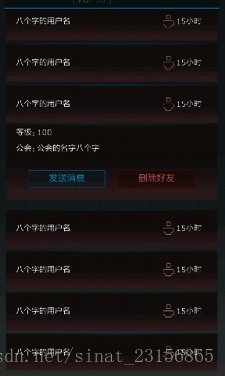
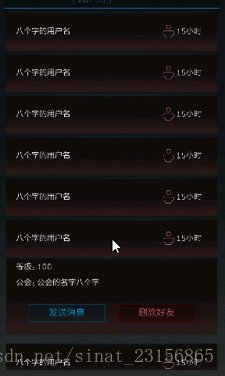
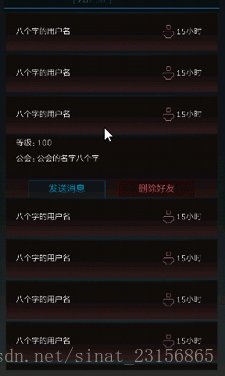
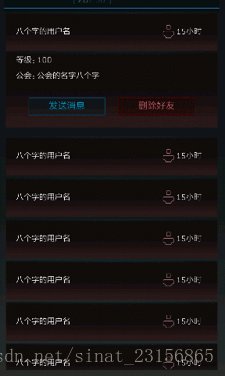
废话不多说先来效果图,看看是不是你要的效果
实现思路:先实现好一个Scroll view的滑动列表,然后在每一个item添加一个面板就是点击展开后的面板,首先将他隐藏,点击item时,将这个item下的所有item下移然后显示这个面板
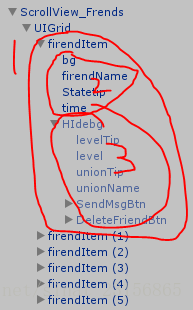
item结构图
1整个item
2 正常显示的
3 点击显示的面板
代码1
for (int i = 0; i < itemParent.childCount; i++)
{
GameObject currentItem = itemParent.GetChild(i).gameObject;
currentItem.transform.localPosition = new Vector3(0,0-i* size, 0);
//改个名
currentItem.name = "item" + i;
//绑定item点击
currentItem.AddComponent<UIEventListener>().onClick = ItemClick;
currentItem.transform.Find("HIdebg").transform.Find("SendMsgBtn")
.gameObject.AddComponent<UIEventListener>().onClick = ItemSendMsgBtnClick;
currentItem.transform.Find("HIdebg").transform.Find("DeleteFriendBtn")
.gameObject.AddComponent<UIEventListener>().onClick = ItemDeleteButtonBtnClick;
}1这个是管理scroll view下的item的和绑定item点击的(每个item都动态添加一个UIEventListener的组件 用来监听各自的点击)
代码2
private void ItemClick(GameObject itemGo)
{
if (m_IsExistUnFold)
{
FoldItem();
}
m_CurrentClickNum = int.Parse(itemGo.name.Substring(4));
UnFoldItem(itemGo);
}2 m_IsWxisstUnFold是用来判断是否存在已展开的item,若有展开的,先把其折叠,再展开当前的item
m_CurrenClickNum是记住当前click的是哪个item
代码3 展开的代码
//展开
private void UnFoldItem(GameObject go)
{
go.transform.Find("HIdebg").gameObject.SetActive(true);
Transform itemParent = m_FriendMain.transform.Find("ScrollView_Frends").Find("UIGrid");
float size = itemParent.GetComponent<UIGrid>().cellHeight;
for (int i = m_CurrentClickNum + 1; i < itemParent.childCount; i++)
{
GameObject currentItem = itemParent.GetChild(i).gameObject;
Vector3 regin = currentItem.transform.localPosition;
Vector3 target = currentItem.transform.localPosition + new Vector3(0, 0 - 2 * size, 0);
GameObjectPositioAnim(currentItem, regin, target);
}
m_IsExistUnFold = true;
m_PreClickNum = m_CurrentClickNum;
}3 go.transform.Find(“HIdebg”).gameObject.SetActive(true);这句是先让隐藏的显示(这里要注意再设计那个面板是要主要它的显示层级)
一个for循环将其下的item下移
m_IsExistUnFold = true; 是否存在展开的置为 true
m_PreClickNum = m_CurrentClickNum; 记录上一个点击item的num
代码4 动画
///物体移动的动画
private void GameObjectPositioAnim(GameObject go, Vector3 reginPosition, Vector3 targetPosition)
{
//m_IsAnimFinish = false;
TweenPosition ta = go.GetComponent<TweenPosition>();
if (ta == null)
{
ta = go.AddComponent<TweenPosition>();
}
ta.ResetToBeginning();
ta.from = reginPosition;
ta.to = targetPosition;
ta.enabled = true;
ta.duration = 0.5f;
ta.PlayForward();
//EventDelegate.Set(ta.onFinished, delegate () { UnFoldItem(); });
}以上就是我实现的核心代码 总体说是比较简单的
另外我看还有实现 列表一打开,一个个item飞入的(从左 或者右 )其实都是是一样的道理 不难 ,希望这个对有用的人点帮助








![这里写图片描述]














 6241
6241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








