写在前面
写css遇到的问题
以前用css都是一个文件解决所有,在一个页面上写下所有的css,后来才知道这样是不对的。css体积大会导致网页加载速度慢,代码冗余不说,后期维护也麻烦。于是,开始又了模块化思想,然后刻意地把公共部分提取出来,一方面解耦,一方面提高重用度。想是这么想的,操作起来就没这么顺利了!一来是还是不知道css文件如何组织,另一方面总是不能很好地提取公共部分,又担心这会导致html标签类的臃肿。纠结中又结识了boostrap,知道了less这种东西,于是又不好下手了,导致现在举棋不定,顾前怕后,无法前行…感觉自己陷到css坑里了…
寻找框架
看了一些大牛的css文件组织方式以及一些css框架,但我认为比较合理的都是2013年左右的解决方案,比如张鑫旭博客里的css框架、网易nec解决方案等等。而现在渐渐地都在用less或者sass了,不过我还没用过,只在bs里用less改过一些东西。一开始打算用网易的nec的,但是实际操作起来感觉并不需要那么复杂,好像一个页面对应一个css文件,把公共部分另外放在一个css就够了。我觉得这主要还是因为我写的网站不大,也就十几二十个页面而已,还有就是练得太少,没有经验。就如张鑫旭所说:
就CSS文件而言
有的网站分为header.css, body.css, footer.css,不做评价;
有的分为reset.css, main.css, content.css,不做评价;
有的分为common.css,然后每个种类的页面一个CSS,例如home.css(主页), album.css(相册页面),message.css(站内信页面),blog.css(日志页面)等,不做评价;
还有的直接将CSS嵌在页面中,而非外部链接调用,不做评价。
这些不同的处理方法,没有什么正确与错误之分,只有适合不适合。每种方法都有其存在的道理,所以我是没有资格做任何评价的。
现在怎么做
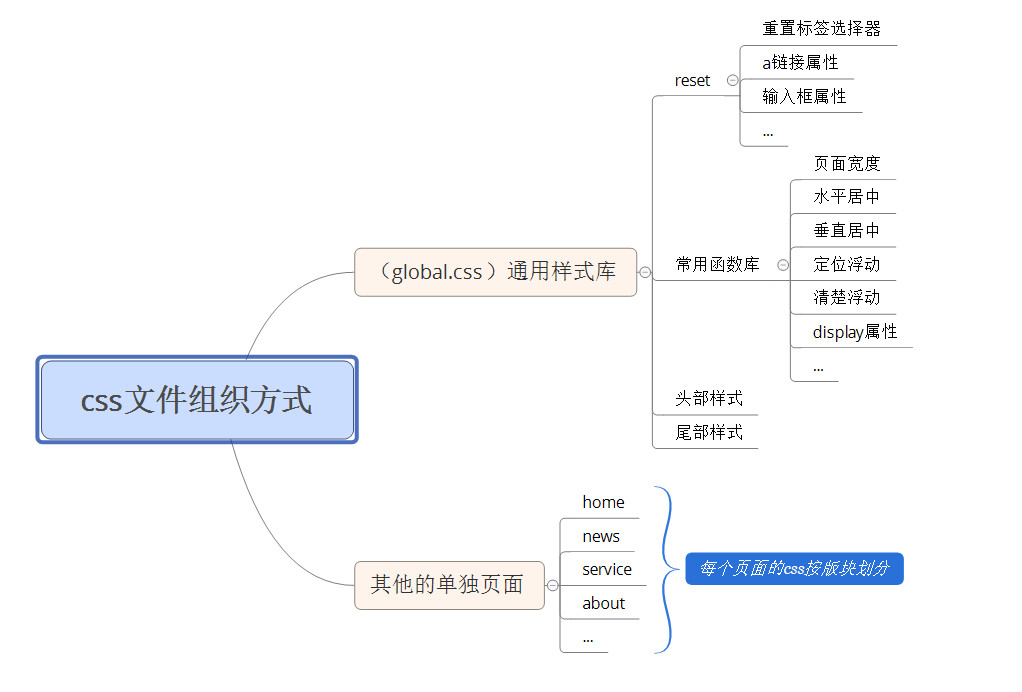
像我现在写的网站一般也就十几个页面,如果还驾驭不了那种优秀的文件组织方式,慢慢来好了。暂时还是用传统的一个global.css+每个页面一个css那样吧,起码不纠结了。相信练得多了,就会出感觉,更好的组织文件。进一步的再把通用组件封装起来,像bs那样(导航栏,面包屑,标签),单独放在一个css中。再进一步的研究bs源码。看bs这样一个优秀的框架是如何组织文件的。当然这都是后话了。暂时按简单粗暴的传统css文件组织方式来,然后进入js阶段。别想太多…






















 249
249

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








