在做相册时,首先我们清楚思路,清楚我们到底要做什么,以及该实现什么样的效果。
我用LWUIT做的这个相册有两个界面:
1.显示相片列表
2.显示相册原始图
具体实现:
1.显示相片列表
原始图片一般都是比较大的,在显示相册列表时,需要把这些大图生成缩略图,缩略图以Button来显示
列表以GridLayout显示,每行4个,计算缩略图的宽,高(根据屏幕宽和按钮的Margin来计算,适应所有屏幕)。
2.显示相册原始图
这个Form的布局如下图,上一张,下一张两个按钮,miniPhotoContainer是3张图片的缩略图,photoContainer是显示大图的容器。
*********************************************
*上一张 miniPhotoContainer 下一张 * (topContainer)
*********************************************
* *
* *
* photoContainer *
* *
* *
*********************************************
思路清晰了,具体的就要开始编写代码了,我们先看看具体的效果图吧。
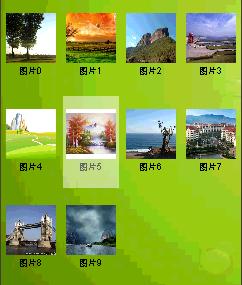
图片列表页面

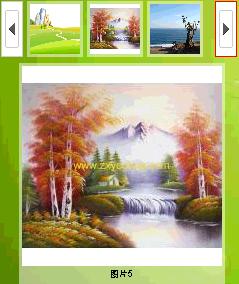
显示大图页面

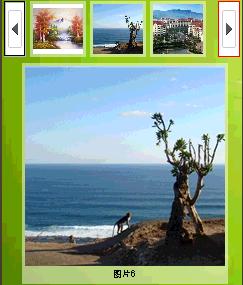
点击下一张,翻到下一张图片

下面我们来看看核心的代码
1.实体类 Photo类
2.PhotoListForm类,显示图片列表的页面
3.PhotoDetailForm类,显示大图的页面
注意我们注释部分的代码,当你翻张时,可以实现Transition效果,这样相册就会更有动感,这个效果我已经实现了。
这个相册只是我做的第一个Demo,后面我会花时间进行改进,比如:图片放大、缩小,图片的自动播放,以及发送图片给好友等功能。






















 802
802











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








