扎扎实实学基础,开开心心拆游戏。
作为android小菜鸟,qiaoidea在这里记录自己从零开始学游戏的开发旅程,欢迎关注和批评指正。
水果连连看
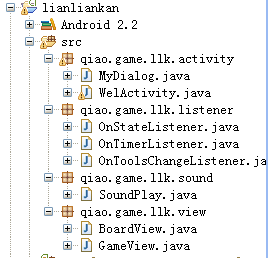
简单阐述了先连连看游戏的设计原理,这里就着手开始实现吧。首先展示下整个项目工程包的框架:

其中,
activity包内是主activty WelActivity(游戏菜单和游戏开始) 和 游戏完成MyDialog;
listener包内是为游戏视图和activity进行交互而定义的接口,由WelActivity继承实现;
sound包内是定义游戏音效播放的play类;
view包内则是自定义游戏视图BoardView和游戏控制视图GameView;
1.自定义游戏视图BoardView
BoardView 继承view类 , 在onDraw方法中实现棋盘的绘制。
成员变量:
/**
* xCount x轴方向的图标数+1
*/
protected static final int xCount =10;
/**
* yCount y轴方向的图标数+1
*/
protected static final int yCount =12;
/**
* map 连连看游戏棋盘
*/
protected int[][] map = new int[xCount][yCount];
/**
* iconSize 图标大小
*/
protected int iconSize;
/**
* iconCounts 图标的数目
*/
protected int iconCounts=19;
/**
* icons 所有的图片
*/
protected Bitmap[] icons = new Bitmap[iconCounts];
/**
* path 可以连通点的路径
*/
private Point[] path = null;
/**
* selected 选中的图标
*/
protected List<Point> selected = new ArrayList<Point>();
在构造函数中实现对图片大小iconSize和图片资源ImageResources的初始化。








 本文是Android水果连连看游戏的实现篇,详细介绍了自定义游戏视图BoardView的成员变量、计算图标大小和图片资源的方法、onDraw()绘制过程以及数组坐标到屏幕位置的转换。同时,探讨了游戏逻辑和控制视图GameView,包括游戏线程、map数组初始化、两点间连接检查、用户交互处理、消除逻辑和游戏重置操作。
本文是Android水果连连看游戏的实现篇,详细介绍了自定义游戏视图BoardView的成员变量、计算图标大小和图片资源的方法、onDraw()绘制过程以及数组坐标到屏幕位置的转换。同时,探讨了游戏逻辑和控制视图GameView,包括游戏线程、map数组初始化、两点间连接检查、用户交互处理、消除逻辑和游戏重置操作。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4503
4503

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








