编程中碰到了需要引用工具条中的图标的问题,
示例图1
关于引用位图中的单个图标,首先还是需要将位图中的各个图标进行分离。在网上找了一些资料,但是都没有找到自己期望的。现将在MFC中实现分割位图中的图标做一个简单的总结,可能还有更好的方法,后续再做补充。
1.新建一个MFC基于对话框的工程,工程命名为 ToolbarIconTest
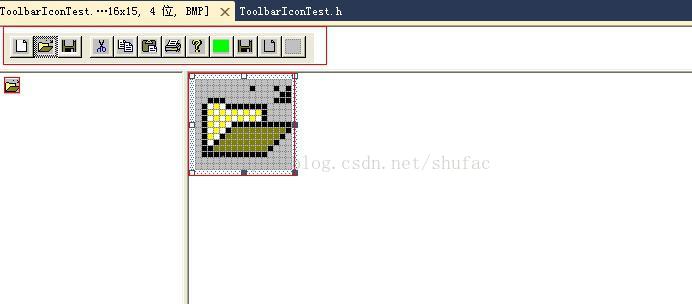
2.打开资源视图 添加一个ToolBar资源,并导入存放所需图标的位图资源,这样将新建的工具条和目标位图相关联
3.定义目标位图中的各个图标,实现图标和位图分离(按照自己的理解叙述的),具体步骤为:
首先在Resource.h中定义各个图标资源,以上图为例:
#define IDC_FILE_NEW 1500
#define ID_FILE_OPEN 1501
#define ID_FILE_SAVE 1502
#define ID_CUT 1503
#define ID_COPY 1504
#define ID_PAST 1505
#define ID_PRINT 1506
#define ID_HELP 1507
#define ID_BUTTON32801 2222
#define ID_BUTTON32771 2223
#define ID_BUTTON32772 2224
然后再在ToolbarIconTest.rc中添加工具条的
IDR_TOOLBAR1 TOOLBAR 16, 15
BEGIN
BUTTON IDC_FILE_NEW
BUTTON ID_FILE_OPEN
BUTTON ID_FILE_SAVE
SEPARATOR //分隔条
BUTTON ID_CUT
BUTTON ID_COPY
BUTTON ID_PAST
BUTTON ID_PRINT
BUTTON ID_HELP
BUTTON ID_BUTTON32801
BUTTON ID_BUTTON32771
BUTTON ID_BUTTON32772
END
这样,运行程序打开刚才导入的工具条,如下图所示:

示例图3
至此,已经实现了期望的要求,在程序中可以用该图标对应的宏在需要引用图标的地方进行引用。.
扩展内容:
在MFC中,工具栏Toolbar的两种创建方式
方法一:
1.创建工具栏资源(toolbar resource)
2.构造CToolBar对象
3.调用CToolBar对象的成员方法Create或CreateEx来创建工具栏
4.调用LoadToolBar来载入工具栏资源
方法二:
1.构造CToolBar对象
2.调用CToolBar对象的成员方法Create或CreateEx来创建工具栏
3.调用LoadBitmap方法来载入位图(bitmap)
4.调用SetButton方法来设置工具栏上按钮(button)的风格以及将位图中的图像(image)与按钮(button)建立对应关系
说明:方法一 一般利用向导工具生成时默认使用,也就是对工具栏没有太多自定义要求的时候使用较多。当需要对工具栏进行自定义,如载入自定义位图,则使用第二种方式来创建工具栏。更多地关注第二种创建方式。
一些基本概念:
button:工具栏中最终排列的是一些按钮,这些按钮有各种风格,可以设置成pushbuttons(默认),check-box buttons,或者radio buttions。所有的按钮在同一工具栏都是一样大小的,根据Windows Interface Guidelines for Software Design的规定,默认是24 x 22 像素(pixel)。一个按钮对应于一个图像(image)。工具栏上的按钮和普通的按钮一样,也有ID与之对应。
image:以上两种构造方式中都要提供一张位图(bitmap),image就是从该位图中取出。默认情况下,每个image按序对应于一个button。和button一样,位图中所有image大小一致,默认为15像素宽16像素高。button比image占的位置来的大,因此在两者之间多余的空间就构成了image的边界(border)。
seprator:在button之间可以插入分隔栏(seprator)。这些分隔栏可以在显示效果上使各种功能相近的button进行分组,增加了操作上的一些好处。
自定义工具栏
在以上第二种方式中第4个步骤SetButtons来完成button和image的对应关系。SetButtons的传入参数中,第一个是指向控制ID(command ID)的数组,第二个参数是数组长度。该方法把数组中的ID赋给每个button,并且把位图中的image位置与button建立顺序对应关系。如果该数组中有出现特殊的值ID_SEPRATOR,则表明此处插入分隔符。
CToolBar提供了一些方法,可以修改button与image的对应顺序(SetButtonInfo),也可以动态修改button的显示风格(GetButtonStyle/SetButtonStyle),还可以在button上设置文字(GetButtonText/SetButtonText)等。
对于第二种创建方式还有更为重要的两个方法。由于自定义的位图可能超过默认的像素值(15 x 16),需要重新设定大小。可以调用SetSizes来重新设置工具栏上button的尺寸(size)。设定尺寸后,还需要调用SetHeight来重新设置工具栏的高度(override the standard toolbar height),否则虽然button大小改变了而工具栏默认高度未变,显示的时候button底部会被截掉一段。
























 1241
1241

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










