一、为什么使用九宫格拉伸
在UI布局的时候,有时候使用的图片与我们要制作的UI大小有差距,如果图片是普通方式直接拉伸很可能造成图片四个角上的效果与原图片差距太大甚至是变形,这时候使用九宫格模式拉伸,可以保持图片四个角上的样式不发生改变,只对中间区域拉伸。
原始
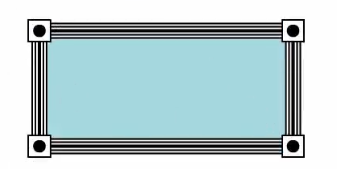
正常拉伸:
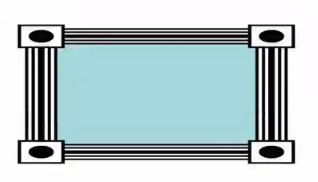
九宫格拉伸:
二、图片参数设置
1.新建一个UI 控件蓝图,在CanvasPanel下拖入一个Image,选择一张图片进行显示。

2.在Image 细节面板,Appearance栏下的Draw As 更改为Box模式。
Margin:边缘 九宫格需要横竖分别两条线才能将图片分为九个区域,边缘的意思是指上下左右四条线分别距离各自对应图片一侧边缘的距离。

left:代表左侧线
Top:代表上侧线
Right:代表右侧线
Bottom:代表底侧线

示例:更改为全部都是0.3。图片拉伸后


ADraw As 参数为Border 中间区域去除

注意点:四个参数代表的是 分别是各自对应的图片边缘的距离。






















 1144
1144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








