平时我们直接用Image icon = Image.createImage("loding.gif")的方式创建出来的gif动画是死的。我也见过一些能够显示gif动画的方式,比如:一个loading图片分成不同帧的几张png,然后设置一个线程来轮换png以达到动态效果,但是这种方法比较麻烦,再者如果不会使用诸如photoshop,fireworks等一些工具的程序员,是做不出来这些图片,也浪费时间。
但是Lwuit的resources editor给我们提供了轻松简便的方法,先看代码
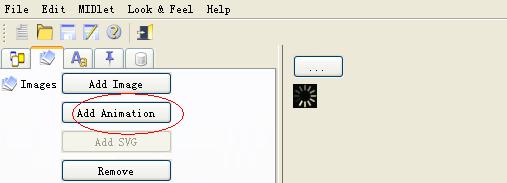
这种形式创建出来的gif是会动的,但有几点要注意:我们是通过resource editor中的添加Animation来实现gif动画的,比如你添加一个Animation,我给它取名为loading.gif,调用的时候就是以Image icon = Resources.open("/resources.res").getImage("loading.gif");
Label l = new Label(icon);这种形式。






















 842
842











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








