参考:http://upyun.cocimg.com/CocoStudio/helpdoc/v1.0.0.0/zh/index.html
九宫格
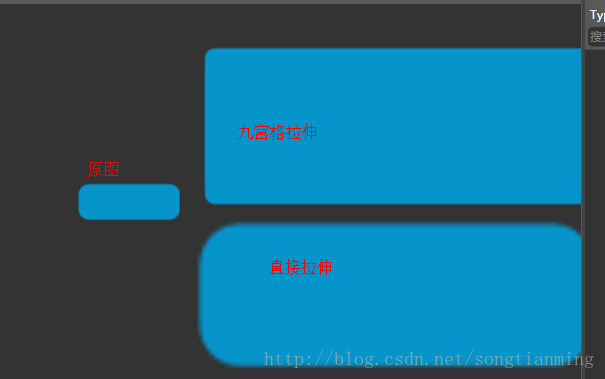
九宫格是利用一张很小的图片来绘制大区域图片却不失真的技术。
绘制时会遵循下面的规则:
a. 保持4个角部分不变形
b. 单向拉伸4条边(即在4个角两两之间的边,比如上边,只做横向拉伸)
c. 双向拉伸中间部分(即九宫格的中间部分,横向,纵向同时拉伸,PS:拉伸比例不一定相同)
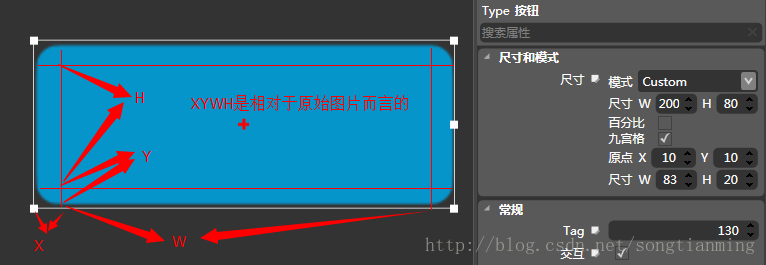
Cocos Studio共四个参数:
"原点X"、"原点Y" 是一对参数,它可以确定我们中心区域的左下角的坐标(左下角为原点);
"尺寸W"、"尺寸H"则确定中心区域的大小;
























 1192
1192

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








