1.菜单栏
1.设计模式
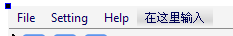
点击 在这里输入 输入完毕后直接回车即可

同样子菜单也是同样操作。
如果我们想给菜单设置ICON,可以如下操作:
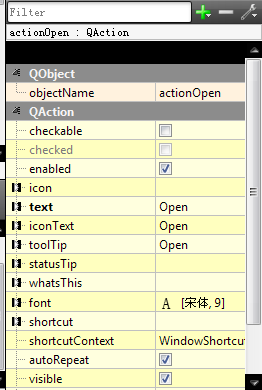
在File下新建一个Open子菜单,现在想给Open子菜单添加Icon图标。选中子菜单Open,在Open子菜单对应的QAction属性中可以设置icon

点击icon后的下三角,可以发现有两个选择,一个是选择文件,另一个是选择资源。
a)选择文件:
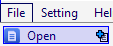
我们点击选择文件,然后选中相应的icon,这时我们在设计模式下,是能正常看到此图标在菜单显示了

然后在qt Creator里清除->构建->执行Qmake,然后运行即可。
b)选择资源:
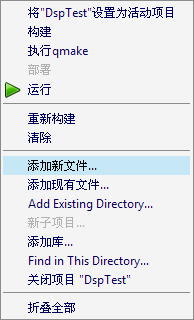
我们先来创建资源文件。右击工程项目->添加新文件,

