一. combox显示
首先combox有两个属性来存储数据:DisplayMember(显示成员),ValueMember(值成员) ,DisplayMember是我们在combox界面上看到的,ValueMember是隐藏的数据。一般来说我们只需要设置DisplayMember属性的值即可。
- 循环赋值 ,通过combox.Items.Add方法
- 绑定数据,给combox.DataSource绑定数据源
两者的区别在于:
循环赋值代码没有绑定数据代码简练;
循环赋值方法combox默认没有选择值即 selectedIndex=-1,而绑定数据方式则默认是第一个数据。
注意:combox.DataSource数据源不一定,只要是集合数据即可(该集合类型必须继承自IList或IListSource)
二. 取数据
1. SelectedValue,SelectedItem,SelectedText,Text区别
combox取得值类型很多,基本有以上几种,这里讲下他们的区别,及用法
SelectedValue:选中的数据值;即ValueMember属性中存储的值。
SelectedItem:combox当前选中项的值;(如果设置了displayMember,与valueMember的值,则会显示着两个的集合)
SelectedText:鼠标选中的combox中显示值
Text:当前combox的值;可用来取combox的值。
注意:前三个值都是当combox选中某个值才有效,如果combox没有选中任何一个值,但是在程序中取得这些值为null,使用会报异常错误。(未实例化)而Text则是为空("")。
三.实例
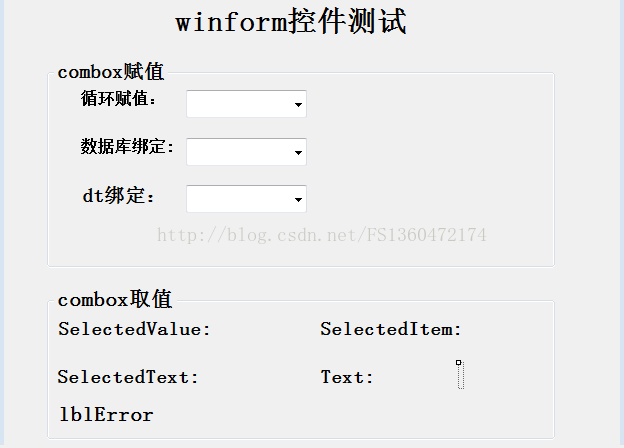
1. UI:

2. 说明
groupbox1:给combox赋值。分别采用循环,绑定数据库获取值赋给DataTable,绑定Dictionary值类型
groupbox2:取combox值,这里选用的第三个combox DT绑定。分别查看combox各个属性的值
注意:这里只写取这些属性值,是为了区分他们的不同
3. 代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 |
|






















 714
714

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








