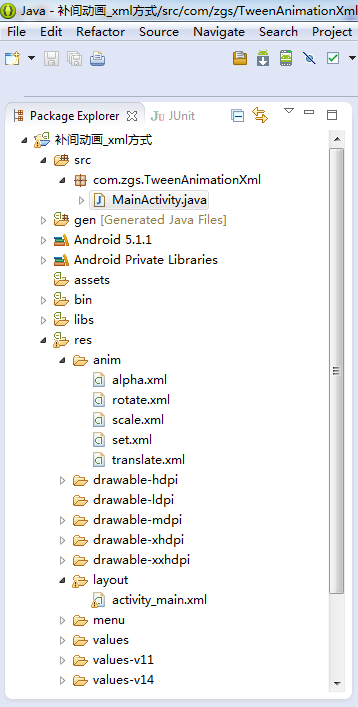
一、项目目录结构
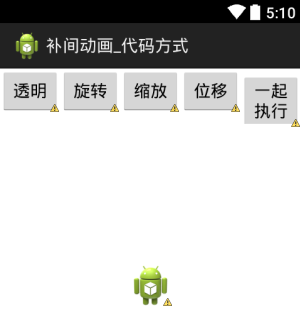
二、activity_main.xml界面
三、activity_main.xml代码
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="click1"
android:text="透明" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="click2"
android:text="旋转" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="click3"
android:text="缩放" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="click4"
android:text="位移" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="click5"
android:text="一起执行" />
</LinearLayout>
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/ic_launcher" />
</RelativeLayout>①alpha.xml代码
<?xml version="1.0" encoding="utf-8"?>
<!-- %指的是比例 p指的是相对于父类 -->
<alpha
android:fromAlpha="1.0"
android:toAlpha="0.0"
android:duration="2000"
android:repeatMode="reverse"
android:repeatCount="1"
xmlns:android="http://schemas.android.com/apk/res/android">
</alpha><?xml version="1.0" encoding="utf-8"?>
<!-- %指的是比例 p指的是相对于父类 -->
<rotate
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:repeatCount="1"
android:repeatMode="reverse"
android:duration="2000"
xmlns:android="http://schemas.android.com/apk/res/android">
</rotate><?xml version="1.0" encoding="utf-8"?>
<!-- %指的是比例 p指的是相对于父类 -->
<scale
android:fromXScale="1.0"
android:toXScale="2.0"
android:fromYScale="1.0"
android:toYScale="2.0"
android:pivotX="50%"
android:pivotY="50%"
android:repeatMode="reverse"
android:repeatCount="1"
android:duration="2000"
xmlns:android="http://schemas.android.com/apk/res/android">
</scale><?xml version="1.0" encoding="utf-8"?>
<!-- %指的是比例 p指的是相对于父类 -->
<set>
<alpha
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:fromAlpha="1.0"
android:repeatCount="1"
android:repeatMode="reverse"
android:toAlpha="0.0" >
</alpha>
<rotate
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:repeatCount="1"
android:repeatMode="reverse"
android:toDegrees="360" >
</rotate>
<scale
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:pivotX="50%"
android:pivotY="50%"
android:repeatCount="1"
android:repeatMode="reverse"
android:toXScale="2.0"
android:toYScale="2.0" >
</scale>
<translate
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:fillAfter="true"
android:fromXDelta="0%p"
android:fromYDelta="0%p"
android:toXDelta="0%p"
android:toYDelta="20%p" >
</translate>
</set><?xml version="1.0" encoding="utf-8"?>
<!-- %指的是比例 p指的是相对于父类 -->
<translate
android:fromXDelta="0%p"
android:toXDelta="0%p"
android:fromYDelta="0%p"
android:toYDelta="20%p"
android:fillAfter="true"
android:duration="2000"
xmlns:android="http://schemas.android.com/apk/res/android">
</translate>package com.zgs.TweenAnimationXml;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends Activity {
private ImageView iv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//找到我们关心的控件
iv = (ImageView) findViewById(R.id.iv);
//设置一个点击事件
iv.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "哈哈 你点不到我", Toast.LENGTH_SHORT).show();
}
});
}
//点击按钮 实现iv 透明的效果 动画
public void click1(View v) {
Animation aa = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.alpha);
//iv开始执行动画
iv.startAnimation(aa);
}
//点击按钮 实现iv 执行一个旋转 动画
public void click2(View v) {
Animation ra = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.rotate);
//iv开始执行动画
iv.startAnimation(ra);
}
//点击按钮进行一个缩放动画
public void click3(View v) {
Animation sa= AnimationUtils.loadAnimation(getApplicationContext(), R.anim.scale);
//iv开始执行动画
iv.startAnimation(sa);
}
//位移动画
public void click4(View v){
Animation ta = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.translate);
//开始动画
iv.startAnimation(ta);
}
//动画一起执行
public void click5(View v){
Animation set = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.set);
//最后一步 要记得 执行动画
iv.startAnimation(set);
}
}
























 595
595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








