《代码里的世界》 —UI篇
用文字札记描绘自己 android学习之路
转载请保留出处 by Qiao
http://blog.csdn.net/qiaoidea/article/details/45896477
【导航】
- 自定义弹出式对话框的简单用法 列举各种常见的对话框实现方案
1.概述
android原生控件向来以丑著称(新推出的Material Design当另说),因此几乎所有的应用都会特殊定制自己的UI样式。而其中弹出式提示框的定制尤为常见,本篇我们将从模仿QQ退出提示框来看一下常见的几种自定义提示框的实现方式。
这里使用的几种弹出框实现方法概括为以下几种:
- 自定义Dialog
- 自定义PopupWindow
- 自定义Layout View
- Activity的Dialog样式
FragmentDialog
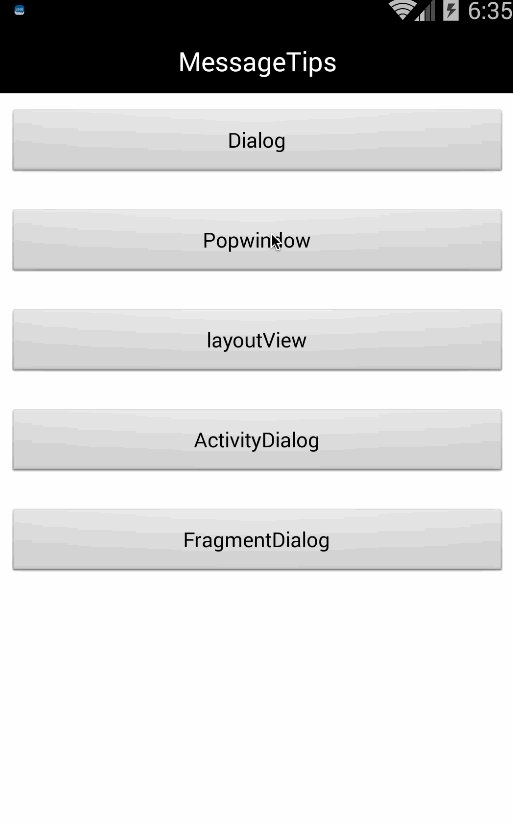
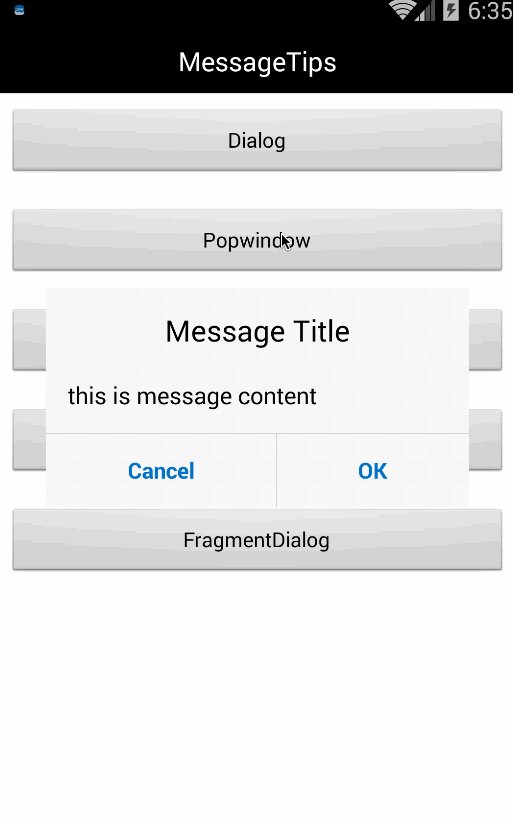
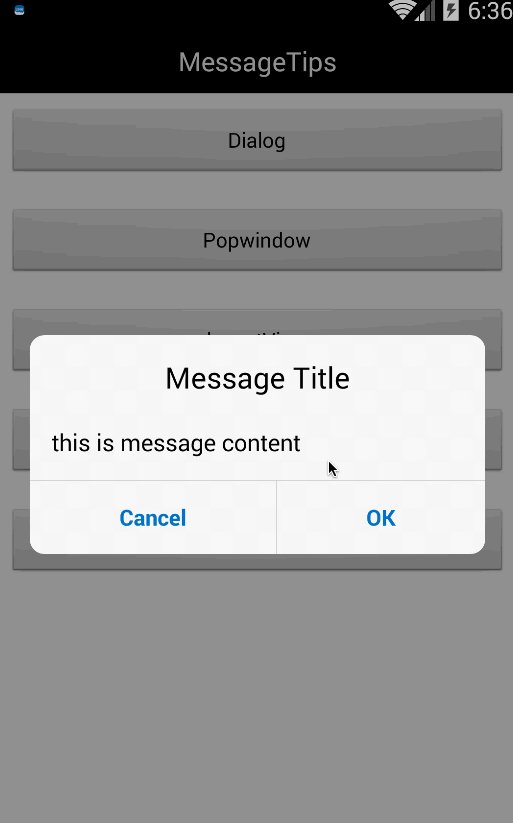
先看下最终的效果图:
2.实践
前面提到几种实现方式均可以达到同样的演示效果,但其中又是各有不同。这里先逐一列举各种具体实现,最后加以综述总结和归纳吧。
在此之前呢,先看一下这里实现的对话框共用布局layout/confirm_dialog.xml 。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:background="@drawable/confirm_dialog_bg"
android:orientation="vertical">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:orientation="vertical" >
<TextView
android:id="@+id/title_name"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:paddingBottom="10dp"
android:paddingTop="15dp"
android:text="Message Title"
android:textColor="@android:color/black"
android:textSize="20sp"
android:visibility="visible" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@android:color/transparent"
android:orientation="vertical" >
<TextView
android:id="@+id/text_view"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="10dp"
android:textColor="@android:color/black"
android:text="this is message content"
android:textSize="16dip"/>
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:layout_marginTop="15dip"
android:background="#c5c5c5" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="50dip"
android:background="@android:color/transparent"
android:gravity="center_horizontal"
android:orientation="horizontal" >
<!-- 取消按钮 -->
<Button
android:id="@+id/btn_cancel"
android:layou





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1043
1043

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