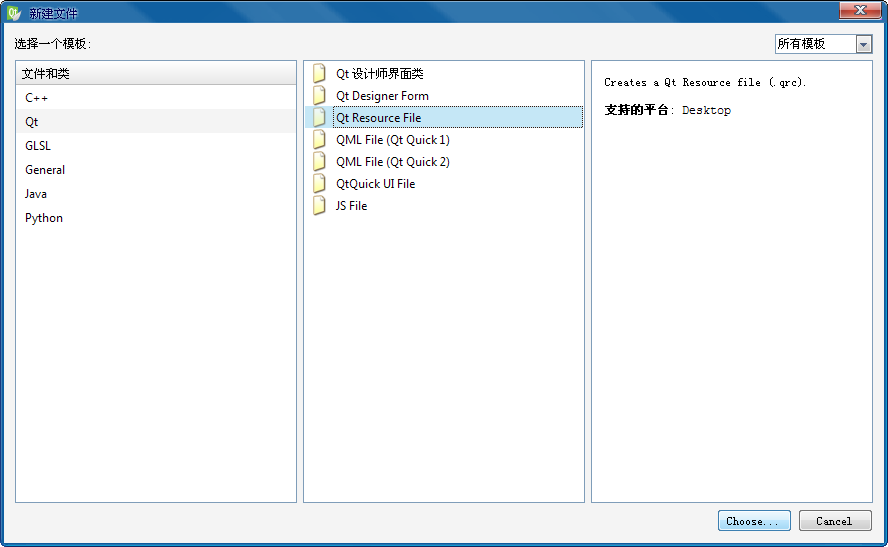
选择Qt->Qt Resource File,然后点击choose

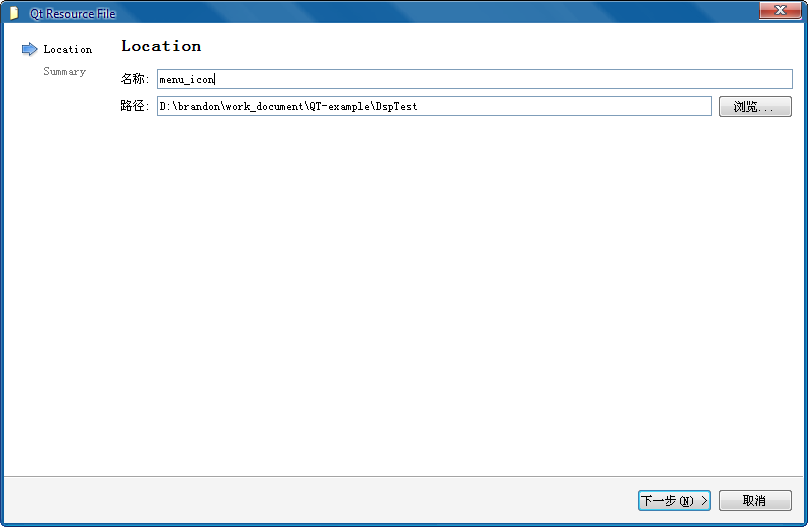
在弹出的窗口里,给新资源文件命名:menu_icon

在项目里就能看见多了一个资源文件

然后右击资源文件名menu_icon.qrc,添加现有文件,把我们想要的icon加进来。

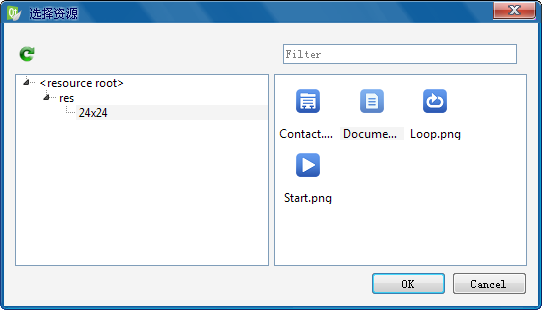
剩下的操作就是步骤a)中设置QAction的icon属性了,这时就是选择资源文件了,
比如选择Document,然后重新构建,运行即可。
2.代码模式
当然,除了设计模式来实现菜单外,也可以直接使用代码来实现菜单
比如,下图是设计模式中实现的菜单

这时我们来通过代码实现一个主菜单和子菜单
<code class="hljs lasso has-numbering"><span class="hljs-comment">//新增主菜单</span> QMenu<span class="hljs-subst">*</span> menu <span class="hljs-subst">=</span> ui<span class="hljs-subst">-></span>menuBar<span class="hljs-subst">-></span>addMenu(tr(<span class="hljs-string">"CodeMenu"</span>)); <span class="hljs-comment">//创建子菜单</span> QAction<span class="hljs-subst">*</span> subCodeMenuAction <span class="hljs-subst">=</span> <span class="hljs-literal">new</span> QAction(tr(<span class="hljs-string">"subCodeMenu"</span>),this); <span class="hljs-comment">//给子菜单加icon图标</span> subCodeMenuAction<span class="hljs-subst">-></span>setIcon(QIcon(tr(<span class="hljs-string">"res/24x24/loop.png"</span>))); <span class="hljs-comment">//把子菜单和父菜单关联</span> menu<span class="hljs-subst">-></span>addAction(subCodeMenuAction); <span class="hljs-comment">//添加信号槽</span> <span class="hljs-comment">//connect(subCodeMenuAction,SIGNAL(triggered(bool)),this,SLOT(clickSubCodeMenuAction));</span></code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li></ul>
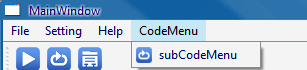
这就是添加代码之后的运行效果。
2.工具栏
a)准备工作,我们现在工程中新增一个资源文件为9.png,后面用
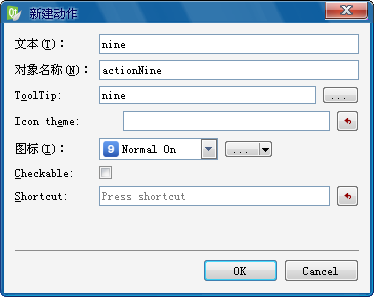
b)我们在Action Editor中点击新建Action

