好多朋友都有在Blog中展示自己写的代码,但发表后样子很难看(别仍我XXX)。本来在IDE或文本编辑器中缩进很好看的代码,贴出来就变了样子。下面是一个小小的技巧,希望对大家有用。
1、CSDN Blog的编辑器用的是fckedior,一个开源的可视化HTML编辑器,功能强大。但有点太强大了,从IDE中粘贴过来的代码自动将空格转换成" ",将回车转换成"<br>"。而在正常网页状态下,并不是我们想要的样式。
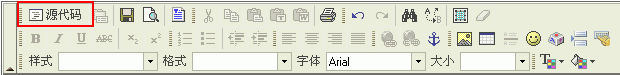
2、解决方法很简单,点击工具栏上的“源代码”,你就可以直接编辑HTML的源代码了。输入标记<pre></pre>,然后在标记中间粘贴你的代码。OK了。

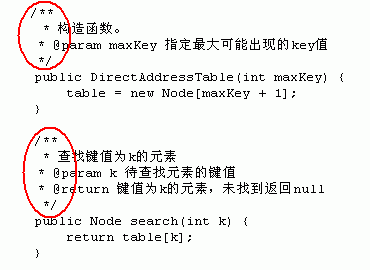
3、需要说明一点,CSDN Blog的有些风格的CSS里没有对PRE设置样式,缺省是用Courier New字体,这个字体有些问题,如果有汉字和英文混排的行,可能会对不齐。

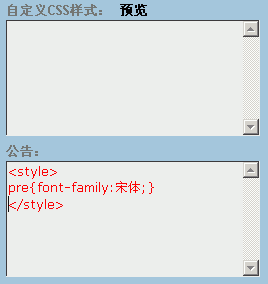
解决方法是自己设置一下样式,在写BLOG后台的“配置”的“公告”里输入样式,如下图所示。(自定义CSS样式不起作用,不知为何)























 1199
1199

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








