光轴功能制作成帧动画,最后保存为Web所用格式的动图。
















 1691
1691

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