命名和选择图标后点击确定。
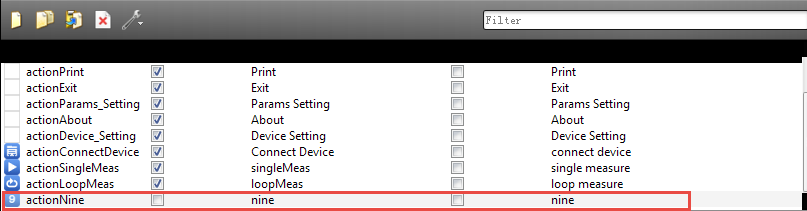
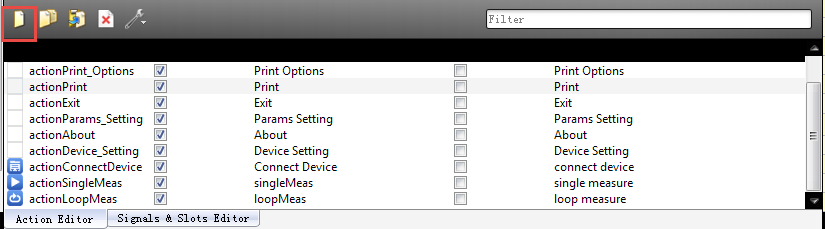
这时我们在Action Editor中看见多了一个Action

这时可以直接用鼠标把它拖到工具栏上。
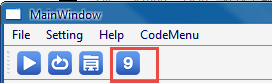
保存后运行,我们就可以看到已经添加到工具栏上了。
c)代码实现
在我们上面的步骤a,b中实现工具栏的时候,我们就明白了,其实就是增加QAction,那么我们的代码实现也一样,就是把新增的QAction和工具栏关联起来就可以了
<code class="hljs lasso has-numbering"> <span class="hljs-comment">//新增QAction</span>
QAction<span class="hljs-subst">*</span> newItemToolBar <span class="hljs-subst">=</span> <span class="hljs-literal">new</span> QAction(tr(<span class="hljs-string">"newItem"</span>),this);
<span class="hljs-comment">//给QAction加icon图标</span>
newItemToolBar<span class="hljs-subst">-></span>setIcon(QIcon(tr(<span class="hljs-string">"res/24x24/8.png"</span>)));
<span class="hljs-comment">//把QAction和工具栏关联</span>
ui<span class="hljs-subst">-></span>mainToolBar<span class="hljs-subst">-></span>addAction(newItemToolBar);</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li></ul>
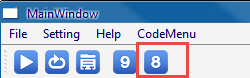
然后运行,我们看下结果。
这里工具栏上的8就是我们通过代码实现的。
3.状态栏
状态栏的实现就很简单了,直接贴代码了。
<code class="hljs lasso has-numbering"> QLabel<span class="hljs-subst">*</span> label1 <span class="hljs-subst">=</span> <span class="hljs-literal">new</span> QLabel(tr(<span class="hljs-string">"Label1"</span>),this);
QLabel<span class="hljs-subst">*</span> label2 <span class="hljs-subst">=</span> <span class="hljs-literal">new</span> QLabel(tr(<span class="hljs-string">"Label2"</span>),this);
QLabel<span class="hljs-subst">*</span> label3 <span class="hljs-subst">=</span> <span class="hljs-literal">new</span> QLabel(tr(<span class="hljs-string">"Label3"</span>),this);
QLabel<span class="hljs-subst">*</span> label4 <span class="hljs-subst">=</span> <span class="hljs-literal">new</span> QLabel(tr(<span class="hljs-string">"Label4"</span>),this);
ui<span class="hljs-subst">-></span>statusBar<span class="hljs-subst">-></span>addWidget(label1,<span class="hljs-number">1</span>);
ui<span class="hljs-subst">-></span>statusBar<span class="hljs-subst">-></span>addWidget(label2,<span class="hljs-number">1</span>);
ui<span class="hljs-subst">-></span>statusBar<span class="hljs-subst">-></span>addWidget(label3,<span class="hljs-number">1</span>);
ui<span class="hljs-subst">-></span>statusBar<span class="hljs-subst">-></span>addWidget(label4,<span class="hljs-number">1</span>);</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li></ul>
然后我们看下运行结果





























 562
562

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








